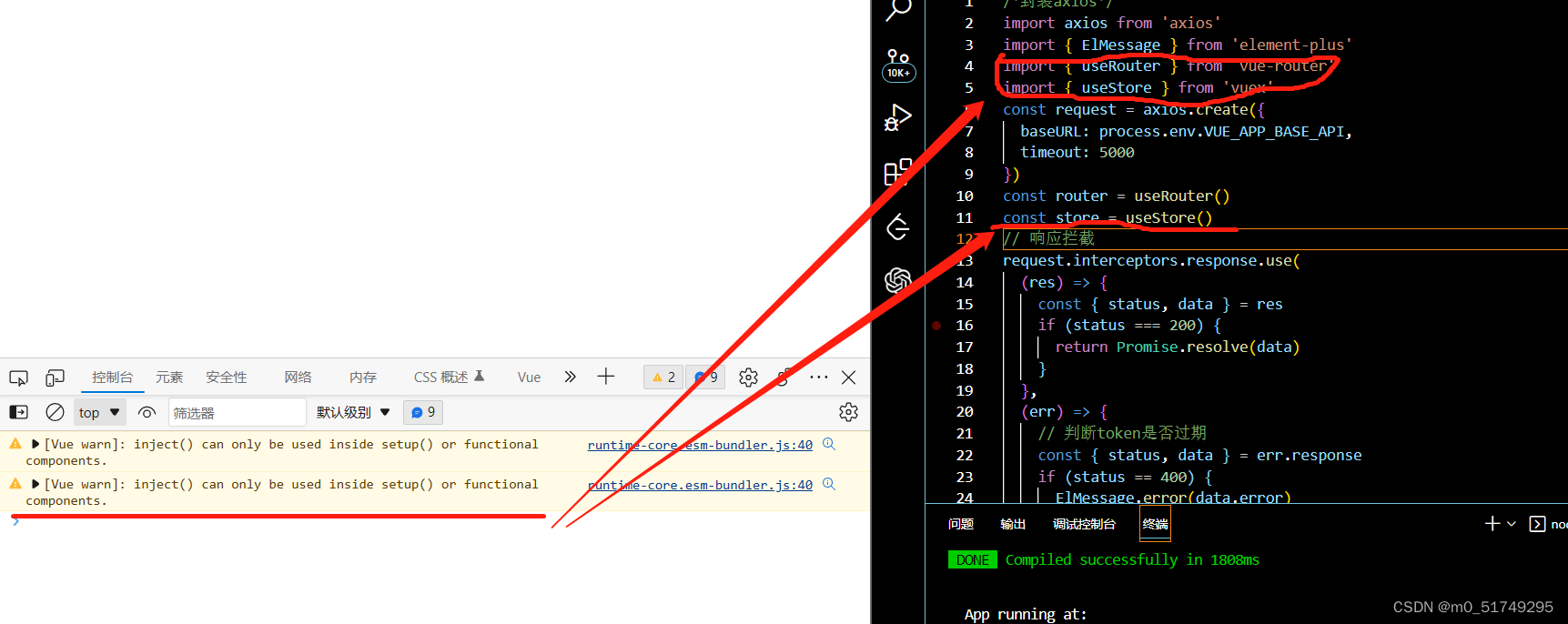
问题背景:最近在用vue3写管理系统的登录功能的时候,在封装axios之后浏览器控制台出现警告: [Vue warn]: inject() can only be used inside setup() or functional components.
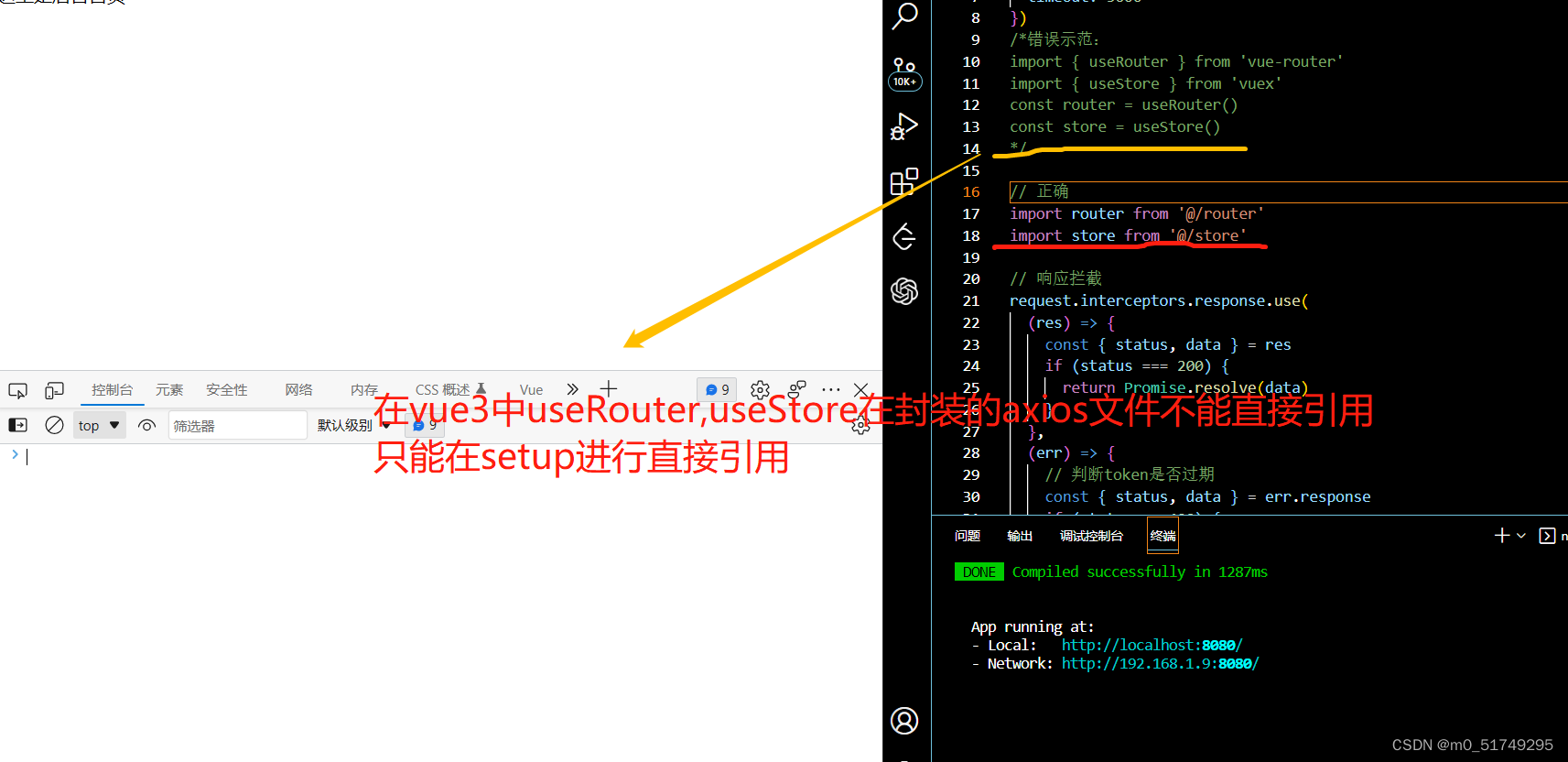
原因:因为在vue3中useRouter,useStore要放在setup中引入,我们在封装axios文件中不能直接引入。
1.bug提示:

2.然后我们就将router,store改为从@router,@store中引入,如下图示:

最后希望我的方法能给大家一点帮助






















 6330
6330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








