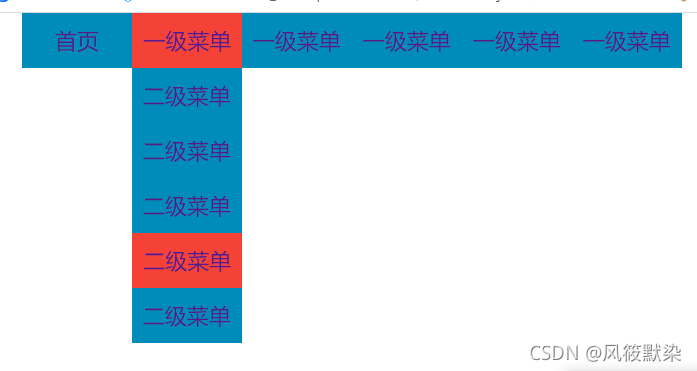
效果如图:

<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>导航栏</title>
<style type="text/css">
*{
margin:0 auto;
padding: 0;
}
.nav {
width: 1200px;
height: 50px;
}
ul li {
list-style: none;/* 去掉小圆点 */
}
ul a {
text-decoration: none;/* 去掉下划线 */
}
ul li { /*一级菜单的样式 */
float: left;
width: 100px;
height: 50px;
line-height: 50px;/* 行高等于高使文字垂直居中 */
text-align: center;
background: #008CBA;
font-size: 20px;/*字体大小*/
}
ul li ul li{
display: none;/* 隐藏二级菜单 */
}
ul li:hover ul li { /* 鼠标经过时显示二级菜单 */
display: block;/* 二级菜单转化为块级元素,使其独占一行 */
}
ul li:hover {
background-color: #F44336;/* 鼠标经过时显示的背景颜色 */
}
</style>
</head>
<body>
<!-- 导航栏 -->
<div class="nav">
<ul>
<li><a href="#">首页</a></li>
<li><a href="#">一级菜单</a>
<ul>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
<li><a href="#">一级菜单</a>
<ul>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
<li><a href="#">一级菜单</a>
<ul>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
<li><a href="#">一级菜单</a>
<ul>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
<li><a href="#">一级菜单</a>
<ul>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
<li><a href="#">二级菜单</a></li>
</ul>
</li>
</ul>
</div>
</body>
</html>






















 7565
7565











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










