一、简单说明
QDateTimeEdit、QSpinBox、QDoubleSpinBox风格类似
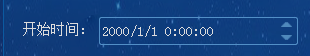
二、QDateTimeEdit风格

QDateTimeEdit{
background:transparent;
border:1px solid rgb(82,143,199);
border-radius:2px;
min-height:26px;
max-height:26px;
}
QDateTimeEdit::up-arrow{
image:url(:/commonImg/Resources/image/common/upArrow.png);
}
QDateTimeEdit::down-arrow {
image:url(:/commonImg/Resources/image/common/downArrow.png);
}





















 3082
3082











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








