高校普法系统
目录
博主介绍:✌️大厂码农|毕设布道师,阿里云开发社区乘风者计划专家博主,CSDN平台Java领域优质创作者,专注于大学生项目实战开发、讲解和毕业答疑辅导。✌️
主要项目:小程序、SpringBoot、SSM、Vue、Html、Jsp、Nodejs等设计与开发。
🍅文末获取源码联系🍅
基于SSM+vue的高校普法系统的设计与实现
一、前言
本高校普法系统以ssm作为框架,b/s模式以及MySql作为后台运行的数据库,同时使用Tomcat用为系统的服务器。本系统主要包括以下功能模块:首页,个人中心,律师推荐管理,咨询问题管理,问题回复管理,学生管理,律师管理,类型管理,法律知识管理,新闻类型管理,法律新闻管理,律师推荐管理,咨询问题管理,问题回复管理,管理员管理,普法论坛,系统管理等模块,通过这些模块的实现能够基本满足日常高校普法管理的操作。
本文着重阐述了高校普法系统的分析、设计与实现,首先介绍开发系统和环境配置、数据库的设计,接着说明功能模块的详细实现,最后进行了总结。
关键词:高校普法系统;ssm;MySql数据库;Tomcat
二、系统设计
系统功能结构如图

三、系统功能设计
1系统功能模块
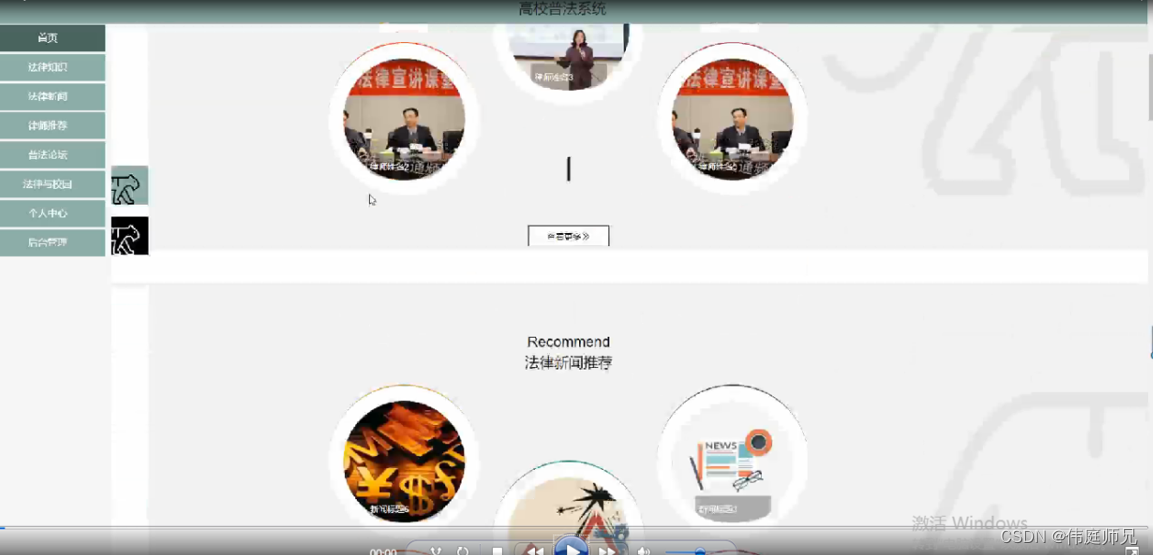
高校普法系统,进入到系统首页,可以查看首页,法律知识,法律新闻,律师推荐,普法论坛,法律与校园,个人中心,后台管理等内容进行操作,如图4-1所示。

