Vue的环境配置
因为在学习之后需要运用所学知识来完成自己的项目,这篇博客就来说说我是如何配置Vue环境的。
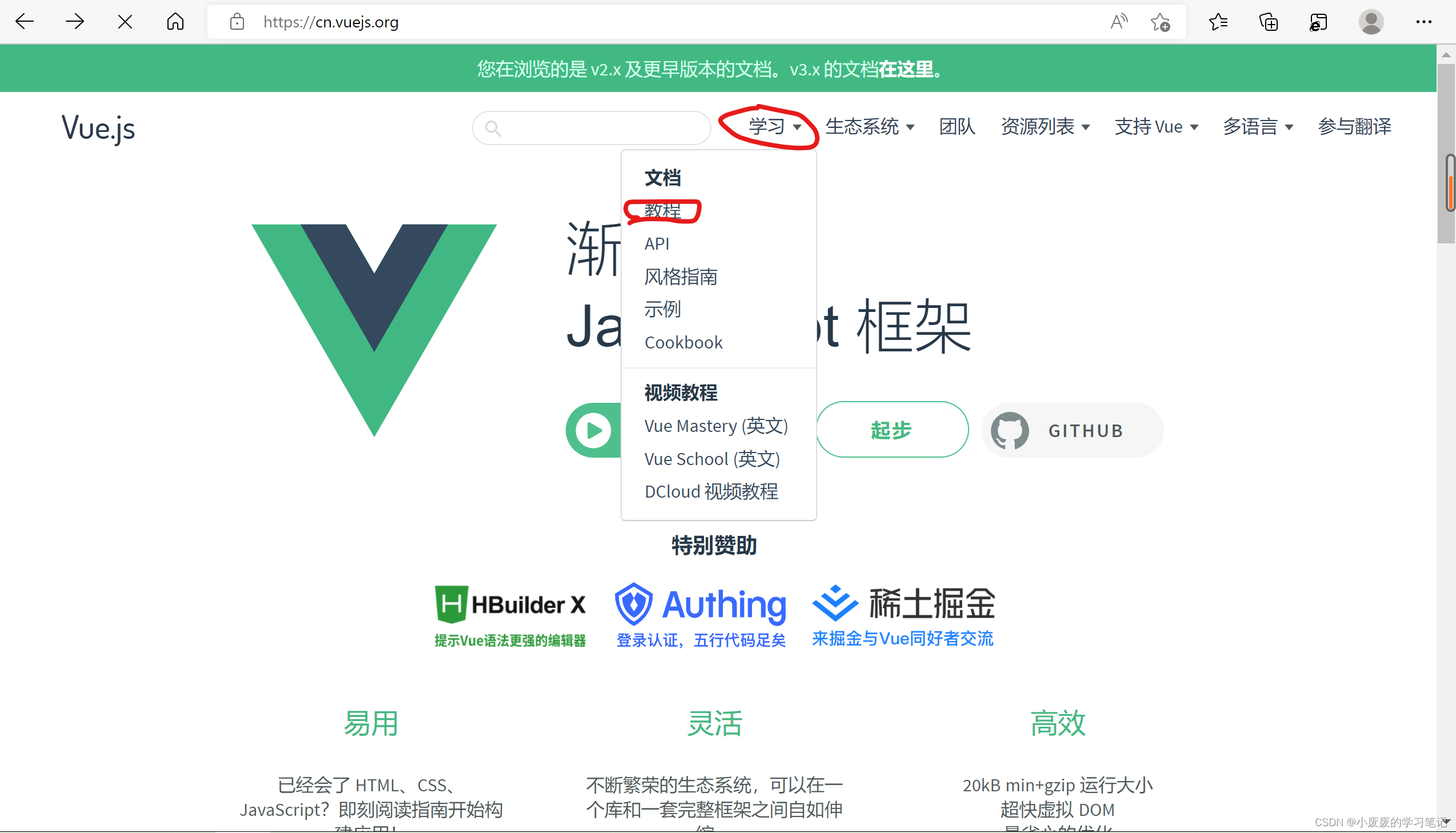
1、打开vue的官网:https://cn.vuejs.org/Vue官网

