使用vscode书写node.js中的fs模块,没有相应的方法提示
如下图
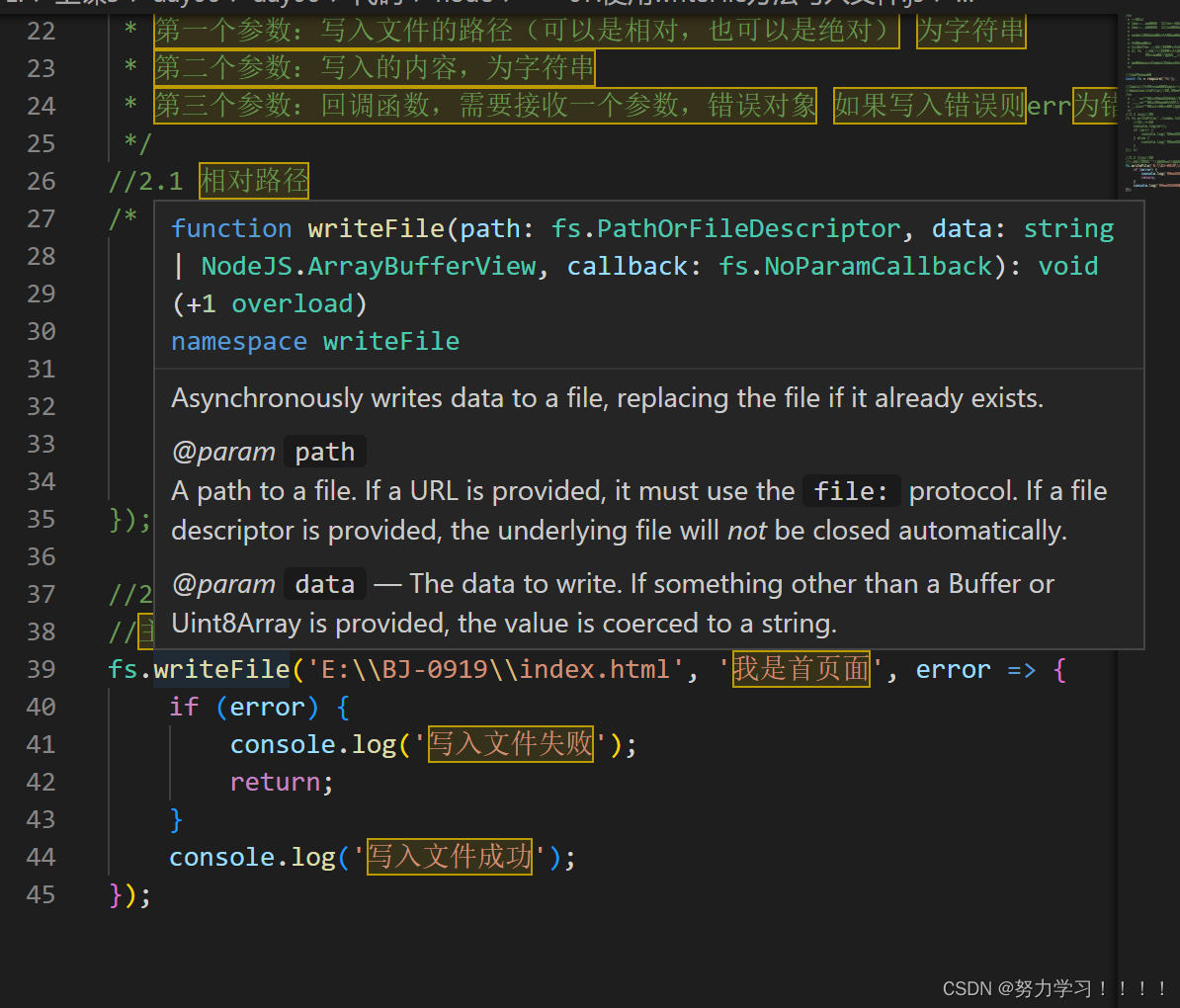
本应该要有的效果:

一、本以为是vscode软件自身的问题
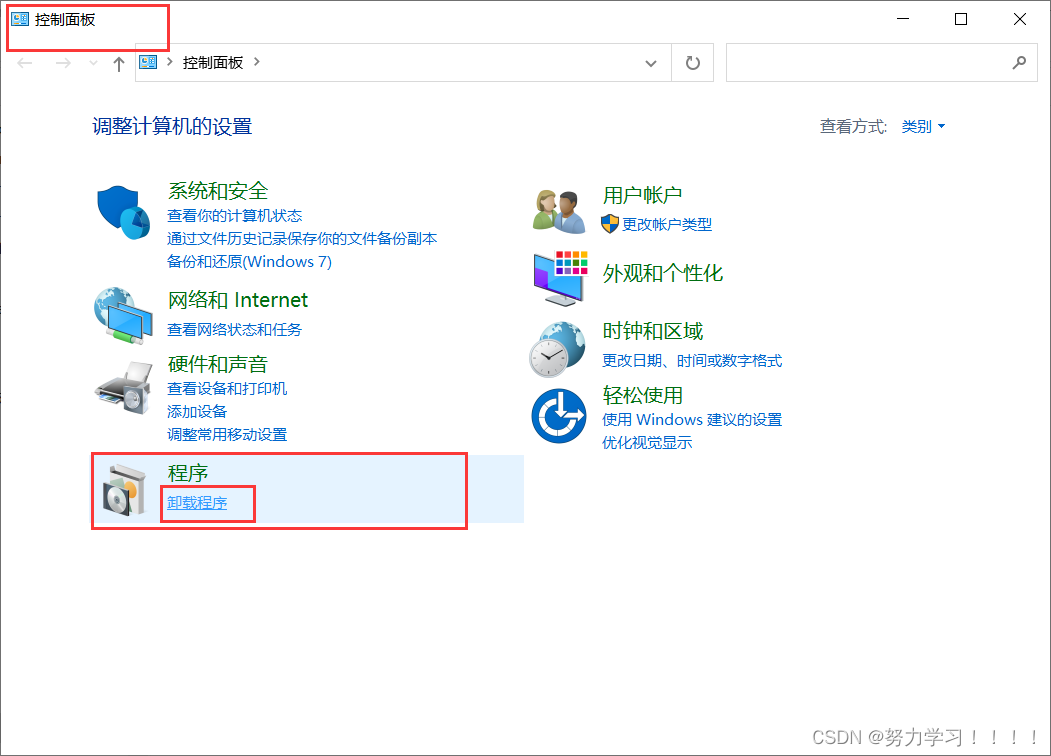
1、从控制面板卸载vscode

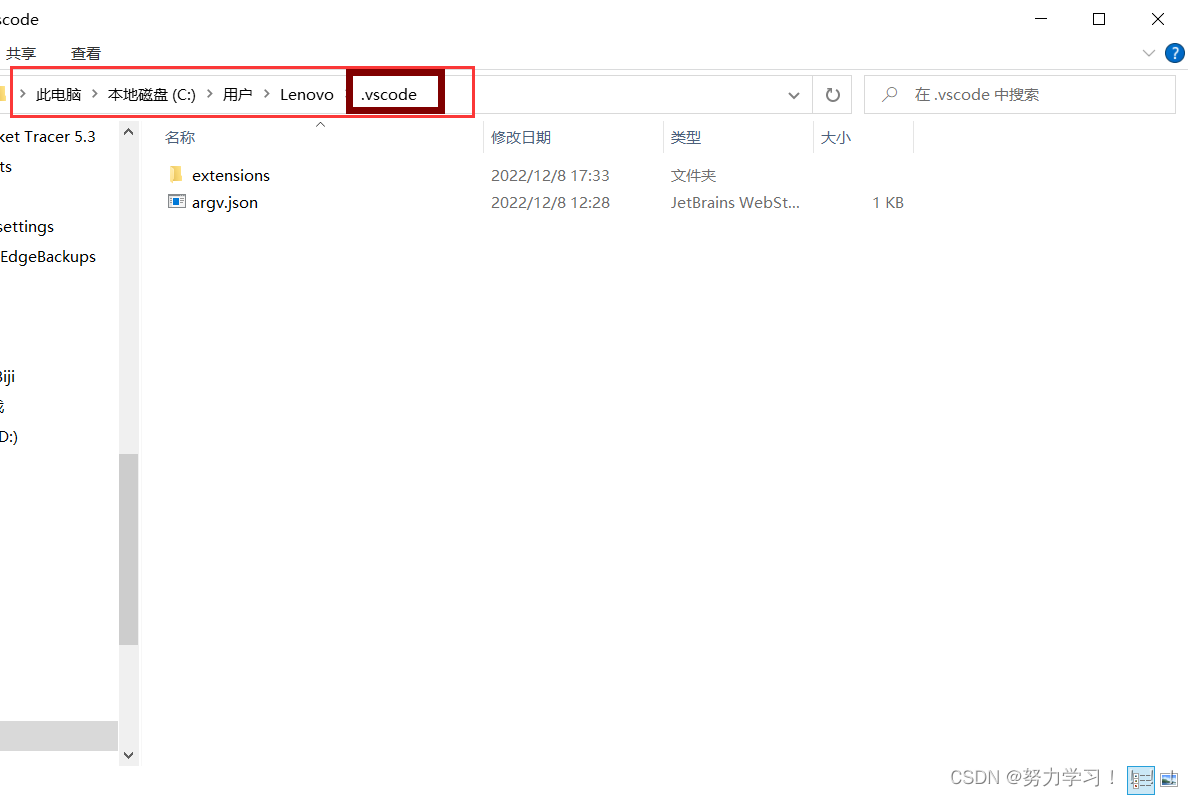
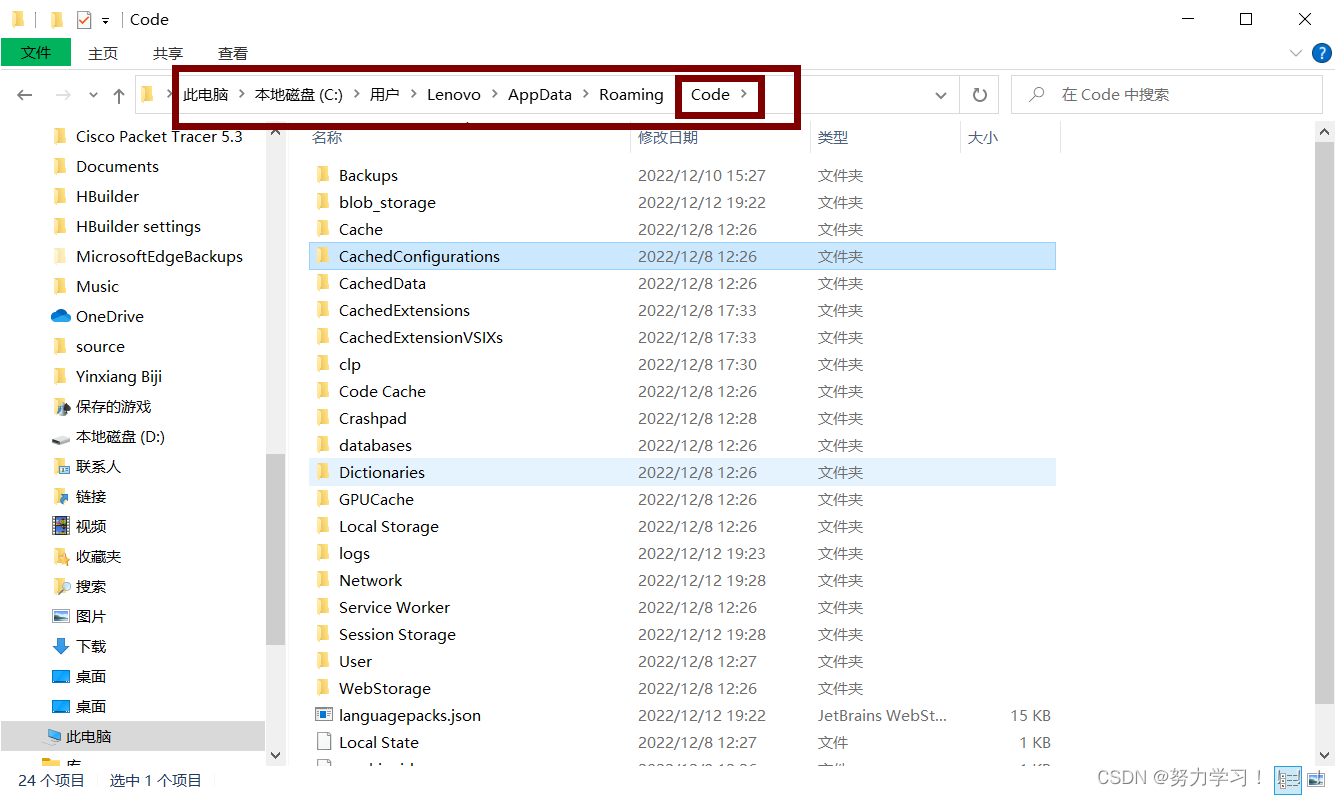
2、并且删除vscode的相关缓存信息(删除下图中的两个文件家的所有内容)


