🔥推荐阅读:http://t.csdn.cn/nQfIY🔥
前言
Uniapp商城项目开发过程中遇到的bug问题
🥇个人主页:@MIKE笔记
🥈来自文章:Uniapp商城项目【详细笔记】
🥉来自专栏:web前端
一、uniapp真机测试,手机不显示
问题描述
uniapp真机测试,手机不显示?
解决方案
一、先说几个必须条件保证手机和电脑必须是同一个wifi保证数据线链接电脑,这根线没有问题手机的usb调试和开发者模式要打开
二、可能以上感觉都没问题,但是还是不显示手机这么说吧,如果还是不显示,问题肯定是前面3个其中一个解决办法:
如果是安卓手机,可以电脑下载一个
【360手机助手】如果下载了360手机助手,左侧可以出现手机的界面,那么就100%没问题了。如果没出现,那就是手机还有部分权限没开完,需要百度一下手机的型号+ 开启权限
二、Node.js解决跨域问题
问题描述
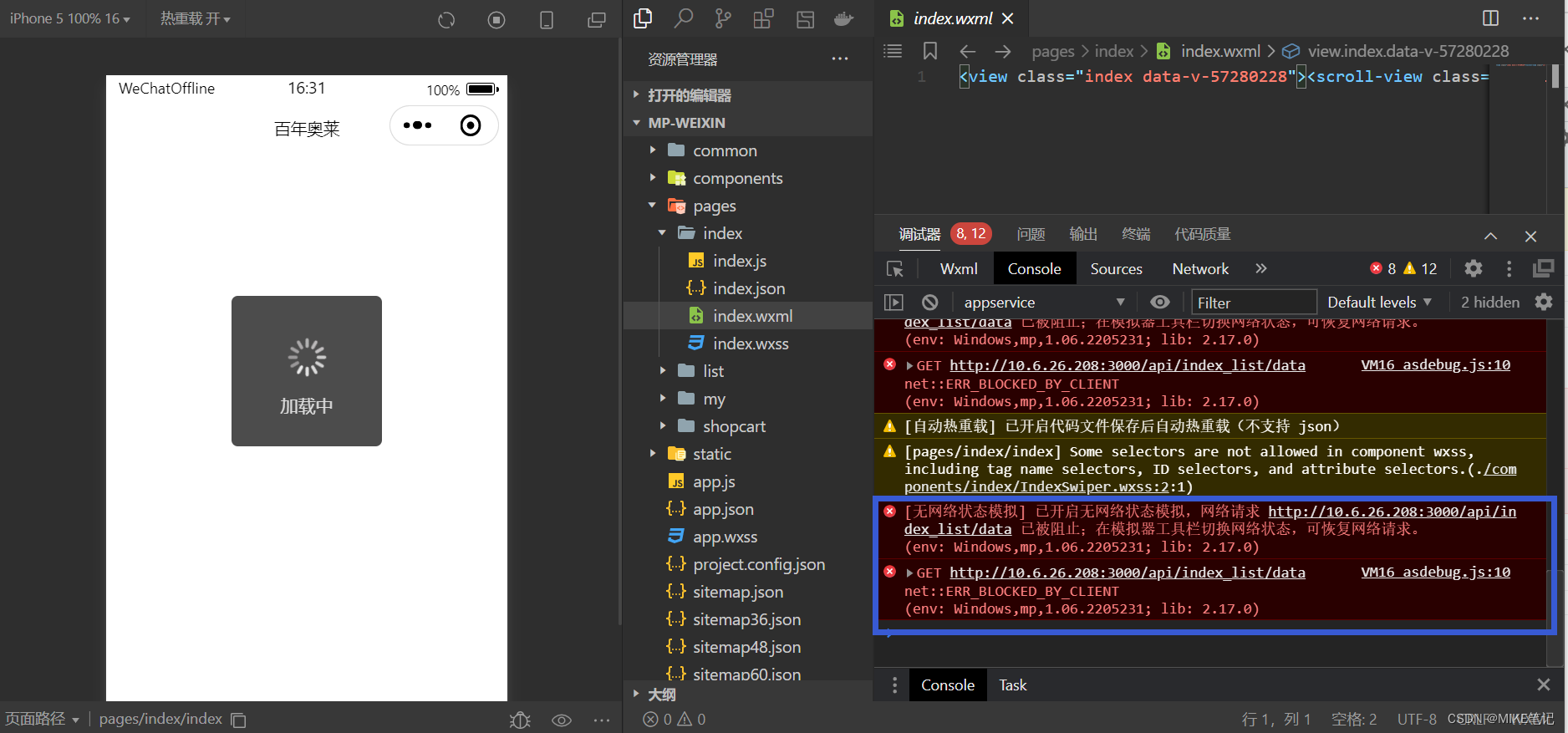
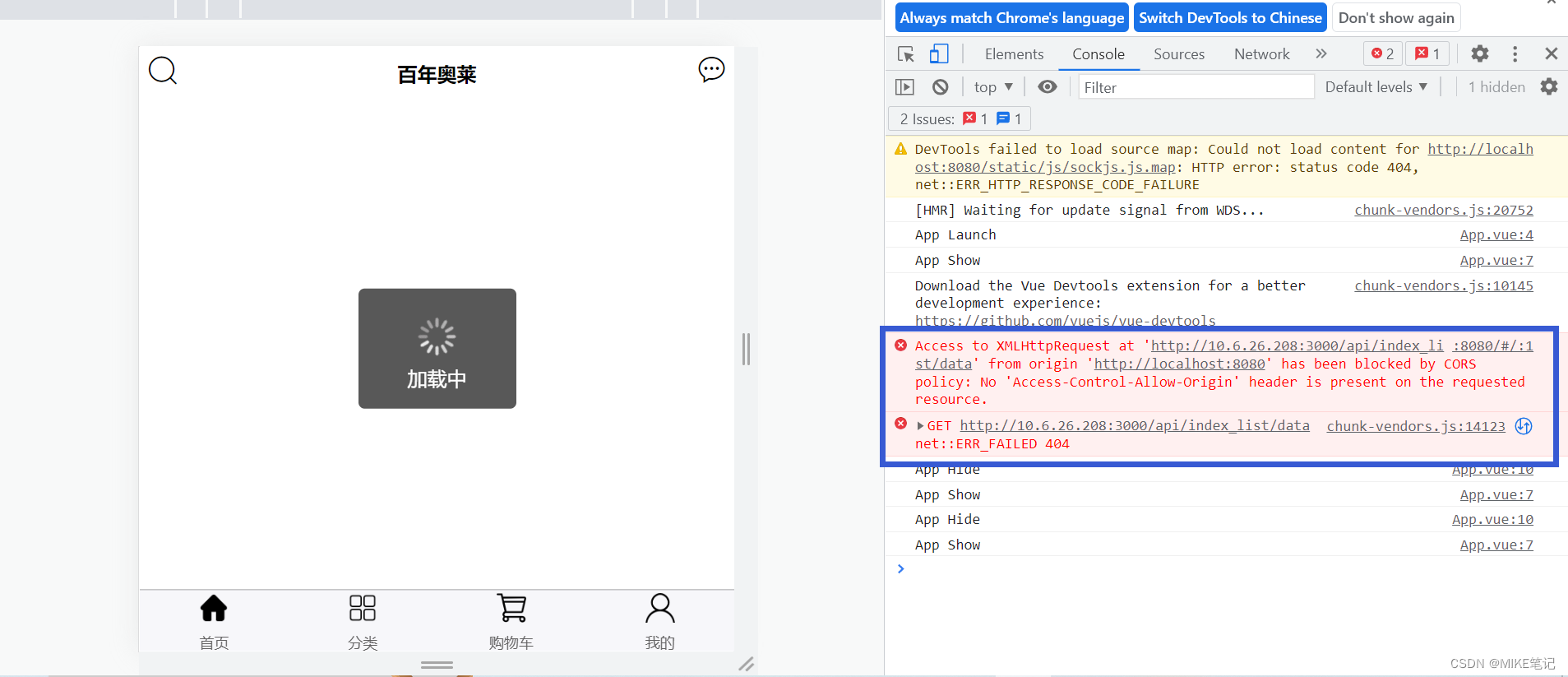
小程序和网页打开都是这种报错!
