一 绑定样式
class样式:
写法: :class="xxx" xxx可以是字符串、数组、对象
:style="[a,b]" 其中a,b是样式对象
:style="{fontSize:xxx}"其中xxx是动态值
字符串写法适用于:类名不确定,要动态获取
数组写法适用于:要绑定多个样式,个数不确定,名字也不确定
对象写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用


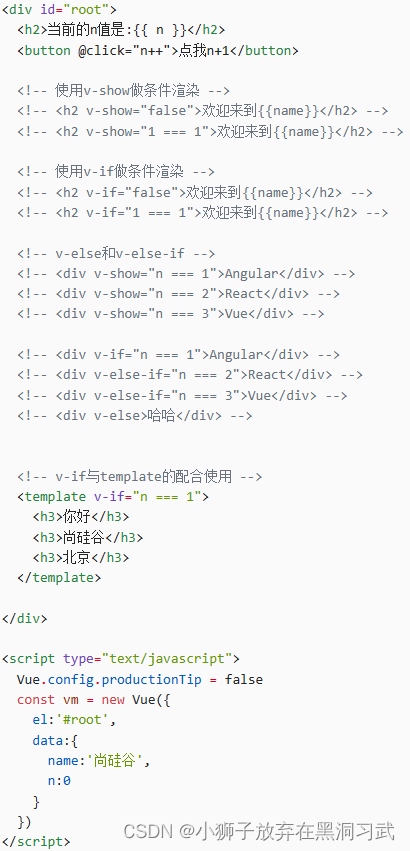
二 条件渲染
1 v-if
写法:
(1) v-if = "表达式"
(2) v-else-if = "表达式"
(3) v-else = "表达式"
适用于:切换频率较低的场景
特点:不展示的DOM元素直接被移除
注意:v-if可以和e-else-if、v-else 一起使用。但要求结构不能被打断
2 v-show
写法:v-show="表达式"
适用于:切换频率较高的场景
特点:不展示的DOM元素未被移除,仅仅是使用样式隐蔽掉
3 备注:使用v-if的时侯,元素可能无法获取到,而使用v-show一定可以获取到
template标签不影响结构,页面html中不会有此标签,但只能配合v-if,不能配合v-show






















 511
511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