2、打开学习->教程->安装。

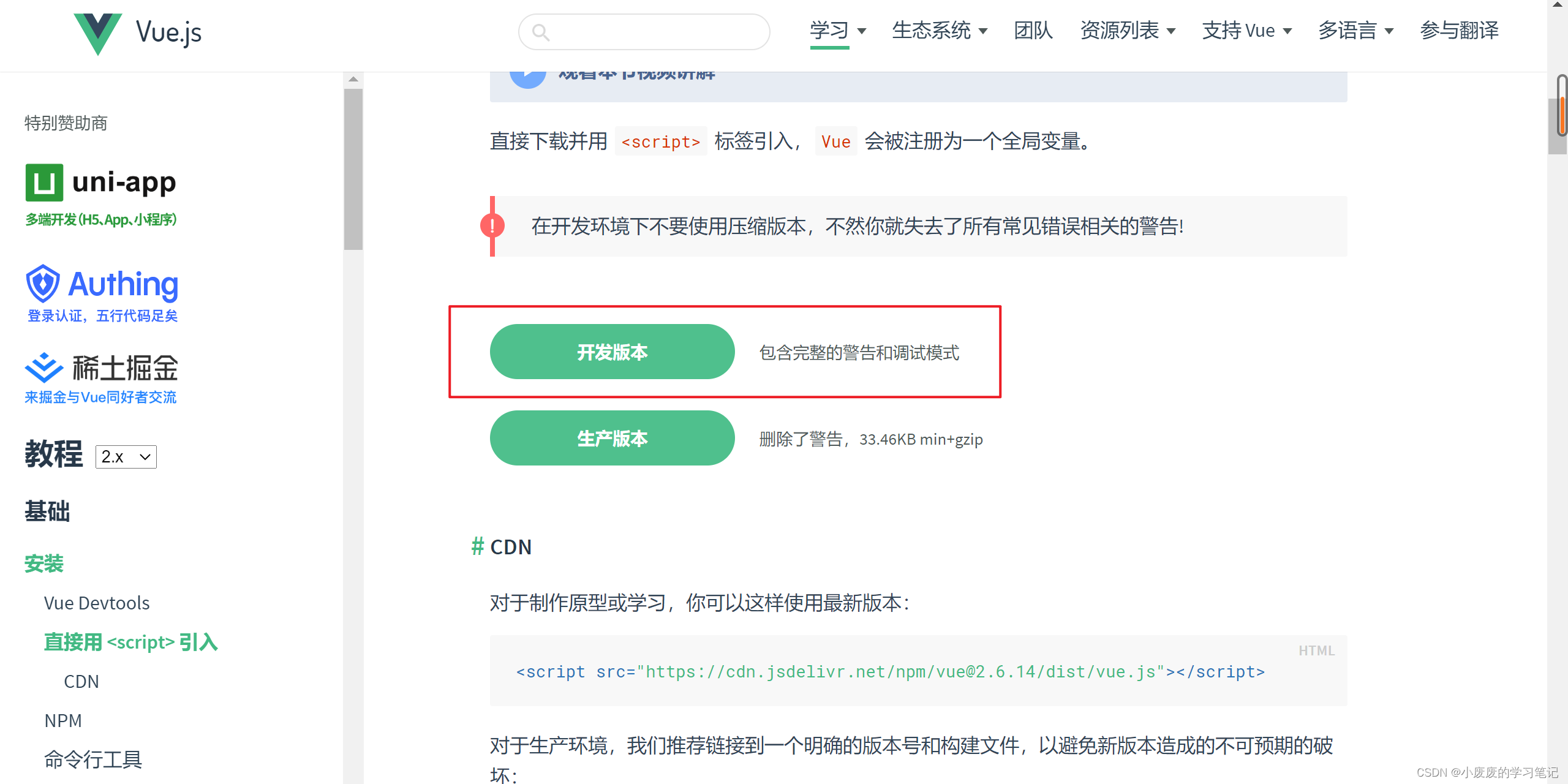
3、这里我们选择开发版本,因为开发版本能在你进行开发时提示你的错误信息,比较方便。
