异步函数 async function
异步函数的内部代码执行过程和普通的函数是一致的,默认情况下也是会被同步执行。
async function foo() {
console.log("foo function start~")
console.log("内部的代码执行1")
console.log("内部的代码执行2")
console.log("内部的代码执行3")
console.log("foo function end~")
}
console.log("script start")
foo()
console.log("script end")

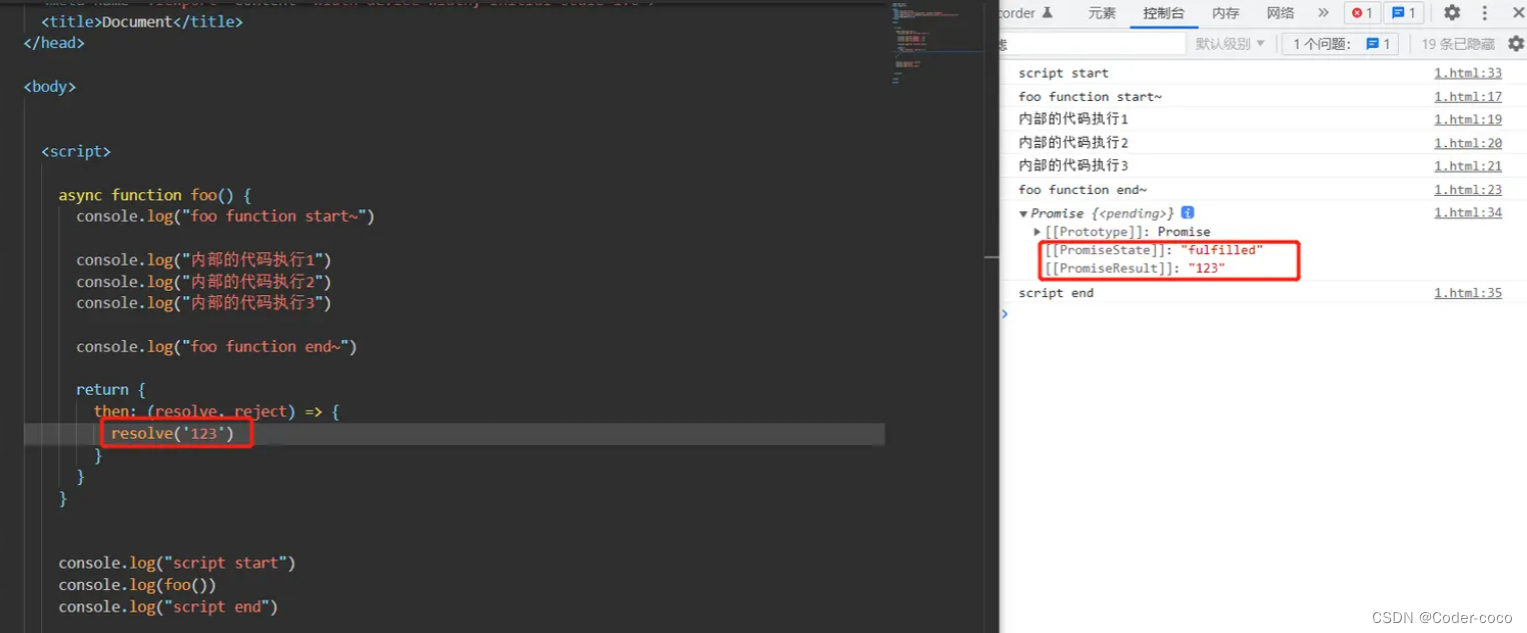
异步函数的返回值一定是一个Promise
- 情况一:异步函数也可以有返回值,但是异步函数的返回值会被包裹到Promise.resolve中;

- 情况二:如果我们的异步函数的返回值是Promise,Promise.resolve的状态会由新的Promise决定;

- 情况三:如果我们的异步函数的返回值是一个对象并且实现了thenable,那么会由对象的then方法来决定;

