一、安装环境:
node.js下载官网: nodejs官网.
二、安装步骤:
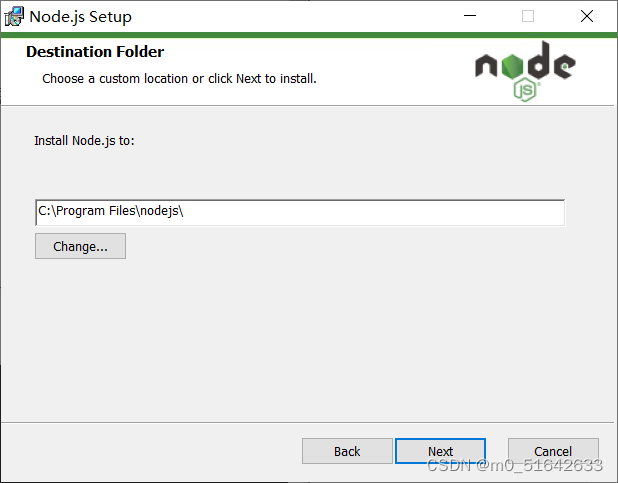
双击上一步下载的安装包,点击next,勾选我接受·····,修改安装位置:

之后一直点击下一步,直至安装成功:


三、配置环境
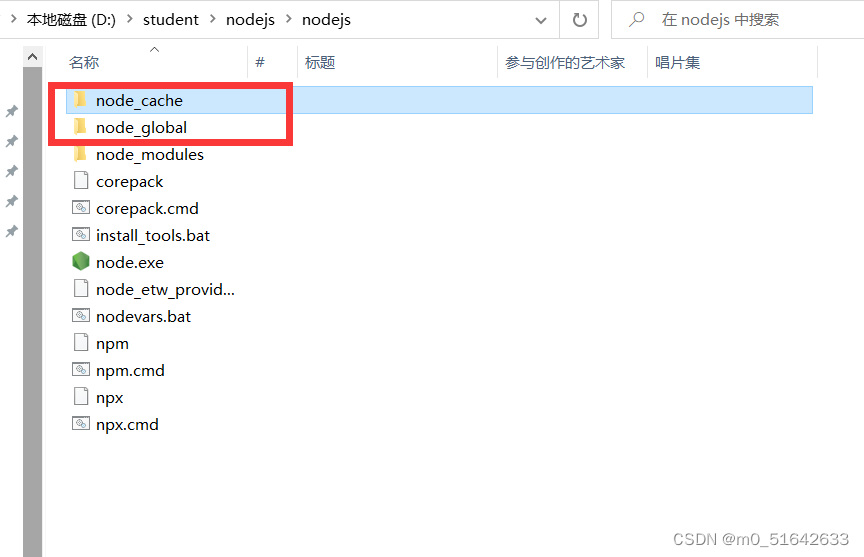
1、在当时安装node.js的文件夹下新建两个文件夹:node_global (全模块所在路径) 和 node_cache (缓存路径)
之后,在命令行界面(win+R 输入cmd)输入以下命令:
npm config set prefix “创建的node_global文件夹所在路径”
npm config set cache “创建的node_cache文件夹所在路径”

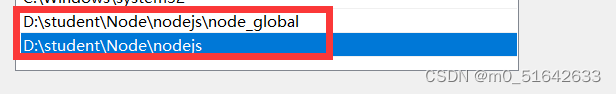
2、右键此电脑->属性->高级系统设置->环境变量,找到path 为其添加D:\student\Node\nodejs\node_global,并确保有以下地址:
在环境变量中,新建:变量名为NODE_PATH,值为D:\student\Node\nodejs\node_modules
四、安装成功?
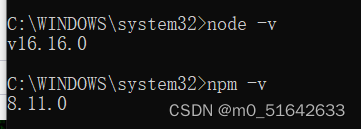
node -v 显示安装的nodejs版本
npm -v 显示安装的npm版本

五、测试
1、安装webpack
在cmd命令下执行 npm install webpack -g 然后安装成功后可以看到自定义的两个文件夹已生效:webpack 也已安装成功,执行 npm webpack -v 可以看到所安装webpack的版本号:

2、全局配置淘宝镜像
- npm install -g cnpm --registry=https://registry.npm.taobao.org 切换国内镜像,使用淘宝镜像
-
npm config get registry,查看当前镜像使用的地址,返回成功,则代表设置成功 -
cnpm -v 查看cnpm是否安装成功
-

-
注:如果国内镜像使用不合适,则可切换为默认镜像(国外)
淘宝镜像已经换域名,现在新的是https://registry.npmmirror.com
命令如下:npm config set registry https://registry.npmjs.org npm install -g cnpm --registry=https://registry.npm.taobao.org,安装cnpmcnpm install xxx,使用cnpm安装所想要的包
上述安装好的webpack和淘宝镜像就保存在之前新建的 \node_global\node_modules文件夹中




















 816
816











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








