1. 对象
//删除对象
//delete 对象名;
//不同报错
var obj = new Object();
obj.name="kk";
console.log(obj.name); // kk
console.log(obj.hello); // hello undefined;
console.log(name); // uncaught...name is not defined
undefined是javascript语言中定义的五个原始类中的一个,换句话说,undefined并不是程序报错,而是程序允许的一个值。 ——可理解成,已存在这个对象/变量,但是对象没有被赋值,没有意义。
not defined是javascript在运行我们的javascript代码时,遇到没有定义就用来运算的变量时爆出来的错误。 ——理解成,对象未被声明,不存在此对象/变量。
2. 作用域
2.1 全局作用域
位置:写在script当中的代码,在页面打开是创建,在页面关闭时销毁;
注意:全局作用域中所有声明的变量都会被创建成window对象的属性;
变量提前声明特性:当使用var来声明或者声明并赋值变量时,无论声明位置在何处,声明本身这个语句会在当前script标签中的最顶端被执行,即会在最开始完成声明/创建对象,运行到赋值语句再进行赋值。
console.log(a); // undefined --已声明,未赋值
var a=1;
console.log(a); // 1
函数的提前声明特性:无论函数在何处被声明,函数声明本身会在任何代码前被执行(类似于C++的函数,可写在main函数前,也可以写在后);但是对于函数表达式来说,由于使用var来声明函数,因此只符合变量提前声明的特性,即会提前创建函数名,但是只有运行到表达式才有具体内容。
func1();
function func1(){
console.log("1");
}
// 结果为1
func2();
var func2 = function(){
console.log("1");
}
// 报错,undefined
2.2 函数作用域
在函数执行时创建,执行完毕后销毁,内部与全局作用域相似;
在函数中使用变量时,会先向当前作用域查找,没有则向上一级作用域查找,直到全局作用域,如果全局作用域中没有此变量时报错;
在函数作用域中可以访问到全局作用域的变量,但在全局不能访问函数作用域
在函数定义形参,但是未在外部赋值相当于在函数作用域声明一个变量
var e=123;
function fun1(e){ //相当于 var e;
alert(e); // undefined
}
fun1(); // 未给形参赋值
alert(e); // 123
var e=123;
function fun2(e){ //相当于 var e = 123;
alert(e); // 123
e = 456; // 对形参e操作,未改变外部的全局变量e
}
fun2(123);
alert(e); // 23
var e=123;
function fun3(){
alert(e); // undefined
var e = 456; // 在函数开始就创建var e,走到这步再赋值,函数运行结束后销毁
}
fun3();
alert(e); // 123
var e=123;
function fun4(){
alert(e); // 123 未在函数内部查找到e,往外部查找,找到全部变量e=123
e = 456; // 对查找到的外部的全局变量e进行操作
}
fun4();
alert(e); // 123
3. this
当调用函数时,解析器会隐式传入一个参数this,this只想一个对象,这个对象被称为函数执行的上下文对象,根据函数调用方法不同,this指向不同的对象。
- 当以函数的形式调用时,this永远是全局作用域window;
- 当以对象的方法调用时,this是调用这个方法的对象;
- 当以构造函数调用时,this就是新创建的对象;
var name = 1, obj = {name: "kk", sayName: func};
// sayName: func 使sayName()=func()
func(){
console.log(this);
}
console.log(obj1.sayName == func); // True
// 这是以方法的形式调用this;
obj1.sayName(); // 浏览器信息是 obj = {name: "kk", sayName: func} 控制台输出[object Object] 打印的是obj;
// 这是以函数的方式调用this;
func(); // 控制台输出:[object Window] 打印的是全局变量window;
/************************************分割************************************/
var name = "全局", obj1 = {name: "11", sayName: func}, obj2 = {name:"22", sayName: func};
func(){
console.log(name); //注意,没有this,name向外查找,为全局变量name
}
func(); // 全局
obj1.sayName(); // 全局
obj2.sayName(); // 全局
/************************************分割************************************/
var name = "全局", obj1 = {name: "11", sayName: func}, obj2 = {name:"22", sayName: func};
func(){
console.log(this.name);
}
func(); // 全局
obj1.sayName(); // 11
obj2.sayName(); // 22
4. 使用工厂方式创建对象
function createPerson(name,age,gender){
//创建一个新的对象
var obj = new object(); // 对象是Object
//向对象中添加属性
obj.name = name;
obj.age = age;
obj.gender = gender;
obj.sayName = function(){
alert(this.name)
};
//将新对象返回
return obj;
}
/* 使用工厂方式创建对象的局限/缺点:
* 使用工厂方法创建的对象,使用的构造函数都是object
* 所以创建的对象都是object
* 导致无法区分多种对象
*/
function createDog(name,age){
//创建一个新的对象
var obj = new object(); // 对象是Object
//向对象中添加属性
obj.name = name;
obj.age = age;
obj.sayHello = function(){
alert("汪汪..")
