报错
NavigationDuplicated: Avoided redundant navigation to current location: “/login”. at createRouterErro。。。巴拉巴拉
1、解决方法
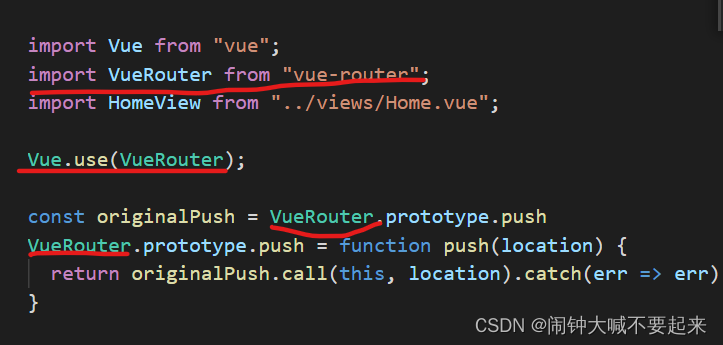
在src/router/index.js下
加入
const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
注意
导入vue-router的名字不同记得改名字

如果你用的不是this.$route.push跳转,用的是replace的话,改改也能直接用:
VueRouter.prototype.replace = function replace(location) {
return originalPush.call(this, location).catch(err => err)
}
2、麻烦点
直接加个if判断
switchTab(path){
if(this.$route.path==path)
return;
this.$router.replace(path)
}






















 875
875











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