解决方案
在后端加入代码
router.all('*', function (req, res, next) {
res.header('Access-Control-Allow-Origin', '*');
//Access-Control-Allow-Headers ,可根据浏览器的F12查看,把对应的粘贴在这里就行
res.header('Access-Control-Allow-Headers', 'Content-Type');
res.header('Access-Control-Allow-Methods', '*');
res.header('Content-Type', 'application/json;charset=utf-8');
next();
});
三、NodeJS 数据库连接池配置
问题描述
使用 NodeJS 连接数据库的时候,要及时关闭数据库连接,否则时间长了会出现“数据库连接过多“的报错,也就是说数据库的
连接已经被用完,不能再处理更多的连接了。这样的情况重启数据库服务器可以解决,但不能从根本上解决问题。
解决方案
数据库连接池是一种比较优化的方式,一个连接请求过来后,会创建新的数据库连接,SQL 语句执行完成后,创建的连接不会被销毁,而是放到了”连接池“中,等待后面的连接使用。节省了大量创建连接销毁连接的时间,及时的释放连接也避免了出现数据库连接过多的情况。
var mysql = require('mysql')
var pool = mysql.createPool({
host: 'localhost',
user: 'root',
password: '***',
database: 'zhixin',
timezone: '08:00'
})
function doSQL(sql, params = []) {
return new Promise((resolve, reject) => {
pool.getConnection(function (error, connection) {
if (error) {
reject(error)
} else {
