DOM简介
一、什么是DOM
文档对象模型DOM(document Object Model),DOM是W3C组织推荐的处理可扩展标记语言(HTML或者XML)的标准编程接口,可以理解为DOM就是一系列功能集合。
W3C已经定义了一系列的DOM接口,通过这些DOM接口可以改变网页的内容、结构和样式。
二、DOM树
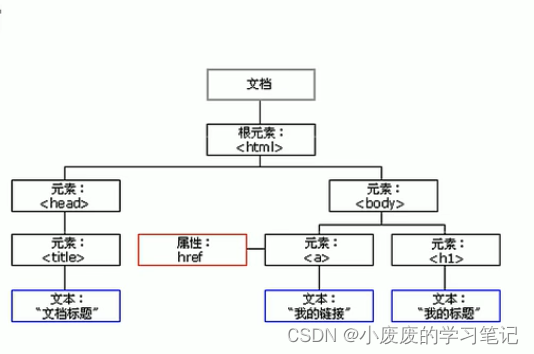
DOM树的大致结构可以用下面这张图表示:

- 文档: 一个页面就是一个文档,DOM中使用document表示。
- 元素: 页面中所有的标签都是元素,DOM中使用element表示。
- 节点: 网页中的所有内容都是节点(标签、属性、文本、注释等),DOM中使用node表示。
其实,DOM树把以上内容都看作是对象。
三、DOM的作用
理解了DOM是API,就知道它就是一些功能,通过这些功能可以对HTML文档进行动态操作,从而实现许多动态交互效果。
通俗地说就是为了让JavaScript可以对文档中的标签、属性、内容等进行增删查改的操作。
比如说:
/html内容:/
<div>我是div元素</div>
<p id="p">我是p元素</p>
增:
// 创建一个a元素
var a = document.createElement('a')
// 添加到body
document.body.append(a)
删:
// 移除body中的div子节点
document.body.removeChild(div)
查:
var div = document.getElementsByTagName('div')
var p = document.getElementById('p')
改:
div.innerHTML = '我修改了div的文本内容'
四、怎么使用DOM?
通过javascript对HTML DOM进行访问。
HTML DOM将html元素定义为对象,API以对象方法和对象属性的形式实现。
可直接调用DOM实现的方法,进行DOM操作,例如:
①getElementById()
返回带有指定 ID 的元素。
②getElementsByTagName()
返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)。
③getElementsByClassName()
返回包含带有指定类名的所有元素的节点列表。
④appendChild()
把新的子节点添加到指定节点。
⑤removeChild()
删除子节点。
⑥replaceChild()
替换子节点。
⑦insertBefore()
在指定的子节点前面插入新的子节点。
⑧createAttribute()
创建属性节点。
⑨createElement()
创建元素节点。
⑩createTextNode()
创建文本节点。
⑪getAttribute()
返回指定的属性值。
⑫setAttribute()
把指定属性设置或修改为指定的值。





















 492
492











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








