初识HTML常见标签
认识HTML
HTML:全称是Hyper Text Markup Language,即超文本标记语言,它包括了一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的Internet资源连接为一个逻辑整体。
HTML结构
HTML 代码是由 “标签” 构成的,格式为:
<body>hello</body>
含义为:
- 标签名 (body) 放到
< >中; - 大部分标签成对出现.
<body>为开始标签,</body>为结束标签; - 少数标签只有开始标签, 称为 “单标签”;
- 开始标签和结束标签之间, 写的是标签的内容;此处内容为
(hello) - 开始标签中可能会带有 “属性”.
id属性相当于给这个标签设置了一个唯一的标识符(身份证号码);
如下所示:
<body id="myId">hello<//body>

HTML文件基本结构
如下所示:
<html>
<head>
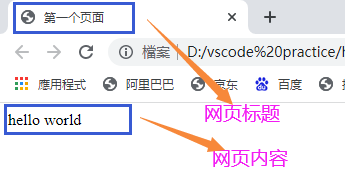
<title>第一个页面</title>
</head>
<body>
hello world
</body>
</html>
其中:
html标签是整个html文件的根标签(最顶层标签);head标签中写页面的属性;body标签中写的是页面上显示的内容;title标签中写的是页面的标题;
网页显示:

HTML层次结构
- 父子关系
- 兄弟关系
上面HTML文件基本结构中:
(1)
head和body是html的子标签(反过来说就是html是head和body的父标签) ;
(2)title是head的子标签,head是title的父标签;
(3)head和body之间是兄弟关系;
标签之间的结构关系构成一棵DOM树,也即多子树;
HTML快速生成框架
方法:输入 ! , 按 tab键即可
如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html>
然后将需要更改的地方进行修改即可!
小tip:
调试前端(HTML、CSS、JavaScript)代码的工具-开发者工具;
打开方式:
(1)网页元素---->右键---->检查;
(2)页面右上角...---->更多工具---->开发者工具;
HTML常见标签
注释标签
<!-- 我是注释 -->,快捷键:crtl+/;
注释原则:
- 要和代码逻辑一致;
- 尽量使用中文;
- 不要传递负能量;
正文标题标签 h1-h6
规则:数字越大, 则字体越小;
格式:
<h1> 正文标题内容</h1>
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1> 1111</h1>
<h2> 2222</h2>
<h3> 3333</h3>
<h4> 4444</h4>
<h5> 5555</h5>
<h6> 6666</h6>
</body>
</html>
网页显示:
段落标签 p
格式:
<p>单独一行的内容</p>
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1> 1111</h1>
<h2> 2222</h2>
<h3> 3333</h3>
<h4> 4444</h4>
<h5> 5555</h5>
<h6> 6666</h6>
<p> 钻爆法是在隧道施工过程中最常用的一项技术,通过掘岩台车钻杆在岩体工作面进行钻孔之后爆破的方法进行隧道的开洞掘进。</p>
<p>本文通过对掘岩台车钻杆角度的控制设计进行了研究</p>
<p>首先,了解了我国具有典型代表的掘岩台车的基本构造以及掘岩台车的基本工作步骤。并指出了当前掘岩台车在面临复杂的岩体工作面时的不足。然后,通过实验室模型模拟的方法对掘岩台车的钻杆进行分析后简单进行控制设计。主要是对钻杆在掘进过程中的掘进深度和角度进行检测研究。
通过对钻杆掘进深度和角度的检测从而更高的提高了掘岩台车钻孔的质量和整体掘进的效率。为后面掘岩台车钻杆钻孔的更准确化、更精细化、更效率化的完善研究提供了模型支撑。
</p>>
</body>
</html>
网页显示:

注意:
p标签之间存在一个空隙;- 自动根据浏览器宽度来决定排版.;
html内容首尾处的换行, 空格均无效;- 在
html中文字之间输入的多个空格只相当于一个空格; html中直接输入换行不会真的换行, 而是相当于一个空格;
换行标签 br
br是一个单标签(不需要结束标签);br标签不像p标签那样带有一个很大的空隙;<br/>是规范写法;
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<h1> 1111</h1>
<h2> 2222</h2>
<h3> 3333</h3>
<h4> 4444</h4>
<h5> 5555</h5>
<h6> 6666</h6>
<p> 钻爆法是在隧道施工过程中最常用的一项技术,</br>通过掘岩台车钻杆在岩体工作面进行钻孔之后爆破的方法进行隧道的开洞掘进。</p>
<p>本文通过对掘岩台车钻杆角度的控制设计进行了研究</p>
<p>首先,了解了我国具有典型代表的掘岩台车的基本构造以及掘岩台车的基本工作步骤。并指出了当前掘岩台车在面临复杂的岩体工作面时的不足。然后,通过实验室模型模拟的方法对掘岩台车的钻杆进行分析后简单进行控制设计。主要是对钻杆在掘进过程中的掘进深度和角度进行检测研究。
通过对钻杆掘进深度和角度的检测从而更高的提高了掘岩台车钻孔的质量和整体掘进的效率。为后面掘岩台车钻杆钻孔的更准确化、更精细化、更效率化的完善研究提供了模型支撑。
</p>>
</body>
</html>
网页显示:
注意与上面段落标签显示的区别
格式化标签
| 项目 | Value |
|---|---|
加粗 | strong 标签 和 b 标签 |
| 倾斜 | em 标签 和 i 标签 |
| 删除线 | del 标签 和 s 标签 |
| 下划线 | ins 标签 和 u 标签 |
代码如下:
<strong>strong 加粗</strong>
<b>b 加粗</b>
<em>倾斜</em>
<i>倾斜</i>
<del>删除线</del>
<s>删除线</s>
<ins>下划线</ins>
<u>下划线</u>
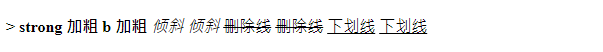
网页显示:
图片标签 img
img 标签必须带有 src 属性. 表示图片的路径;
格式:
<img src="图片路径">
代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<img src="rose.jpg">
</body>
</html>
网页显示:

完整写法:
<img src="图片路径" alt="路径没有找到图片,就显示这里的内容" title="提示文本" width="宽度" height="高度"
border="边框">
网页显示:

其中:图片路径有两种,分别为:
(1)相对路径:以 html 所在位置为基准, 找到图片所在位置
- 同级路径: 直接写文件名即可 (或者 ./);
- 下一级路径:
img/rose2.jpg;

因此,要找rose2图片,路径就要写为:
<img src="img/rose2.jpg" >
(2)绝对路径:一个完整的磁盘路径, 或者网络路径

也可以是网络路径:
<img src="https://www.baidu.com/img/PCtm_d9c8750bed0b3c7d089fa7d55720d6cf.png" >
网页显示:

注意
- 属性可以有多个, 但不能写到标签之前;
- 属性之间用空格分割, 可以是多个空格, 也可以是换行;
- 属性之间不分先后顺序;
- 属性使用 “键值对” 的格式来表示;
所需工具
- 谷歌浏览器(
chrome) - vscode文本编辑器






















 547
547











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








