1、项目场景
在日常的开发中,由于项目需要,所以会经常使用Layui table来进行展示数据。
2、问题描述
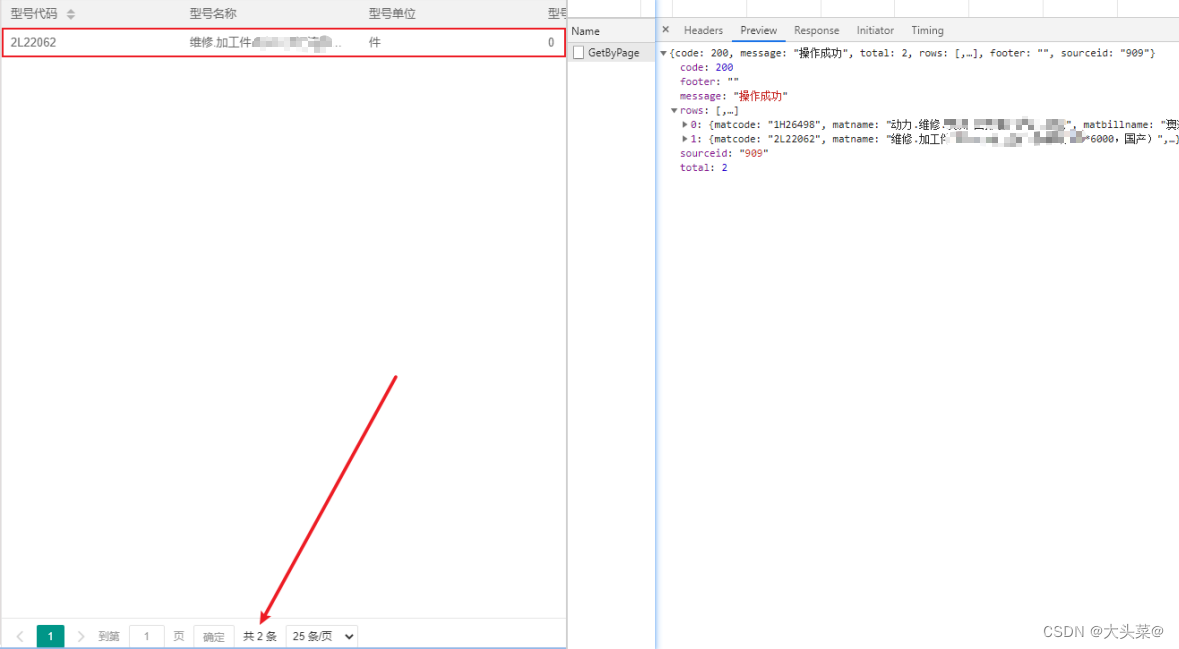
从下图中可以看到,后台的api接口确实是返回了两条数据,Layui table表格中却只渲染出一条数据?简直头大。

3、原因分析
通过查看数据库,对比了数据源的所有字段,经过排查发现了是因为数据源中有一个length字段,属性length等于0的数据都没有显示到表格中。

4、解决方案
处理后台api接口返回的数据,删除数据源中的length属性。
table.render({
elem: '#mainTable',
url: imatgeneralGetByPageUrl,
height: 'full-' + tableHeight,
method: 'post',
contentType: 'application/json',
//where: { matgroup: matgroup },
where: GetTable(),
parseData: function (res) {
//数据源中有一个length字段时,length: 0部分数据未显示出来,删除数据源中的length属性
let newData = JSON.parse(JSON.stringify(res.rows))
newData.map(function (e) { delete e.length })
return {
"code": 0,
"msg": res.message,
"count": res.total,
"data": newData
}
},
cols: [[
{ field: 'matcode', minWidth: 200, title: '型号代码', sort: true },
{ field: 'matname', minWidth: 200, title: '型号名称' },
{ field: 'salesuom', minWidth: 200, title: '型号单位' },
{ field: 'unitwght', minWidth: 200, title: '型号单重' },
]],
limits: [10, 15, 20, 25, 50, 100],
limit: 25,
page: true,
skin: 'line',
});
function GetTable() {
return {
"matgroup": matgroup
};
};
5、处理结果
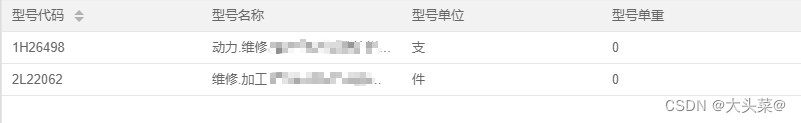
经过处理,现在所有的数据都可以渲染出来了。






















 596
596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