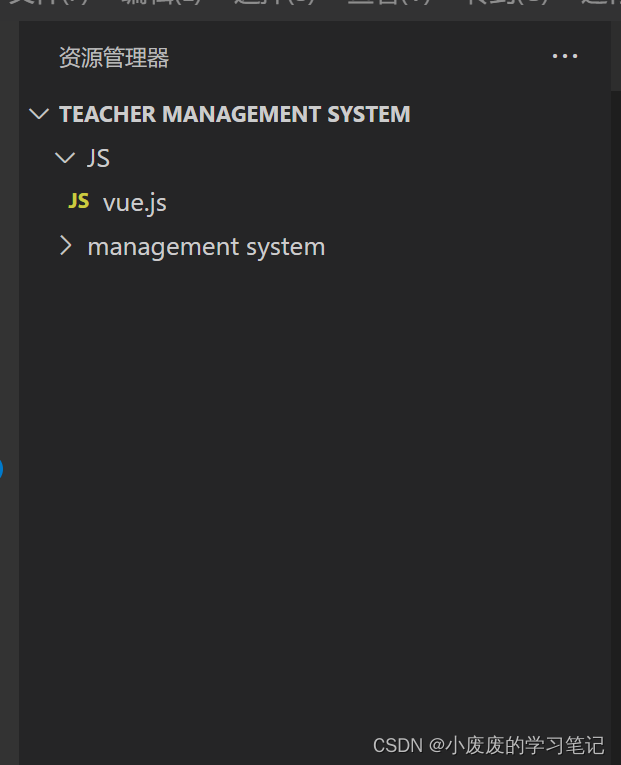
4、创建自己的项目文件,我这里命名为Teacher management system。

