修改nginx.conf文件

在配置文件时,主要要把前后端的端口号对应配置文件中的什么位置搞清楚即可(之前一直很晕)
1.Nginx的端口号
图中的①配置的是Nginx启动需要占用的端口号,不和前后端端口冲突即可
2.前端项目的端口号
图中②配置的是前端的端口号和域名,注意location后面的 /

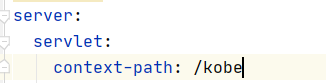
3.后端项目的端口号
图中③配置的是后端端口的端口号,注意 location /kobe/ 是项目启动的上下文,一定要配置对,否则前端请求请求不到后端接口。

访问页面
访问页面时,访问Nginx配置的server_name+端口号

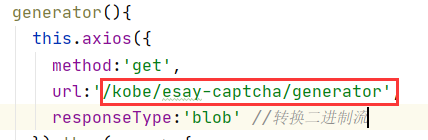
前端请求写法:

修改server_name
1.将server_name设置成自己想要的

2.在C:\Windows\System32\drivers\etc\hosts文件中配置相应的地址

3.访问地址 kobe.com:81

这里会提示报错。
4.修改前端文件
出现这个报错后,去前端项目(我这里是Vue)中的build/webpack.dev.conf.js中

5.重启前端项目,再次访问kobe.com:81,SUCCESSED!!!






















 655
655











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








