在开发中,动态复选框的功能还是比较常见的,下面是对此做简要的讲解
1、复选框的实现原理
动态复选框主要是通过v-model来控制的,为true时选中,为false时取消选中。

2、 功能展示
选中“进行中”和“已完成”,然后点击“确定”按钮

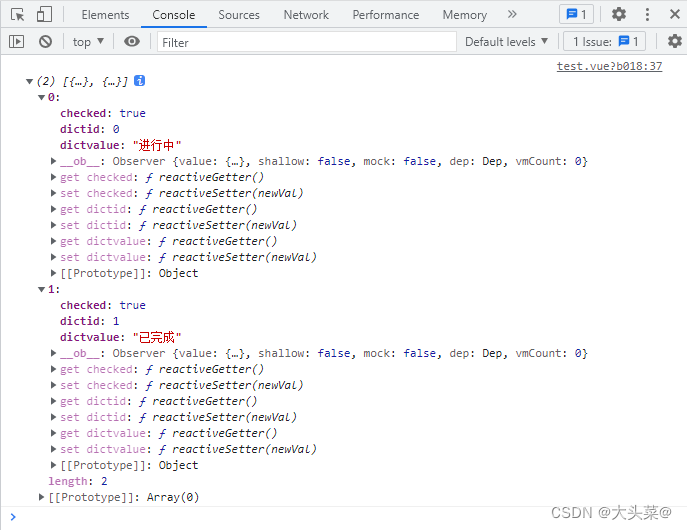
按F12,打开浏览器的控制台,可以看到输出了所选中选项的数组集合。

3、完整的实现代码
全选: 遍历数组里的每一项, 让其checked属性取true。
全不选:遍历数组里的每一项, 让其checked属性取false。
<template>
<div>
<div>
<div v-for="item in checkboxData"
:key="item.dictid"
style="font-size: 18px">
<el-checkbox
v-model="item.checked"
:label="item.dictvalue"
:id="item.dictid"
:value="item.dictvalue">
</el-checkbox>
</div>
</div>
<div style="margin-top: 10px">
<el-button @click="checkall" size="small">全选</el-button>
<el-button @click="checkno" size="small">全不选</el-button>
<el-button type="primary" @click="checkok" size="small">确定</el-button>
</div>
</div>
</template>
<script>
export default {
name: 'test',
data: function(){
return {
checkboxData: []
}
},
methods:{
checkall(){
// 全选
this.checkboxData.forEach(item => {
item.checked = true;
})
},
checkno(){
// 全不选
this.checkboxData.forEach(item => {
item.checked = false;
})
},
checkok(){
// 确定
console.log(this.checkboxData.filter(item => item.checked))
}
},
created(){
// 假装从后端获取过来的数据
var data = [
{ dictid: 0, dictvalue: '进行中' },
{ dictid: 1, dictvalue: '已完成' },
{ dictid: 2, dictvalue: '已结算' },
{ dictid: 3, dictvalue: '已取消' },
{ dictid: 4, dictvalue: '未完成' },
]
// 原数据中没有checked字段,所以给每条数据添加checked以便后续操作
for(var i=0; i<data.length; i++){
data[i].checked = false
}
// 将处理后的数据返回到页面中
this.checkboxData = data
}
}
</script>
<style scoped>
</style>





















 3349
3349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








