技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-14-5.配置Nginx反向代理
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-2.启动项目
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-13-1.使用sass工具搭建前台web端页面技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-14-1.生产环境编译
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-14-2.购买域名服务器并解析域名到服务器
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-14-3.nginx配置服务器并安装网站环境
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-14-4.git拉取代码到服务器
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-14-5.配置Nginx反向代理
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-14-6.迁移本地数据到服务器(mongodump)
技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-vue.js devtools谷歌插件下载与安装
我们需要根据域名访问项目,那么就需要配置Nginx反向代理,让访问的域名转发到localhost:3000上。
1.vscode安装remote-ssh插件
由于要操作很多文件,所以我们需要一个可视化工具进行修改项目。
vscode中的remote-ssh插件可以如本地操作一样,直接在本地操作服务器项目。类似宝塔。
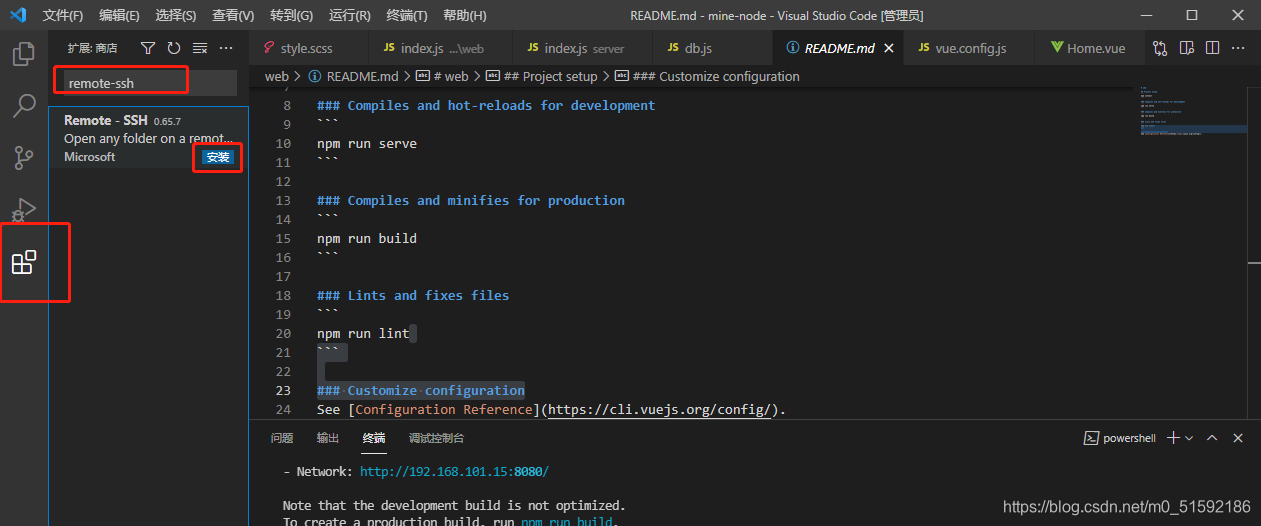
插件搜索remote-ssh:

安装完成后,左侧导航栏就会出现远程连接图标:

2.使用remote-ssh进行远程连接
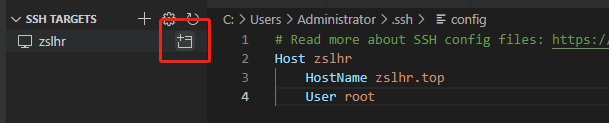
在远程资源管理器中找到设置图标,选择出现的第一条内容:

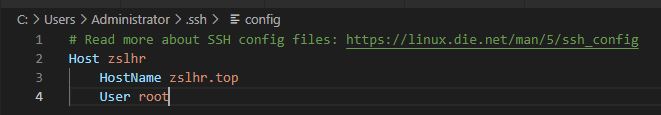
此时会出现配置文件,按照其格式写入我们的域名(或ip地址)等信息:

保存后会陈列在左侧远程连接窗口,鼠标移入会出现连接图标,点击连接:

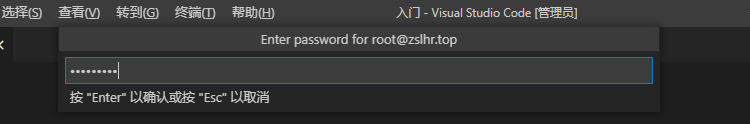
根据提示选择网站服务器的系统类型,再输入密码:

打开文件夹找到我们需要配置的页面,此时我们进入服务器的根配置文件夹/etc/nginx/:

再次输入密码,进入页面:

3.配置nginx反向代理
(1)使用DigitalOcean网站nginxconfig.io工具
直接引擎输入nginxconfig.io,由于是外网所以需要多等一会,进入页面后选择node.js,开始配置。

其中子域名重定向暂时不用启用,另外https端口也不要启用,其他默认:


来到下方,下载配置文件:

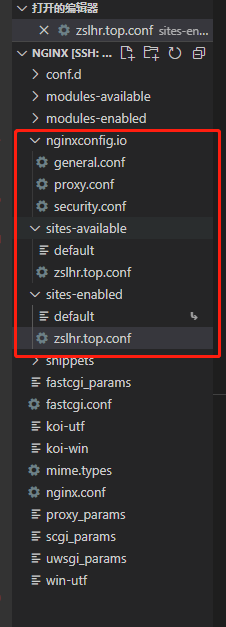
打开,查看其中内容,其中网站服务器中已存在两个文件夹,直接将其内部文件拖拽进已有的两个文件夹中。.io文件夹直接拖入这个目录中,.conf文件是刚才网站的配置文件,不用管它:

如果不能直接拖拽,就新建同名文件,然后复制内容进去,最终呈现:

4.配置完成后重启服务器
service nginx reload
如果跟我一样报错,可以按照网站中的提示再次输入到终端执行一遍:

根据上线命令重启nginx服务:
sudo nginx -t && sudo systemctl reload nginx
然后重启服务器,刷新页面,此时跳出502错误,502表示nginx服务器没问题:

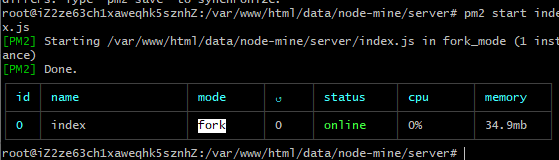
此时重新进入网站服务器,pm2查看网站是否启动项目:

可见重启服务器后pm2项目也关闭了,我们再次启动pm2项目:

开启后,可以进入页面了,此时进入admin端:

没问题,但是此时是无法登录后台的,因为网站服务器中数据库数据没有数据。
下篇文章学习如何将数据导入到网站项目数据库中。
更多设计、功能的学习经验,大家也可以去我的公众号查看!
————



























 1154
1154











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