5、在vs code中打开这个项目文件

6、这里为了方便举例,在打开的项目文件下创建一个management system文件夹,再在这个文件夹下创建sign.html文件。
7、为了引入js,再新建一个js的文件夹。

8、再把刚才下的vue.js放入到JS文件下。

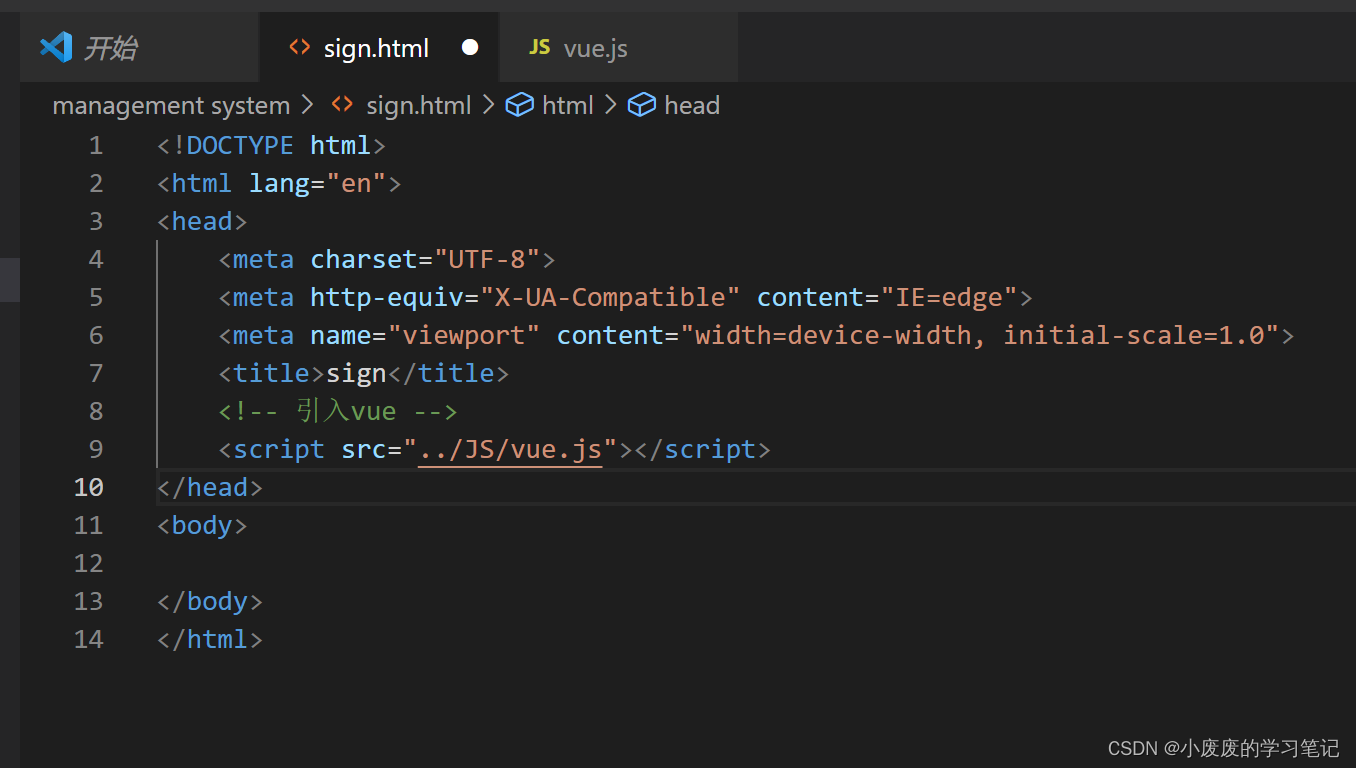
9、打开sign.html,引入js文件。

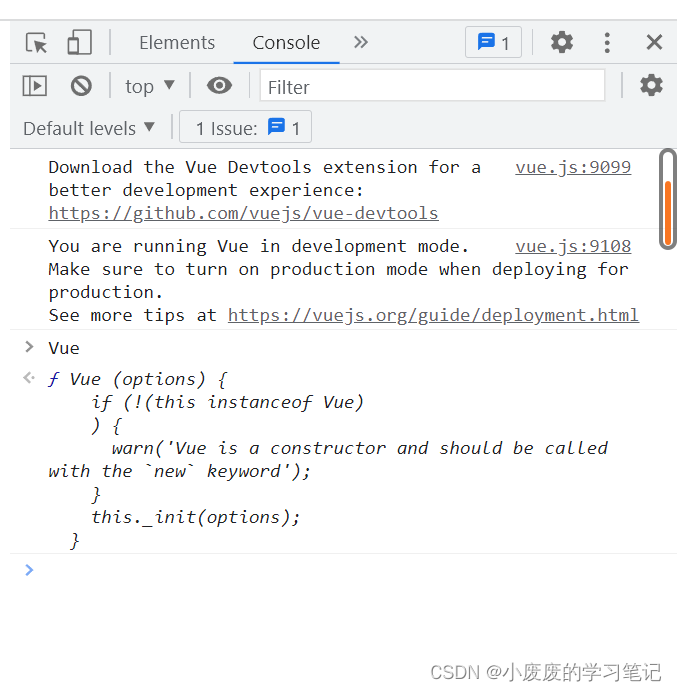
10、在上一步我们引入了vue.js,这里我们可以在浏览器中验证一下。打开浏览器的控制台,输入Vue然后回车,出现以下内容就是增加了vue这个构造函数。