-
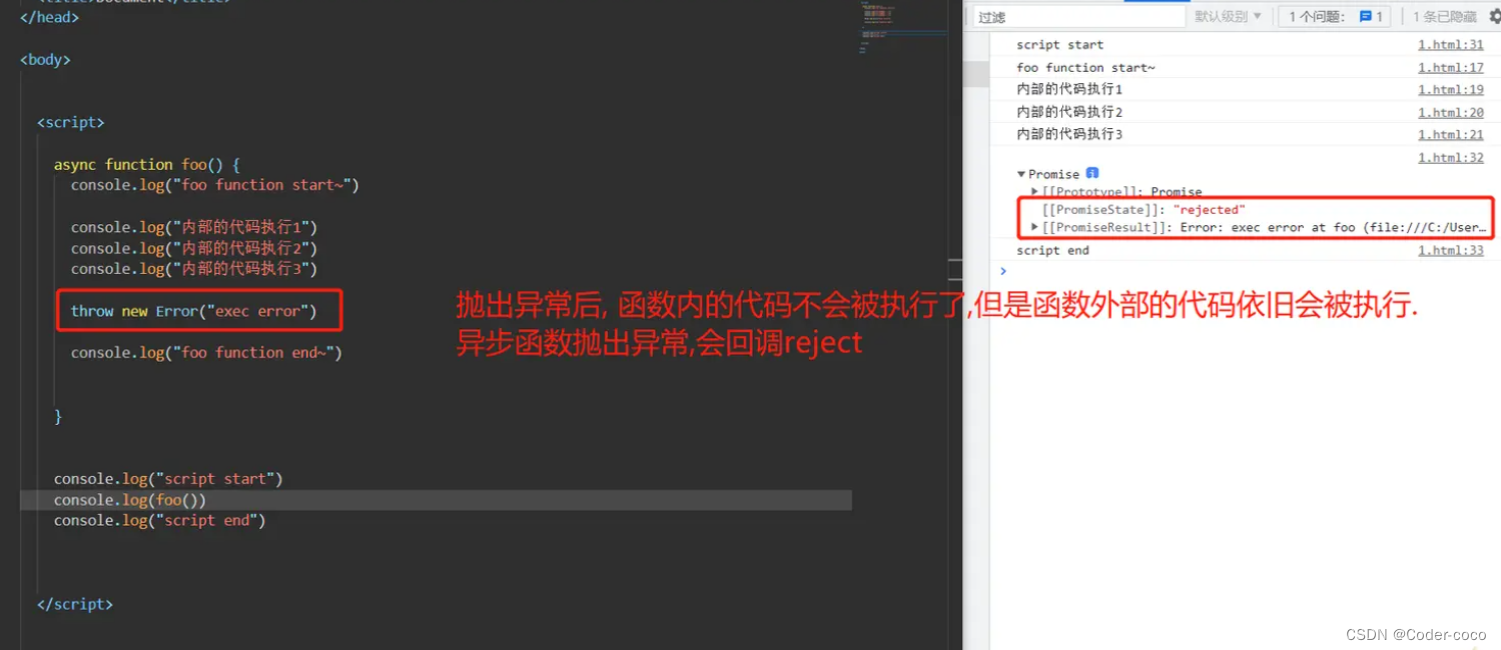
如果我们在async中抛出了异常,那么程序它并不会像普通函数一样报错,而是会作为Promise的reject来传递

await关键字
-
async函数另外一个特殊之处就是可以在它内部使用await关键字,而普通函数中是不可以的。
-
await关键字特点
- 通常使用await是后面会跟上一个表达式,这个表达式会返回一个Promise
- 那么await会等到Promise的状态变成fulfilled状态,之后继续执行异步函数
// 这里会返回一个Promise
async function hello() { return "Hello" };
// then 等价于下面的写法
hello().then(res => { console.log(res) });
// await
async function foo() { console.log(await hello()) }
foo()








 本文详细解释了JavaScript异步函数的工作原理,包括其内部执行流程、返回值与Promise的关系,以及await关键字在处理异步操作中的作用。重点介绍了如何用await等待Promise结果和与then方法的等价性。
本文详细解释了JavaScript异步函数的工作原理,包括其内部执行流程、返回值与Promise的关系,以及await关键字在处理异步操作中的作用。重点介绍了如何用await等待Promise结果和与then方法的等价性。
















 2689
2689











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