3、即可重新安装vscode,但我重装之后,发现依旧没有相应的提示信息
二、安装webStorm,对node.js进行配置
安装好webstorm之后,发现仍旧不能提示node代码

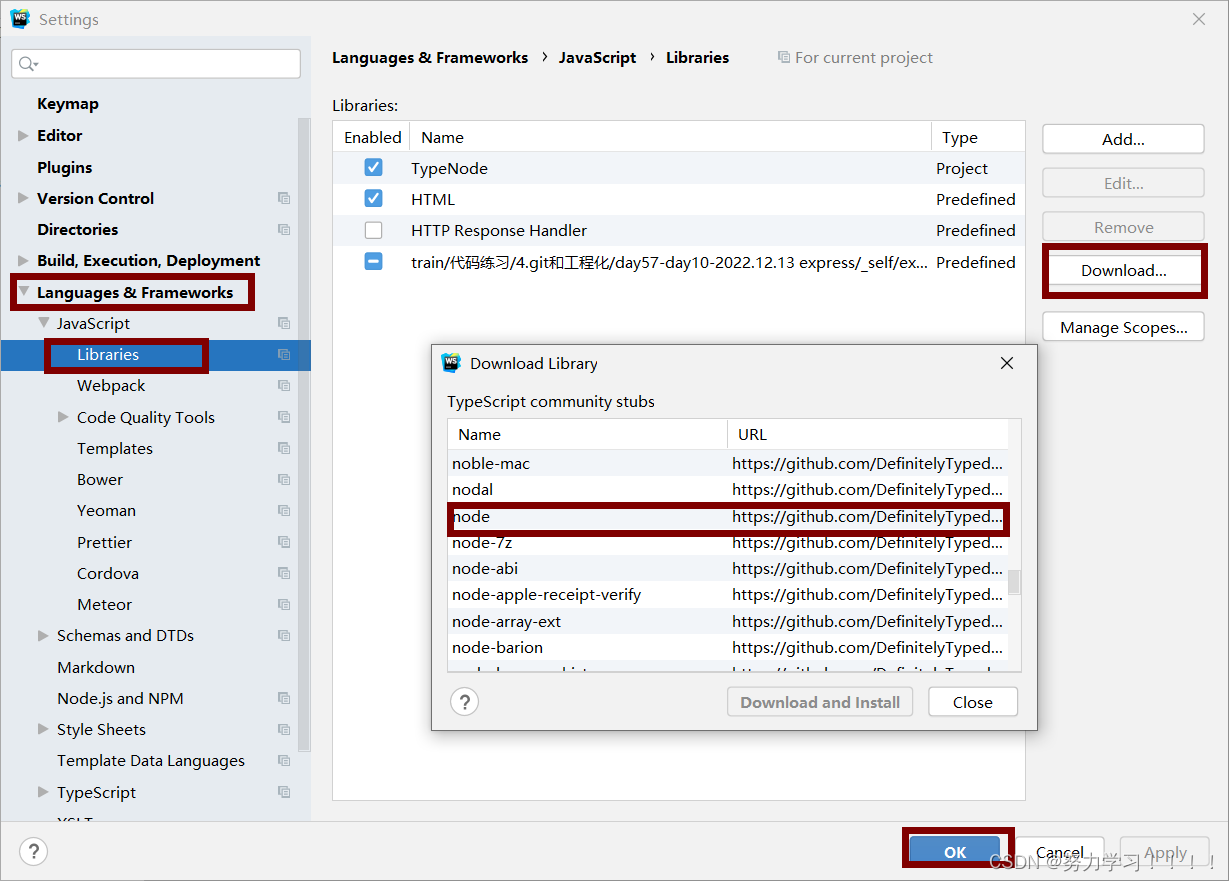
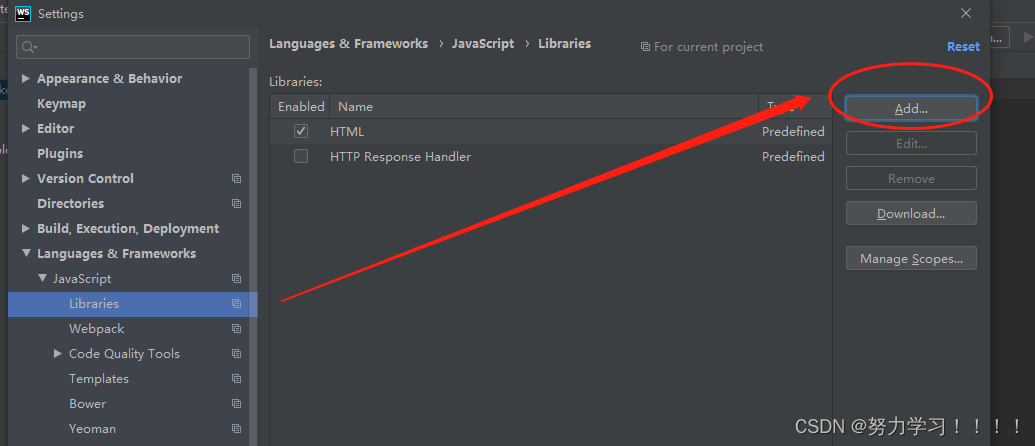
方案一:通过webstorm提供的半自动配置方案来解决:File --> Settings --> Languages & Frameworks --> JavaScript --> Libraries:下载(Download)–添加(Add)–启用(OK)。