};
//将新对象返回
return obj;
}
var obj1 = createPerson("白骨精",18,"女");
var obj2 = createPerson("猪八戒",28,"男");
var dog = createDog("旺财",3);
5. 构造函数
解决使用工厂方式创建对象的局限/缺点
/*
* 构造函数与普通函数大致相同,习惯名字首字母大写;
* 不同:调用方式不同,构造函数使用new调用,普通函数可以直接调用
* 构造函数的执行流程:
* 1. 立刻创建新的对象;
* 2. 将新建的对象设置为函数中的this,在构造函数中可以使用this来引用新建的对象;
* 3. 逐行执行函数中的代码;
* 4. 将新建对象作为返回值返回;
* 使用同一个构造函数创建的对象,我们称之为一类对象,也将一个构造函数称为一个类
* 我们将通过一个构造函数创建的对象,称为是该类的实例
*/
function Person(name, age, gender){
this.name = name; // 向新建的对象创建name属性和赋值
this.age = age;
this.gender = gender;
}
function Dog(){
}
var per = new Person("猪八戒",28,"男");
console.log(per);// Person对象
ver dog = new Dog();
console.log(dog);// Dog对象
//instanceof语句来输出对象的类名,检查一个对象是否是一个类的实例,是则返回True,否则False
console.log(per instanceof Person);// True
console.log(per instanceof Object);// True
console.log(dog instanceof Object);// True 所有的对象都是Object的后代
/************************************分割************************************/
function Person(name, age, gender){
this.name = name;
this.age = age;
this.gender = gender;
/*
* 创建一个person构建函数
* 如果在构造函数内部创建方法
* 则每执行一次,都会创建一个sayName方法
* 使得每个实例的sayName都唯一,但是功能一样
* 可优化
*/
this.sayName = function(){
alert("大家好,我是" + this.name);
};
};
var per1 = new Person("孙悟空",25,"男");
var per2 = new Person("猪八戒",28,"男");
console.log(per1.sayName == per2.sayName); //false
/************************************分割************************************/
// 优化
function Person(name, age, gender){
this.name = name;
this.age = age;
this.gender = gender;
this.sayName = fun;
};
// 缺点:将函数定义在全局作用域中污染了全局作用域的命名安全;且不安全
function fun(){
alert("大家好,我是" + this.name);
};
var per1 = new Person("孙悟空",25,"男");
var per2 = new Person("猪八戒",28,"男");
console.log(per1.sayName == per2.sayName); //true
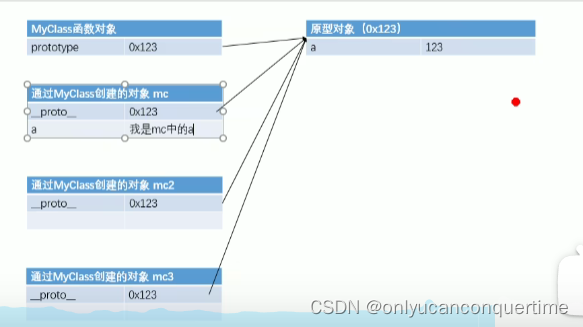
6. 原型

/*
* 原型Prototype
* 每创建一个函数,解析器都向函数中添加一个属性prototype
* 这个属性对应着一个对象,也就是原型对象
*
* 当这个函数以构造函数的形式被调用时
* 他创造的对象,也就是这个类的实例都会有一个隐含属性__proto__
* 它的值是(它指向)这个实例的类的原型对象地址
*
* 当我们访问对象的一个属性或者方法时,会先在对象自身中找,如果有则使用,
* 如果没有,则在该对象的原型对象当中找;
*/
function MyClass(){
};
MyClass.prototype.a = 123;
// 好处,所有对象都可以应用,但是不污染全局作用域
MyClass.prototype.sayHello = function(){
alert("Hello");
};
