技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-14-1.生产环境编译
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-2.启动项目
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-13-1.使用sass工具搭建前台web端页面
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-14-1.生产环境编译
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-14-2.购买域名服务器并解析域名到服务器
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-14-3.nginx配置web服务器并安装网站环境
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-14-4.git拉取代码到服务器
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-14-5.配置Nginx反向代理
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-14-6.迁移本地数据到服务器(mongodump)
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-vue.js devtools谷歌插件下载与安装
目前我们编辑的vue组件文件、scss样式工具文件都是在开发环境中作用的,我们需要使用npm run serve方法开启端口进行访问。
但在生产环境(项目上线环境)下,我们需要将开发环境中的文件编译成生产环境代码,将vue组件文件和scss样式工具文件编译成静态的html、css文件,同时将admin端、web端放入server端,从而形成一个完整的网站形态。
如需要访问web端,则访问域名:3000/web(本地环境如localhost:3000/web)。
1.通过npm run build对admin端直接编译
首先确保admin端没有运行,然后对admin端文件进行编译:
cd admin
npm run build

此时,正在编译,编译完成后,在admin端中就生成了我们日常使用的静态文件,还为我们分好了类。

之后这些静态文件就可以上传至任何服务器中显示。
2.使用serve命令查看编译后的admin端
安装serve命令方法:
npm i -g serve

使用serve方法查看静态文件:
serve dist

生成了5000端口号的链接,点击进入:

没问题。
此时的静态文件与开发环境中逻辑相同,依附着server端进行数据查询抽取,如果单独将这些页面放入服务器中运行的话也就只是普通的静态页面无法进行数据交互。
所以我们如果想要正常获取接口,需要替换一下接口地址,将接口地址替换成同样上线的服务接口地址,可以涉及前后端分离。

但我们到目前位置想做的就是整套网站开发,使用的就是之前制作的server端,现在只需要将admin端静态文件放入server端,让admin端与server端成一体即可,继续使用server端后台。
3.将生成的admin静态文件放入server端
首先修改baseURL接口地址,改为动态切换,分别是之前的开发环境接口地址(localhost)和生产环境接口地址。
(1)利用vue-cli方法定义接口地址变量
定义接口地址环境变量process.env.VUE_APP_API_URL,其中process.env是环境变量,环境变量中定义以VUE_APP开头的变量名,起名为_API_URL。

一般在客户端是没有process环境变量的,但我们使用vue-cli中的vue pack打包后就可以生成这个环境变量。
同时我们在admin端新建一个环境变量文件 .env.development(生产环境下的环境变量):

此环境变量的接口地址用于开发环境,但如果没有这个环境变量,也就是在生产环境中,我们需要给其设定一个绝对地址’/admin/api‘,确保在生产环境中调用接口找到正确的接口地址。
如此就实现了baseURL的动态接口地址绑定。

(2)再次编译admin端,将生成的admin静态文件放入server端
cd admin
npm run build
编译完成后我们再次到app.js静态文件中查找接口地址,查看刚刚的修改:

成功,没问题。
此时我们将生成的静态文件放入server端,后续通过server端进行访问(localhost:3000/admin)。
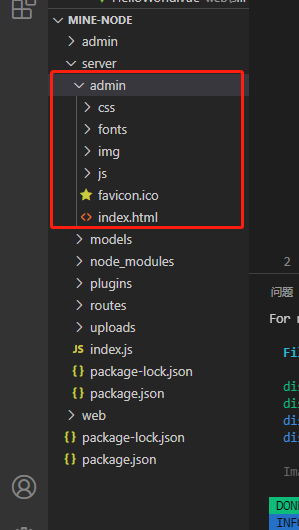
在server端新建文件夹admin,复制生成的dist文件夹中的文件,粘贴到server端下面的admin文件夹中:

由于这些文件均视为静态文件,所以定义路由方法与图片上传一样:

此时进入server端,输入路由地址 localhost:3000/admin:

此时页面并未出现我们预想的页面,但在Network中可以看出文件确实被引用且找到,但却找不到css和js文件,这是因为css和js文件地址错误导致,检查admin中index.html静态文件:

文件地址是’/css‘,但如果想查询成功,地址应该是’/admin/css’才可以。
此时我们修改server端中admin的静态路由,将’/admin’改为’/’:

此时直接访问localhost:3000则可正常打开admin端。
但这与我们预想的localhost:3000/admin和localhost:3000/web不符合,所以我们要进行下一步修改。
4.使用vue CLI设置静态文件编译位置
首先我们参考vue CLI配置参考

在admin端新建vue-cli配置文件vue.config.js:

module.exports = {
// 输出文件夹(配置文件时,将配置好的静态文件直接输出到server端下面的admin文件夹,而不用输出到admin端的dist文件夹中)
outputDir: __dirname + '/../server/admin',
// 默认公共路径:如果环境变量 === '生产环境',则使用'/admin'的publicPath,否则直接使用'/'
publicPath: process.env.NODE_ENV === 'production' ? '/admin/' : '/',
}
完成配置后,我们将之前生成的admin端静态文件都删除(包括server/admin和admin/dist),重新生成admin端静态文件:

cd admin
npm run build

此时生成的admin端静态文件自动输出到server/admin文件夹中,同时文件路径均改为了/admin/js/…。
这样,在server端index.js路由中将地址改回/admin,测试:


没问题,到此admin端生产环境编译过程完成。
web端与admin端相同,大家自行测试。下节我们购买域名和服务器进行线上部署。
更多设计、功能的学习经验,大家也可以去我的公众号查看!
————




























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