方案二(终极篇):还是在Libraries窗口操作,但在此之前我们需要手动去下载@types/node语法库,通过npm下载就好了!
npm install @types/node -g
下载完成以后回到WebStorm的Libraries窗口:
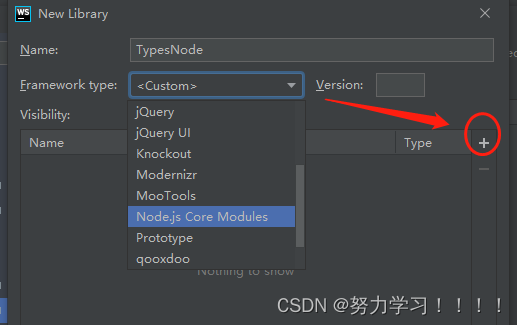
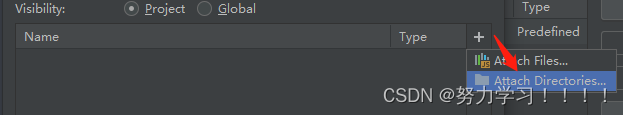
 点击Add进入下面这个界面手动添加操作:Name你自己随意把,Framework type选择Node.js Core Modules。然后点击“+”添加语法库。
点击Add进入下面这个界面手动添加操作:Name你自己随意把,Framework type选择Node.js Core Modules。然后点击“+”添加语法库。

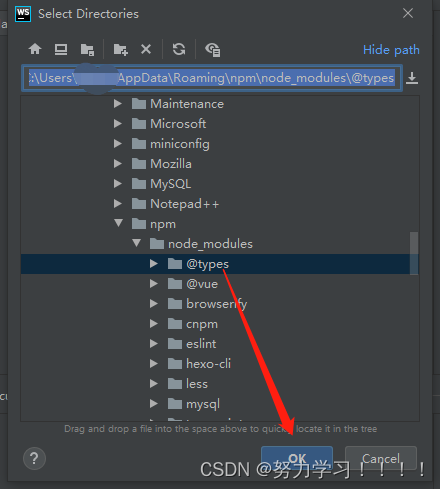
 这里还有一个问题需要注意,你要找到你的npm安装路径(如果你之前更改了npm的安装路径不记得了建议github上去下载然后找一个路径存吧),默认win系统在c盘:C:Users这里是你的当前系统用户名AppDataRoaming pm ode_modules