connection.query(sql, params, function (err, data, fields) {
connection.release()
resolve({ err, data, fields })
})
}
})
})
}
doSQL 这个方法是关键部分
函数内部返回 Promise 对象,函数调用时可以很方便的用 Promise 的链式写法,或 async / await 的方式使用。
每次 SQL 语句执行完成后及时释放连接(release())。
不处理具体逻辑,把所有返回的结果全部返回给具体的业务逻辑中去处理。
四、获取可视区域高度【兼容】
问题描述
获取可视区域高度【兼容】
解决方案
//获取可视区域高度【兼容】
getClientHeight(){
const res = uni.getSystemInfoSync();
const system = res.platform;
if( system ==='ios' ){
return 44+res.statusBarHeight;
}else if( system==='android' ){
return 48+res.statusBarHeight;
}else{
return 0;
}
},
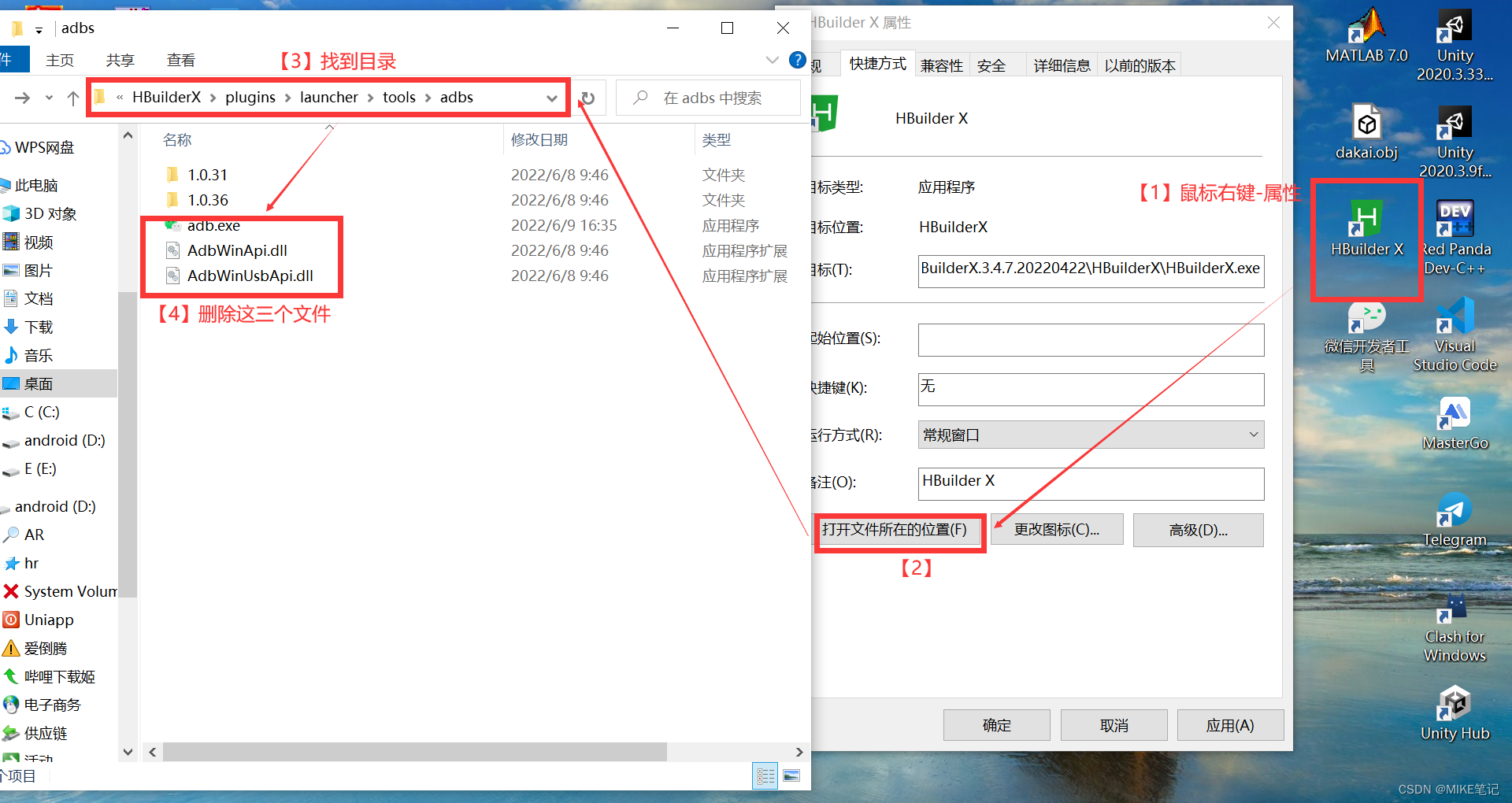
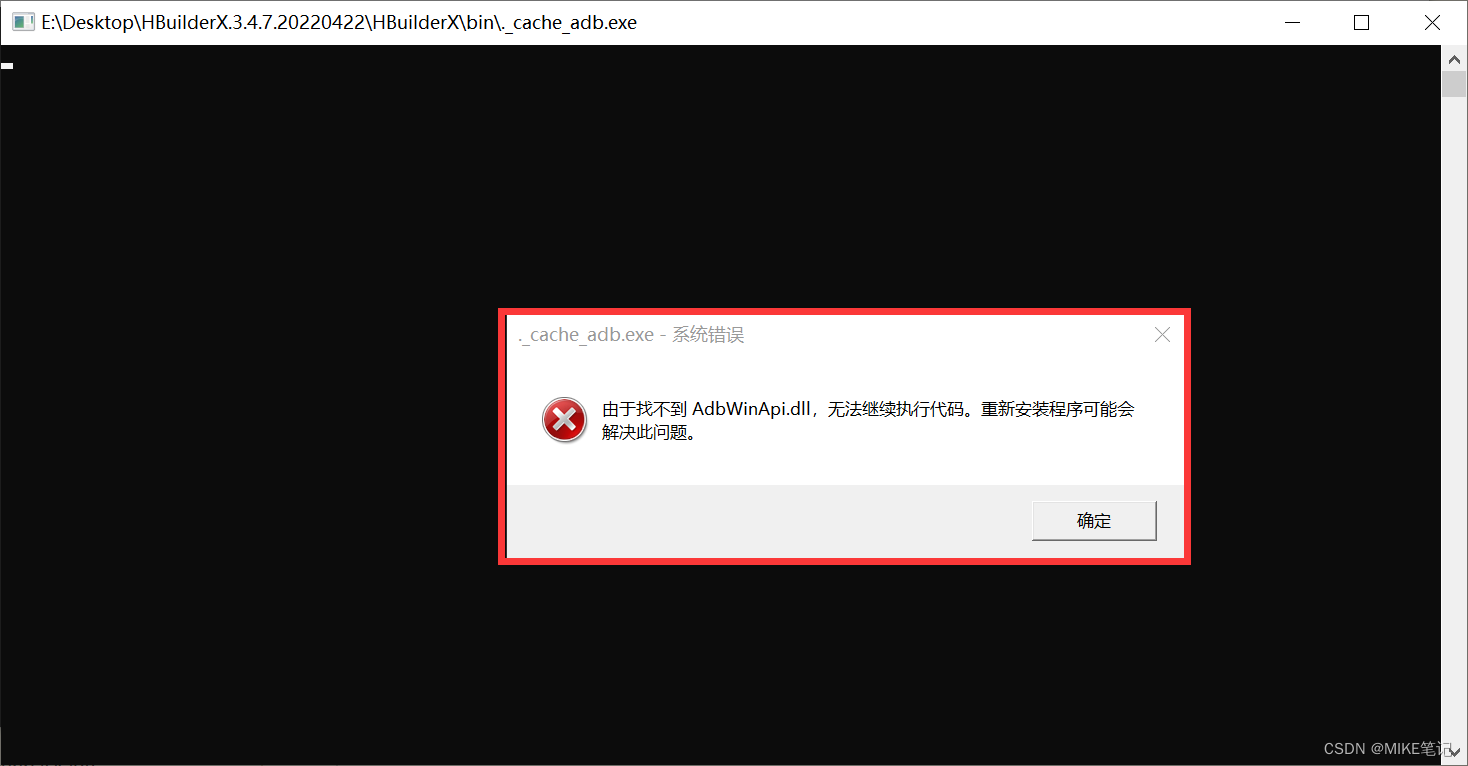
五、uniapp真机调试显示找不到AdbWinApi.dll
问题描述
uniapp真机调试显示找不到AdbWinApi.dll
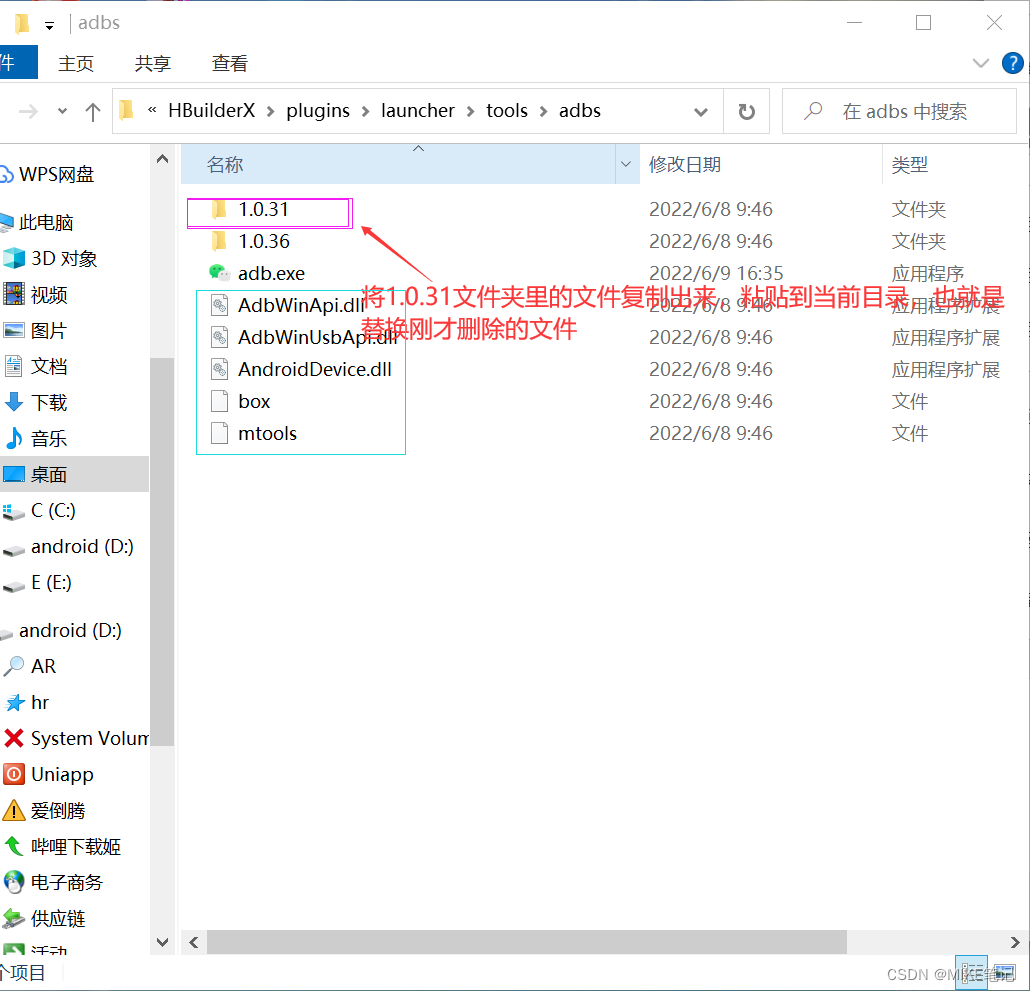
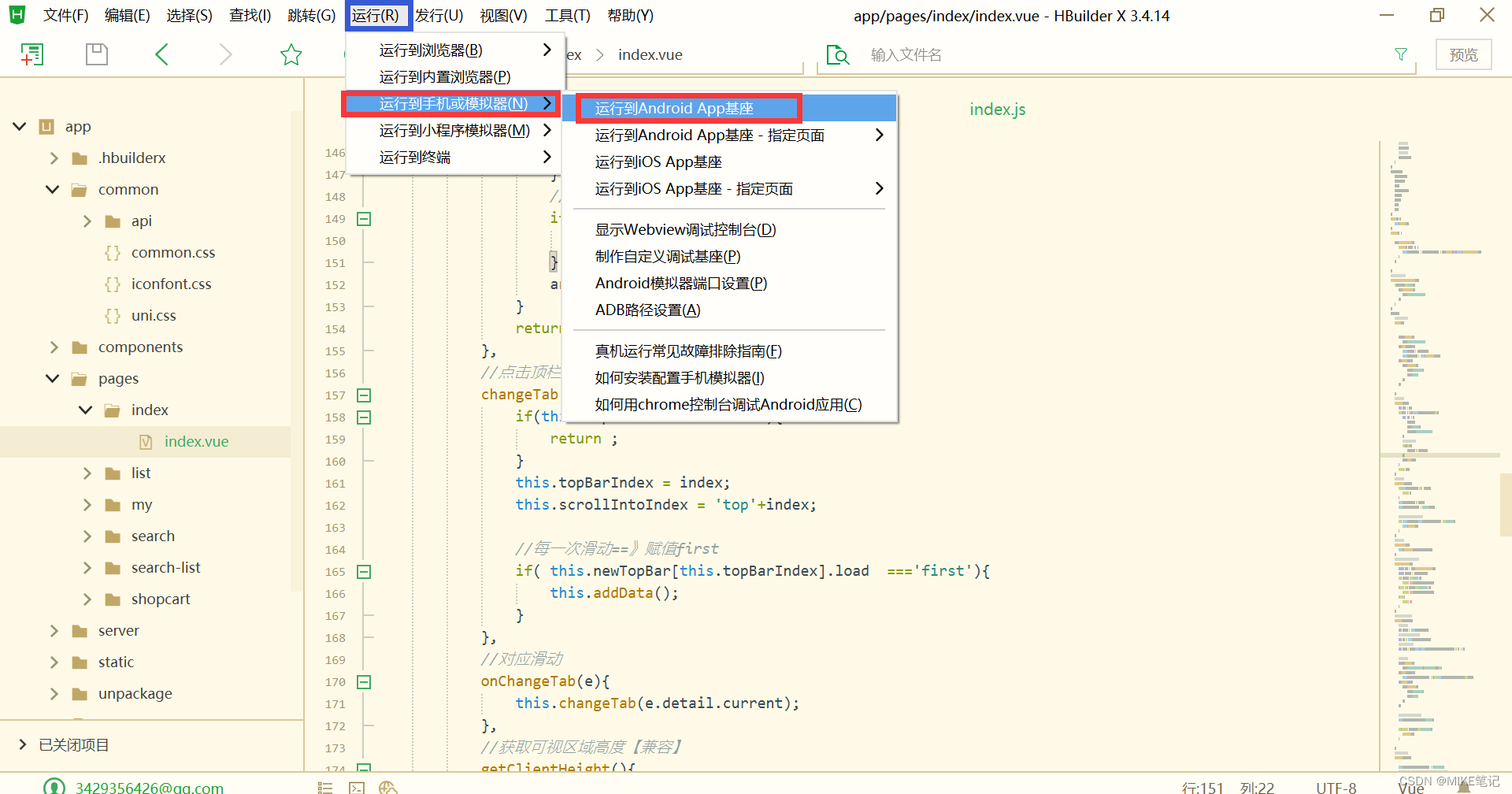
解决方案


现在打开就能检测到了
如果依然报错!那就重装软件吧😅



























 1090
1090











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