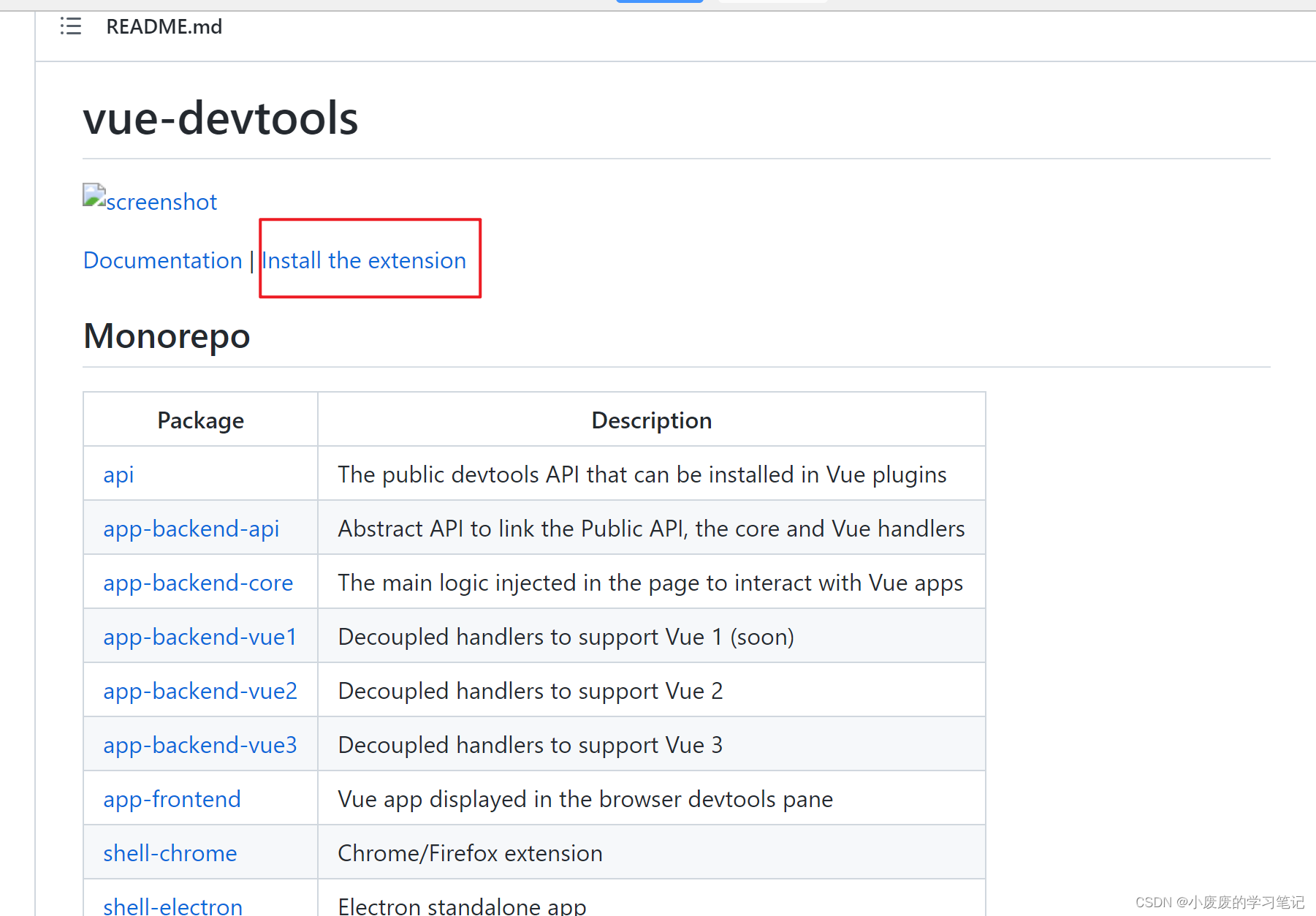
11、上面的截图提示我们下载vue的开发者工具,我们再次打开vue的官网,找到安装,有一个vue devtools,点击下面红框内的文字,会跳转到vue devtools的github主页。

12、点击红框内的东西。

13、如果是出于国外的同学,可以直接访问chrome商店,这里我打不开,于是找到了Vue.crx的百度云资源。如下:Vue.crx资源,提取码;6666
14.这里我用的chrome浏览器:
Chrome浏览器安装方式:
①:点击右上角三个点
②:点击更多工具
③:点击扩展程序
④:点击右上角的开发者模式,将他启用
⑤:将下载的Vue.crx文件直接拖动到浏览器窗口即可。
14、如果不想chrome浏览器的控制台提示下面红框内的内容

