一般分享页都会做唤起app的引流操作,之前只做了打开应用市场,由应用市场来判断有没有app,有就打开app,没有就是下载,但是由于产品需要,需要在h5内去判断,此处由于只有ios端的唤起,就只做了ios,安卓应该大差不差,代码如下
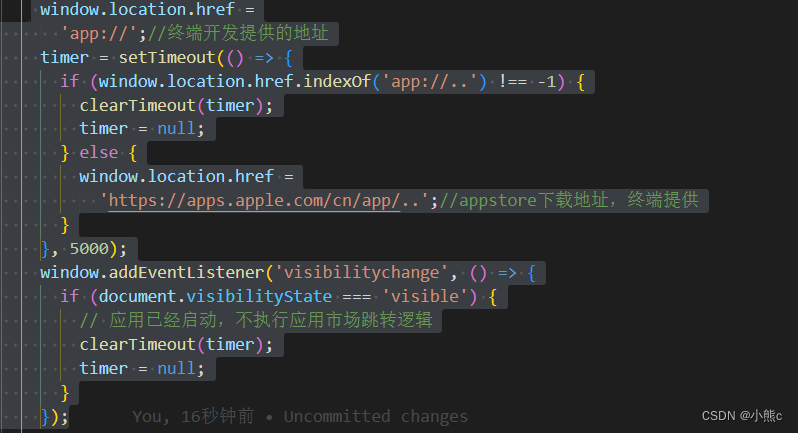
1,使用window.location.href

注意:定时器这里时间得写长一点,不然就会偶现既跳转了app然后又跳转应用市场,后面发现时间长就不会这样,使用CallApp也是如此
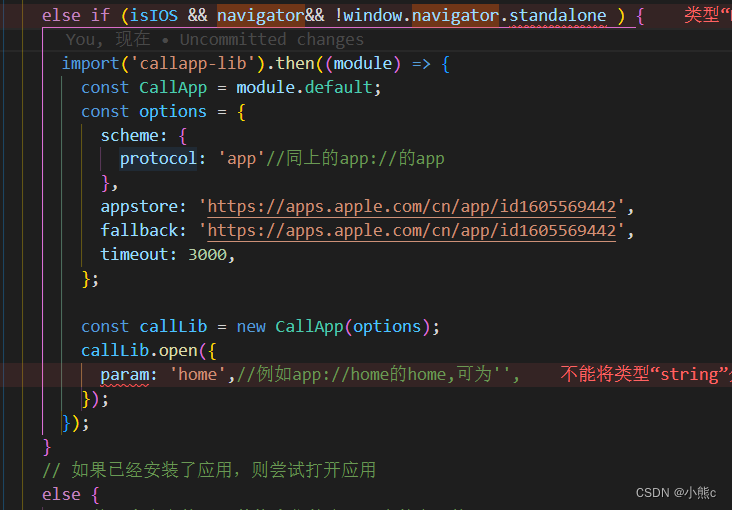
2,CallApp

注意:这里注意因为是ssr渲染,不能在加载中使用浏览器对象在顶部引用CallApp会报错navigator is not defined,所以使用了方法内动态引用的方式,亲测可用,至于timeout:3000跟上面的理由一样,上面的没改写的5000,上面我试了写2000就会有问题,这个没测,写3000没发现问题,如果使用有问题可以参考下官网






















 3056
3056











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