图4-1系统首页界面图
2管理员功能模块
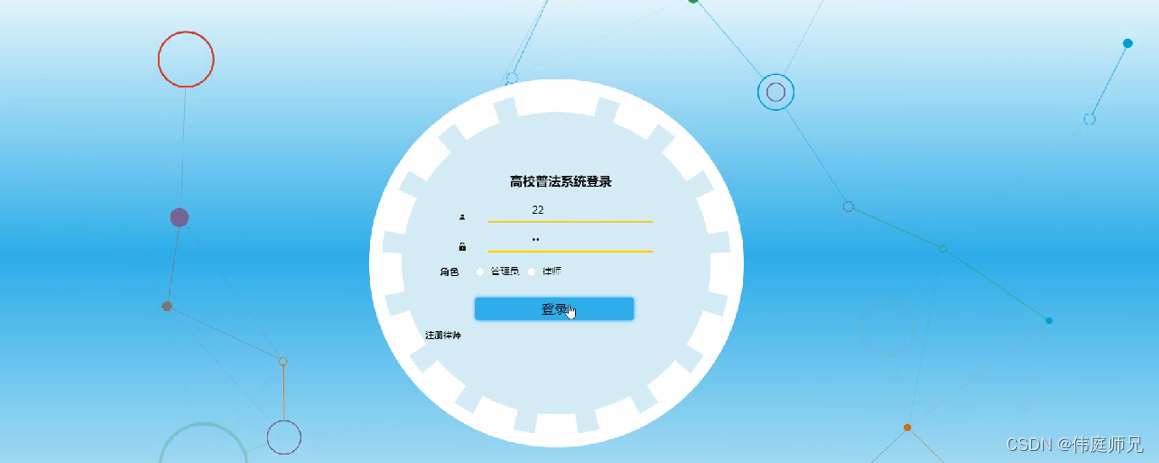
登录,通过填写注册时输入的用户名、密码、选择角色等信息进行登录操作,如图4-6所示。

图4-6登录界面图
3律师功能模块
律师登录进入高校普法系统后台可以查看首页,个人中心,律师推荐管理,咨询问题管理,问题回复管理等内容进行相应操作,如图4-13所示。

图4-13律师功能界面图
4学生功能模块
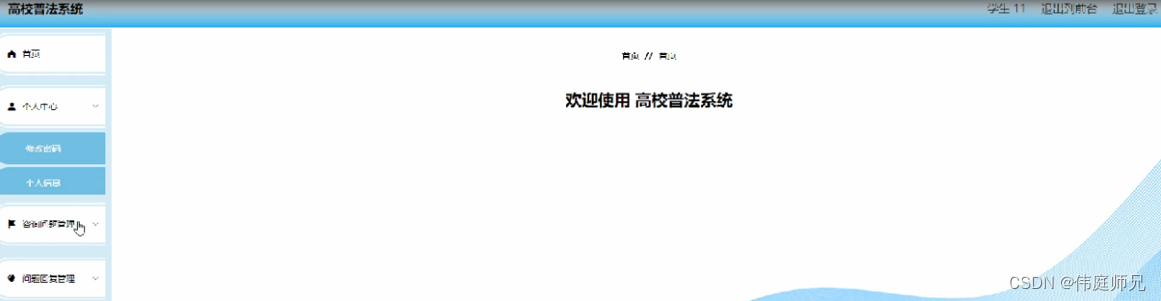
学生登录进入高校普法系统后台可以对首页,个人中心,咨询问题管理,问题回复管理等内容进行相应操作,如图4-16所示。

图4-16学生功能界面图
四、数据库设计
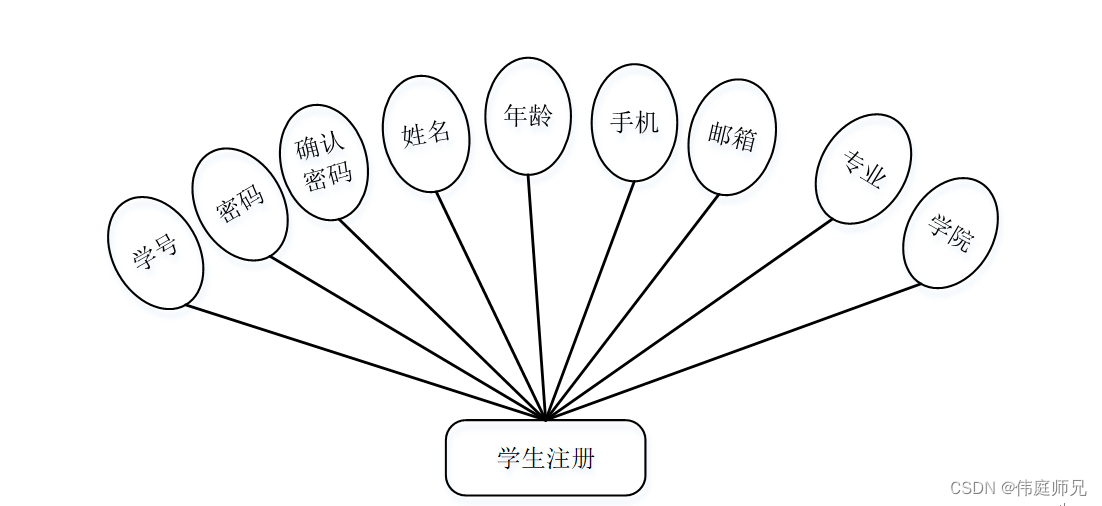
学生注册实体属性图如下所示:

图3-2学生注册实体属性图
数据库表的设计,如下表:
表3-1:token表
| 字段名称 | 类型 | 长度 | 字段说明 | 主键 | 默认值 |
| id | bigint | 主键 | 主键 | ||
| userid | bigint | 用户id | |||
| username | varchar | 100 | 用户名 | ||
| tablename | varchar | 100 | 表名 | ||
| role | varchar | 100 | 角色 | ||
| token | varchar | 200 | 密码 | ||
| addtime | timestamp | 新增时间 | CURRENT_TIMESTAMP | ||
| expiratedtime | timestamp | 过期时间 | CURRENT_TIMESTAMP |
五、核心代码
package com.service.impl;
import com.utils.StringUtil;
import com.service.DictionaryService;
import com.utils.ClazzDiff;
import org.springframework.beans.BeanUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.lang.reflect.Field;
import java.util.*;
import com.baomidou.mybatisplus.plugins.Page;
import com.baomidou.mybatisplus.service.impl.ServiceImpl;
import org.springframework.transaction.annotation.Transactional;
import com.utils.PageUtils;
import com.utils.Query;
import org.springframework.web.context.ContextLoader;
import javax.servlet.ServletContext;
import javax.servlet.http.HttpServletRequest;
import org.springframework.lang.Nullable;
import org.springframework.util.Assert;
import com.dao.FangwuDao;
import com.entity.FangwuEntity;
import com.service.FangwuService;
import com.entity.view.FangwuView;
@Service("fangwuService")
@Transactional
public class FangwuServiceImpl extends ServiceImpl<FangwuDao, FangwuEntity> implements FangwuService {
@Override
public PageUtils queryPage(Map<String,Object> params) {
Page<FangwuView> page =new Query<FangwuView>(params).getPage();
page.setRecords(baseMapper.selectListView(page,params));
return new PageUtils(page);
}
}
package com.service.impl;
import com.utils.StringUtil;
import com.service.DictionaryService;
import com.utils.ClazzDiff;
import org.springframework.beans.BeanUtils;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.lang.reflect.Field;
import java.util.*;
import com.baomidou.mybatisplus.plugins.Page;
import com.baomidou.mybatisplus.service.impl.ServiceImpl;
import org.springframework.transaction.annotation.Transactional;
import com.utils.PageUtils;
import com.utils.Query;
import org.springframework.web.context.ContextLoader;
import javax.servlet.ServletContext;
import javax.servlet.http.HttpServletRequest;
import org.springframework.lang.Nullable;
import org.springframework.util.Assert;
import com.dao.FeiyongDao;
import com.entity.FeiyongEntity;
import com.service.FeiyongService;
import com.entity.view.FeiyongView;
@Service("feiyongService")
@Transactional
public class FeiyongServiceImpl extends ServiceImpl<FeiyongDao, FeiyongEntity> implements FeiyongService {
@Override
public PageUtils queryPage(Map<String,Object> params) {
Page<FeiyongView> page =new Query<FeiyongView>(params).getPage();
page.setRecords(baseMapper.selectListView(page,params));
return new PageUtils(page);
}
}
六、论文参考

七、最新计算机毕设选题推荐
八、源码获取:
大家点赞、收藏、关注、评论啦 、👇🏻获取联系方式在文章末尾👇🏻


























 346
346











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










