一、介绍
设想这样一种情况,在我们登录某个网站时,登录页面会要求我们输入账号密码以及其他信息,当我们点击登录按钮时,浏览器会将我们的信息以及请求的一些信息发送到服务器端,在服务器端,我们可以从request中拿到这些信息,接下来需要对这些信息进行处理,我们会用到不同的web组件处理他们,比如我会在一个web组件1中将你的信息和数据库中的信息进行比对,而在另一个web组件2中判断你是管理员账号还是普通用户账号,这个时候,我们需要将信息送到两个不同的组件中,那么怎么做呢?
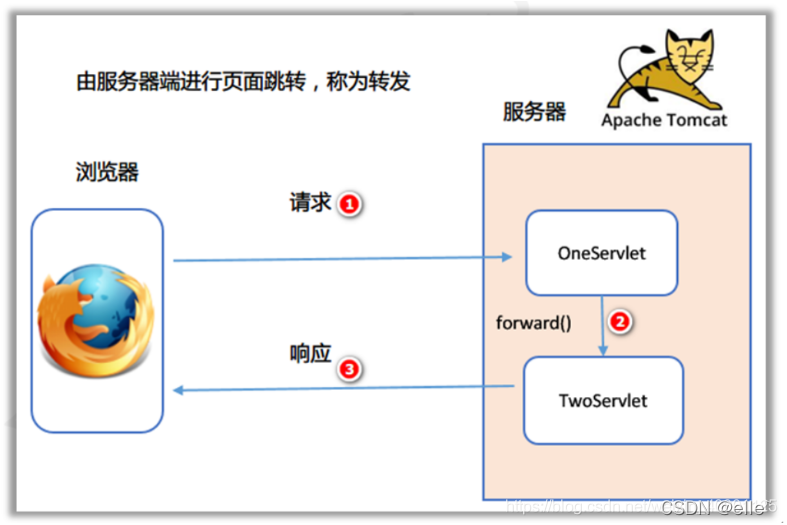
解决方法一:将存在一个request中的信息从web组件1转发到web组件2中,这就是请求转发(Forward)。

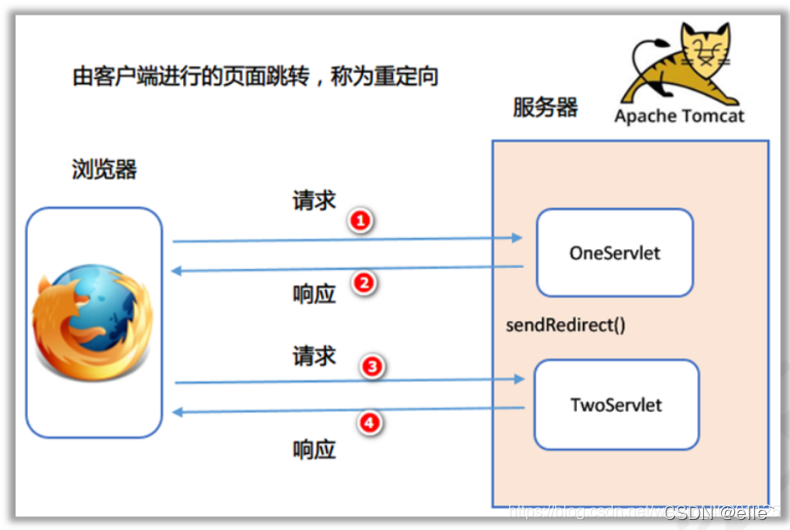
解决方法二:web组件1处理完请求后返回一个response响应,这个响应中包含了web组件2资源的url,告诉浏览器,让你重新向web组件2发送一个请求。这就是重定向(sendRedirect)。

二、实现
转发(利用request转发请求):
request.getRequestDispatcher("/要跳转的地址").forward(request, response);重定向(利用response返回要重定向的组件的url):
response.sendRedirect("/要跳转的地址");三、对比
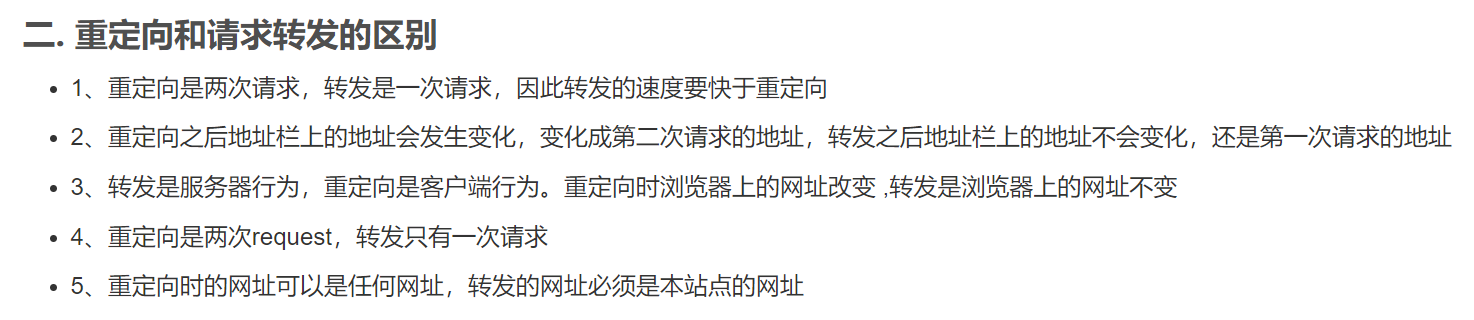
转发和请求的特点和区别:
- 转发
- 转发是服务器端行为
- 转发整个过程浏览器端只做了一次请求
- 转发浏览器地址不变
- 在转发过程中request域中的数据不会丢失
- 转发只能将请求转发给同一个web应用中的组件
- 重定向
- 重定向是客户端行为
- 重定向是浏览器做了至少两次的访问请求
- 重定向浏览器地址改变
- 重定向两次跳转之间request域中信息数据会丢失(新的request会替代旧request但是不会继承旧request中的数据)
- 重定向可以指向任何资源,包括当前应用程序中的其他资源、同一站点上其他应用程序中的资源以及其他站点的资源

四、总结
转发和重定向是实现页面跳转的两种方式,他们也有不同的优缺点和应用场景,比如,当两个web组件之间需要传递数据时,最好选择用请求转发(forward),而在做增、删、改时最好用重定向(查用转发),因为不用重定向,每次刷新页面就相当于一次新的请求,就可能做额外的操作,导致数据不对。





















 1581
1581

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