这里还有一个问题需要注意,你要找到你的npm安装路径(如果你之前更改了npm的安装路径不记得了建议github上去下载然后找一个路径存吧),默认win系统在c盘:C:Users这里是你的当前系统用户名AppDataRoaming pm ode_modules
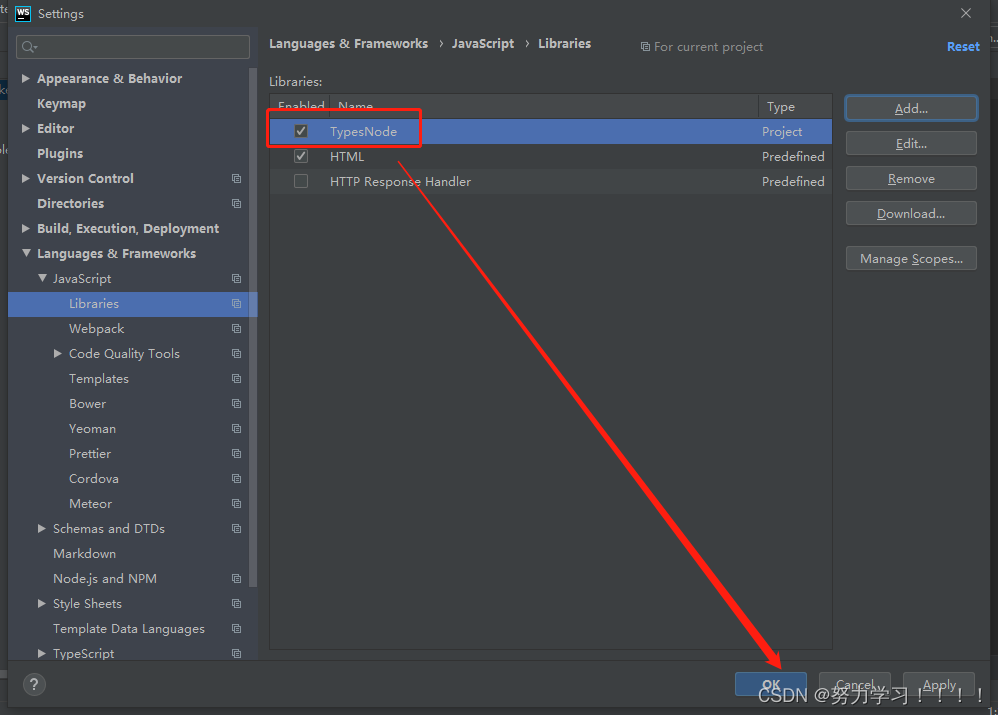
 选中@types后点击OK确定,然后又回到了Libraries窗口,勾选刚刚添加的@types(我设置的名称TypeNode),然后OK确认。(这一步完成后就大功告成,如果还不行,建议卸载别用了。。。。哈哈)
选中@types后点击OK确定,然后又回到了Libraries窗口,勾选刚刚添加的@types(我设置的名称TypeNode),然后OK确认。(这一步完成后就大功告成,如果还不行,建议卸载别用了。。。。哈哈)

最后效果(别问我括号为什么还是有波浪线,require已经没有了,括号还有这些都说明语法库配置成功了,因为node不允许导入为空)。
























 5097
5097











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