var mc = new MyClass();
var mc1 = new MyClass();
console.log(mc.__proto__ == MyClass.prototype) // true
console.log(mc.a) // 123
mc1.a = "我是mc1中的a";
console.log(mc1.a) // 我是mc1中的a
mc.sayHello(); // 弹窗hello
MyClass.prototype.name = "我是原型中的name";
console.log(mc.name); // 我是原型中的name ,对象中没有,往对象的原型找
// 使用in检查对象中是否含有某个属性时,如果对象中没有但是原型中有也会返回true
console.log("name" in mc); // true
// 可以是用对象的hasOwnProperty检查对象自身中是否含有该属性
console.log(mc.hasOwnProperty("name")); // false
mc.a = 123;
console.log(mc.hasOwnProperty("a")); // true
console.log(mc.hasOwnProperty("hasOwnProperty")); // false
console.log(mc.__proto__.hasOwnProperty("hasOwnProperty")); // false
//去原型的原型中找,直到找到Object对象的原型,一般只有两层++
console.log(mc.__proto__.__proto__.hasOwnProperty("hasOwnProperty")); // true
console.log(mc.__proto__.__proto__.__proto__); //null
//优化构造函数
function Person(name, age, gender){
this.name = name;
this.age = age;
this.gender = gender;
};
Person.prototype.sayName = function(){
alert("大家好,我是" + this.name);
};
var per1 = new Person("孙悟空",25,"男");
var per2 = new Person("猪八戒",28,"男");
console.log(per1.sayName == per2.sayName); //true
per1.sayName(); // 弹窗
per2.sayName(); // 弹窗
7. toString()
function Person(name, age, gender){
this.name = name;
this.age = age;
this.gender = gender;
};
var per1 = new Person("孙悟空",25,"男");
var per2 = new Person("猪八戒",28,"男");
// 当我们直接在页面打印一个对象时,实际上时输出的对象的toString()方法的返回值
console.log(per1); // [object Object]
/*
per1.toString = function(){
return "Hi----";
};
var result = per1.toString();
console.log(result); // Hi----
console.log(per1); // Hi----
*/
Person.prototype.toString = function(){
return "Person[name="+this.name+", age="+this.age+", gender="+this.gender+"]";
};
var result = per1.toString();
console.log(result); // Person[name=孙悟空, age=25, gender=男]
console.log(per1); // Person[name=孙悟空, age=25, gender=男]
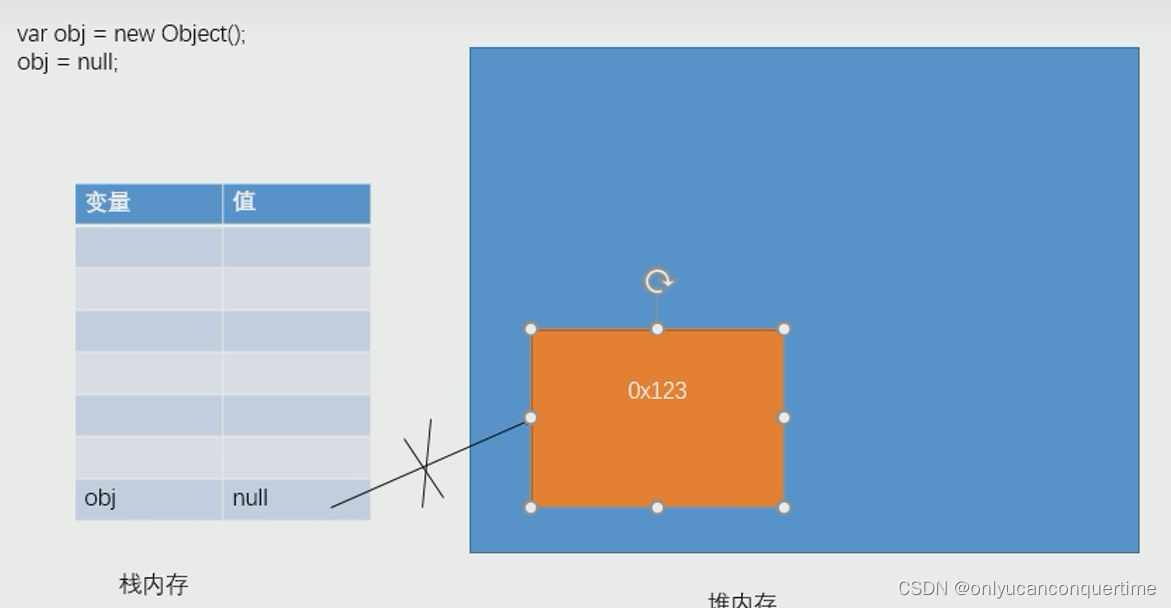
8. 垃圾回收
垃圾堆攒会占用内存空间,导致程序速度变慢;
当创建对象之后,对所有这个对象的变量赋值为null时,这个对象就永远无法被操作,这个对象就称为垃圾;
js拥有自动垃圾回收机制,自动将垃圾对象从内存中销毁,不需要也不能手动地回收垃圾,能做要做的只有将不再使用的对象赋值为null;























 1104
1104











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








