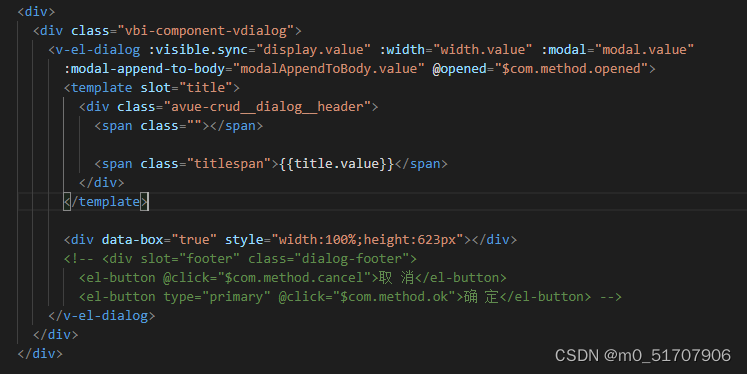
<template slot="title">
<div class="avue-crud__dialog__header">
<span class=""></span>
<span class="titlespan">{{title.value}}</span>
</div>
</template>

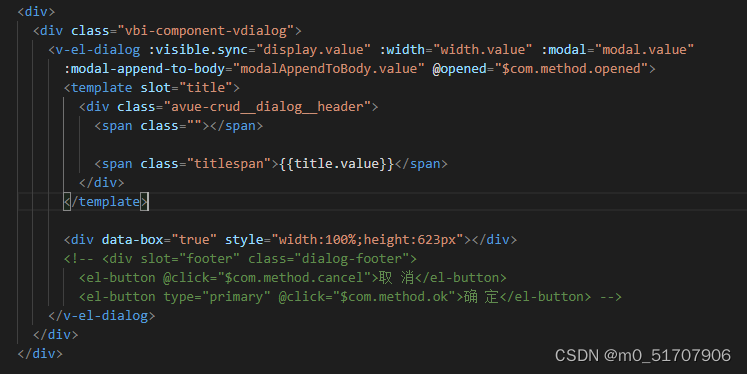
<template slot="title">
<div class="avue-crud__dialog__header">
<span class=""></span>
<span class="titlespan">{{title.value}}</span>
</div>
</template>

 1万+
1万+
 3317
3317
 3976
3976











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


