uniapp开发微信小程序-4.页面跳转与横向滑动
本篇文章主要是想记录一下横向滑动功能,备忘的同时给大家做个分享。
但既然是初级分享系列文章,为了方便新手朋友的上手工作,还是在此之前说一下页面跳转的功能。
两个功能完全没有关系,大家看的时候没必要做关联。
一、页面跳转
页面跳转的方法非常简单,就是绑定一个点击方法,使用跳转接口即可:
<view @click="tiaozhuan()"></view>
tiaozhuan() {
uni.navigateTo({
url: 'xxx'
})
}
注意两点:
1.跳转路径的准确性。
2.tabbar页面不可跳转(以我的为例,之前文章中设置的首页、活动、对接、我的 这四个页面跳转无效)。
试一下:
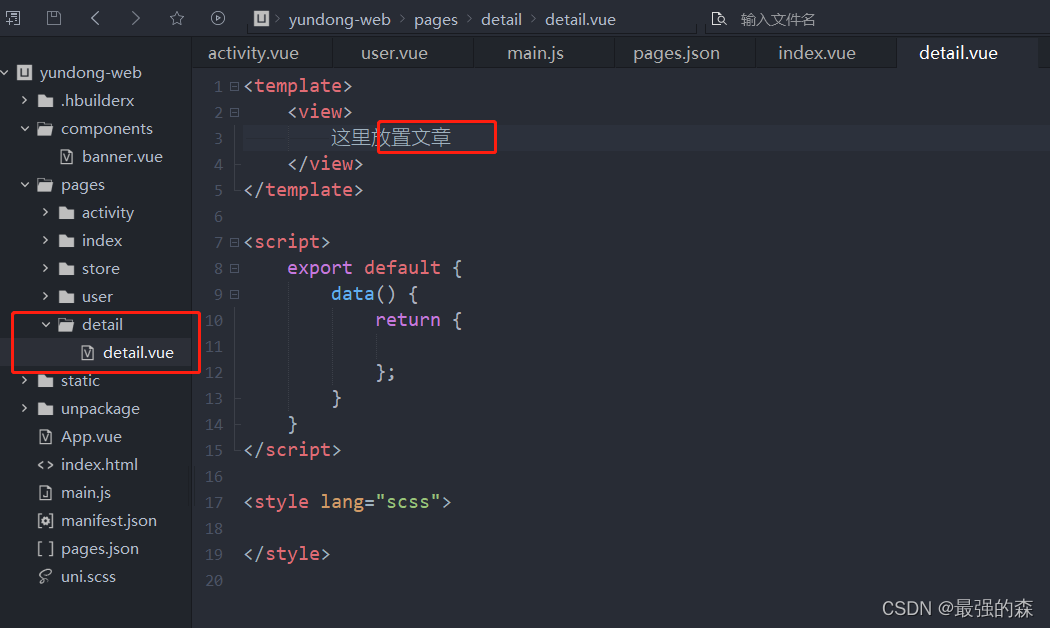
新建一个页面,就当是文章内容页

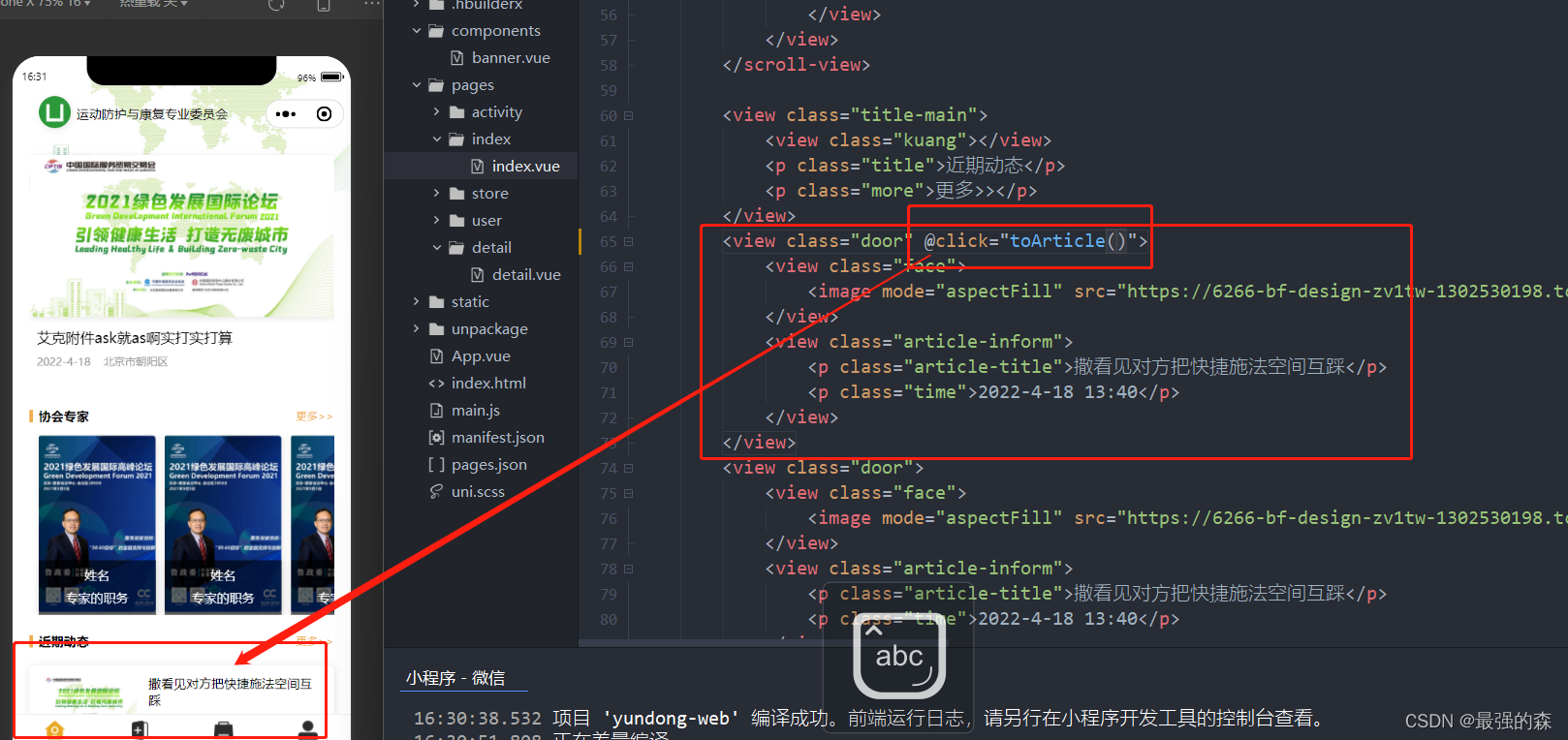
然后在首页,给第一个动态进行跳转绑定:

