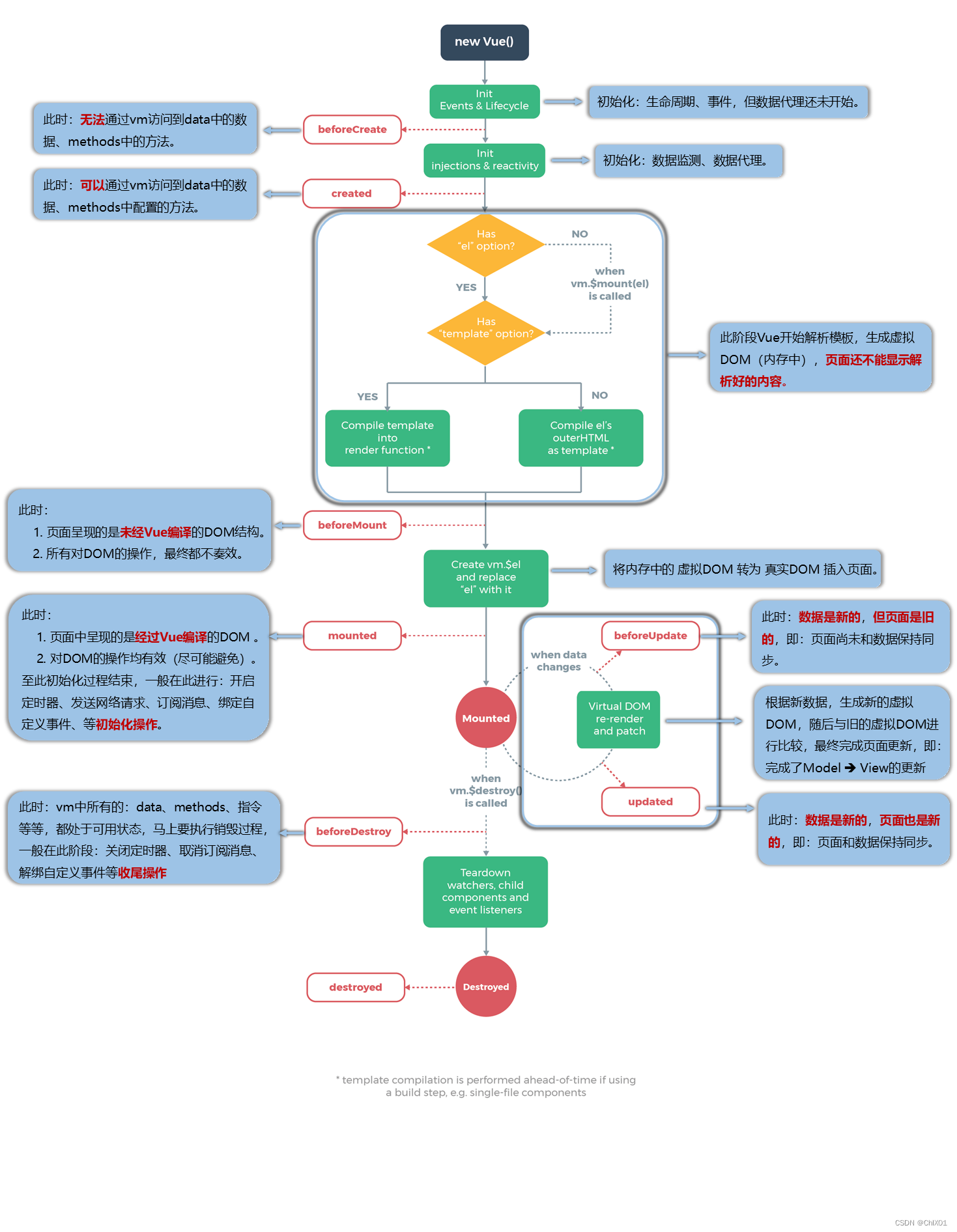
生命周期又称生命周期回调函数、生命周期钩子
其实生命周期指的就是一组函数
包括beforeCreate,created,beforeMount,Mounted,beforeUpdate,updated,beforeDestroy,destroy四对函数
生命周期函数中的this指向的是vm或者组件实例对象

总结:
常用的生命周期钩子:
1.mounted:发送ajax请求,启动定时器,绑定自定义事件,订阅消息等初始化操作
2.beforeDestroy:清除定时器,解绑自定义事件,取消订阅消息等收尾操作
关于销毁vue实例,
1.销毁后借助vue开发工具工具看不到任何信息,销毁前打开会有残留,但是不会再变化
2.销毁后自定义事件会失效,但原生dom事件依然奏效
3.一般不会在beforeDestroy操作数据,因为即便操作数据,也不会再触发更新流程了





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