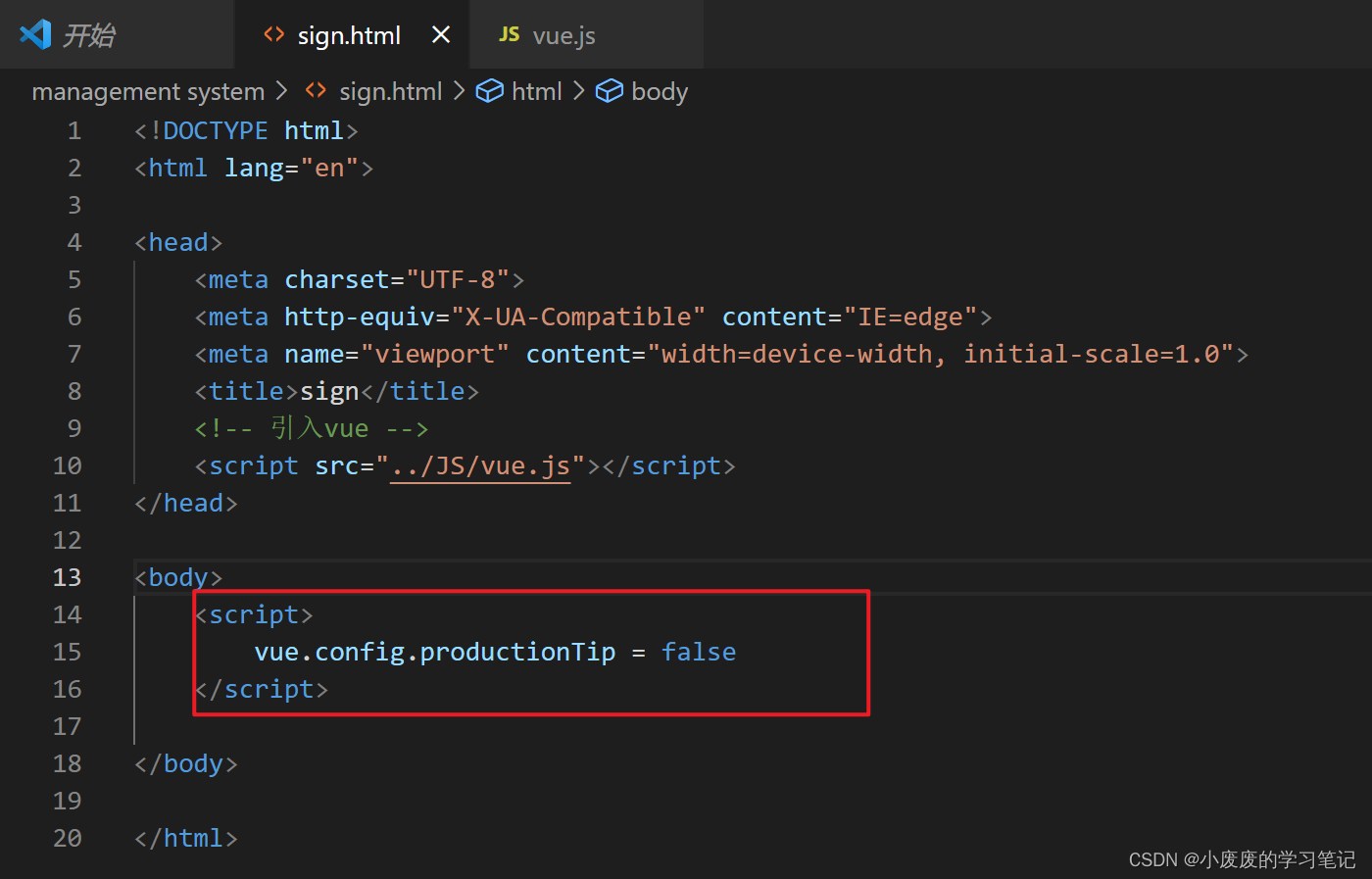
可以在html文件中添加如下代码:

到此,vue的开发环境就搭建好了。





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