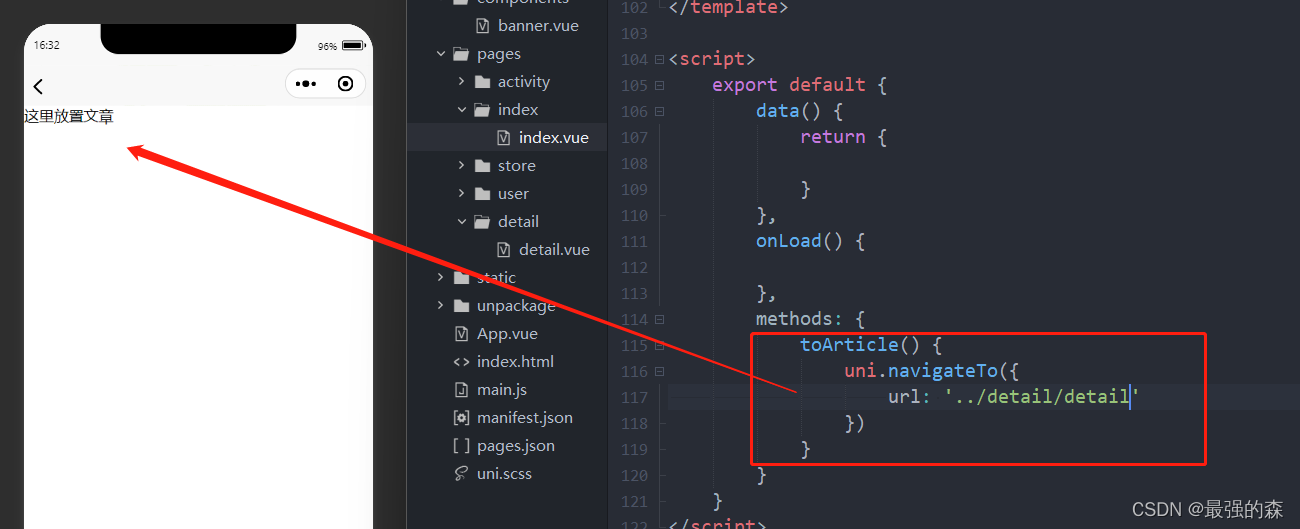
然后编辑这个方法,保存后点击动态窗口,测试,没问题:

很简单,过。
二、横向滑动
就是这个效果:

页面在展示内容时,如果都是纵向排列会拉的很长,用户使用时很难发现下边的内容,为了避免这个问题,又尽量多地展现内容,用横向滑动的方法可以做到鱼与熊掌兼得的目的。
直接上代码吧,我也没什么多说的,就是使用scroll-x。
html
<scroll-view scroll-x="true" @scroll="scroll" style="overflow:hidden;white-space:nowrap;">
<view class="scroll-view_H">
<view class="zhuanjia">
<image class="pic" mode="aspectFill" src="https://6266-bf-design-zv1tw-1302530198.tcb.qcloud.la/%E6%B5%8B%E8%AF%95%E7%94%A8%E5%9B%BE/jiabin2.png?sign=f44099896f1fbbcc54becb1930d3dbb5&t=1650266596"></image>
<view class="inform">
<view class="name">姓名</view>
<view class="position">专家的职务</view>
</view>
</view>
// zhuanjia 这一堆复制四份
</view>
</scroll-view>
css
.scroll-view_H{
width: 200%;
display: flex;
flex-wrap: nowrap;
}
js
scroll(e){
// console.log(e)
// 这里可以写一些监听动作,在滑动的时候触发
}
三、总结
今天时间有点紧,同时内容也没有过多需要讲解的,这几天继续往下写,有什么常用或者复杂的功能继续分享给大家。
待页面完成,我们就开始着手连接外部数据库和调用数据接口。
更多设计、功能的学习经验,大家也可以去我的公众号查看!
————

























 5542
5542











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










