function click(e) {
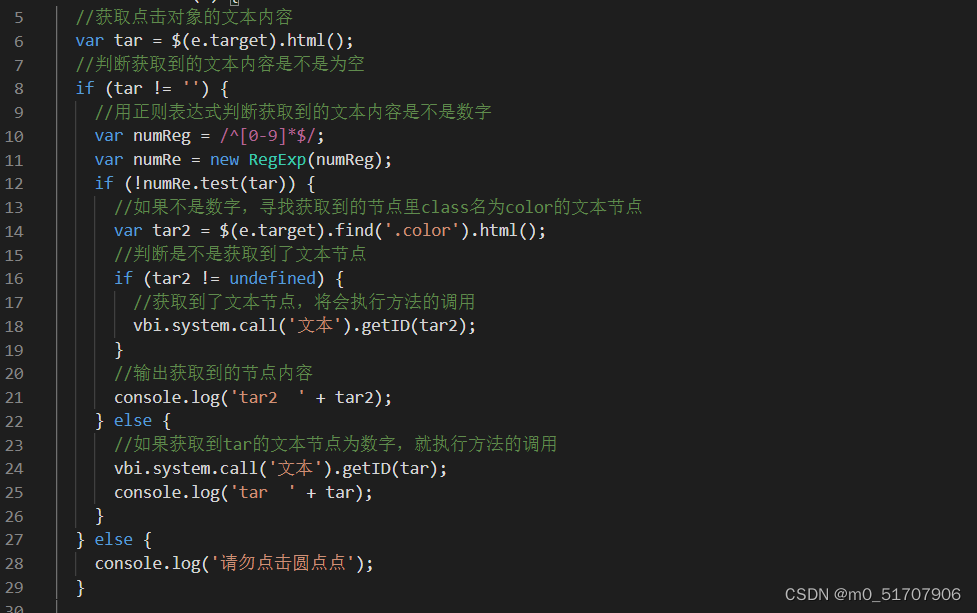
//获取点击对象的文本内容
var tar = $(e.target).html();
//判断获取到的文本内容是不是为空
if (tar != '') {
//用正则表达式判断获取到的文本内容是不是数字
var numReg = /^[0-9]*$/;
var numRe = new RegExp(numReg);
if (!numRe.test(tar)) {
//如果不是数字,寻找获取到的节点里class名为color的文本节点
var tar2 = $(e.target).find('.color').html();
//判断是不是获取到了文本节点
if (tar2 != undefined) {
//获取到了文本节点,将会执行方法的调用
vbi.system.call('文本').getID(tar2);
}
//输出获取到的节点内容
console.log('tar2 ' + tar2);
} else {
//如果获取到tar的文本节点为数字,就执行方法的调用
vbi.system.call('文本').getID(tar);
console.log('tar ' + tar);
}
} else {
console.log('请勿点击圆点点');
}
}






















 747
747











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








