这篇文章,我们来讲解一下HTML中的注释标签和特殊字符
目录
1.注释标签
如果需要在HTML文档中添加一些便于阅读和理解但又不需要显示在页面中的注释文字,就需要使用注释标签。注释标签以" <!-- ",以" --> "结束。
代码样式:
<!-- 这是注释标签 -->快捷键:Ctrl+/
下面看一下实际样例:

一句话:注释标签里面的内容是给程序员看的,这个代码是不执行不显示到页面当中的
添加注释是为了更好的解释代码功能,便于相关开发人员理解和阅读代码,程序是不会执行注释内容的。我们要养成写注释的好习惯 。
2.特殊字符
在HTML页面中,一些特殊的符号很难或者不方便直接使用,此时就需要我们用下面的字符来替代。
我们之前讲过,你在HTML文档中的两个字直接敲许多空格,但是显示时只显示一个空格,也就是说实际显示的页面和你在HTML文档中写的是不一样的,如下图所示:

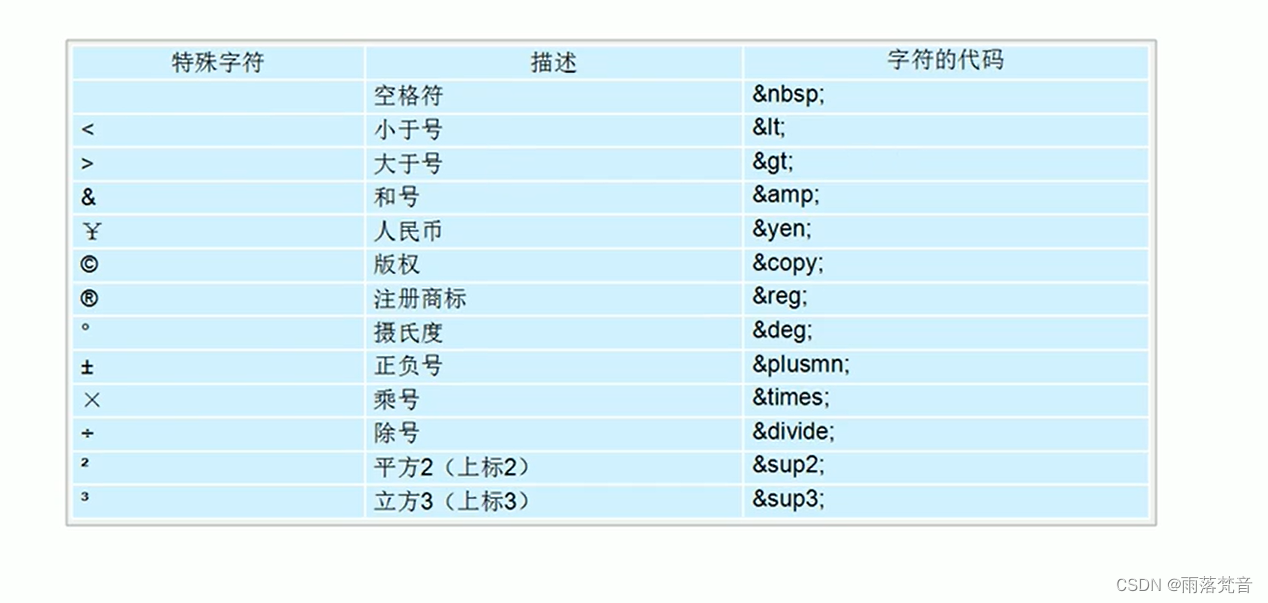
那如果我想要两个字之间有许多空格,那我该怎么做呢?用特殊字符的代码来替代。替代表如下图所示:
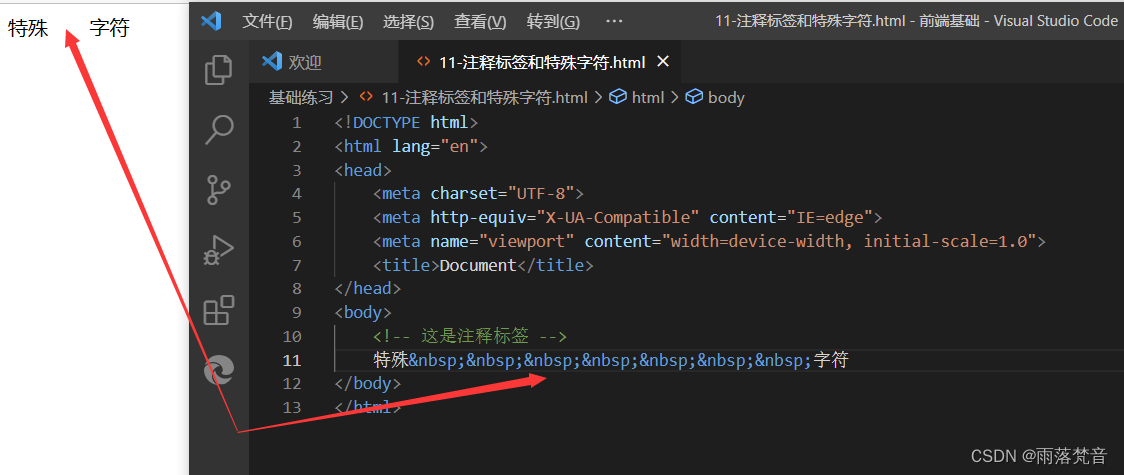
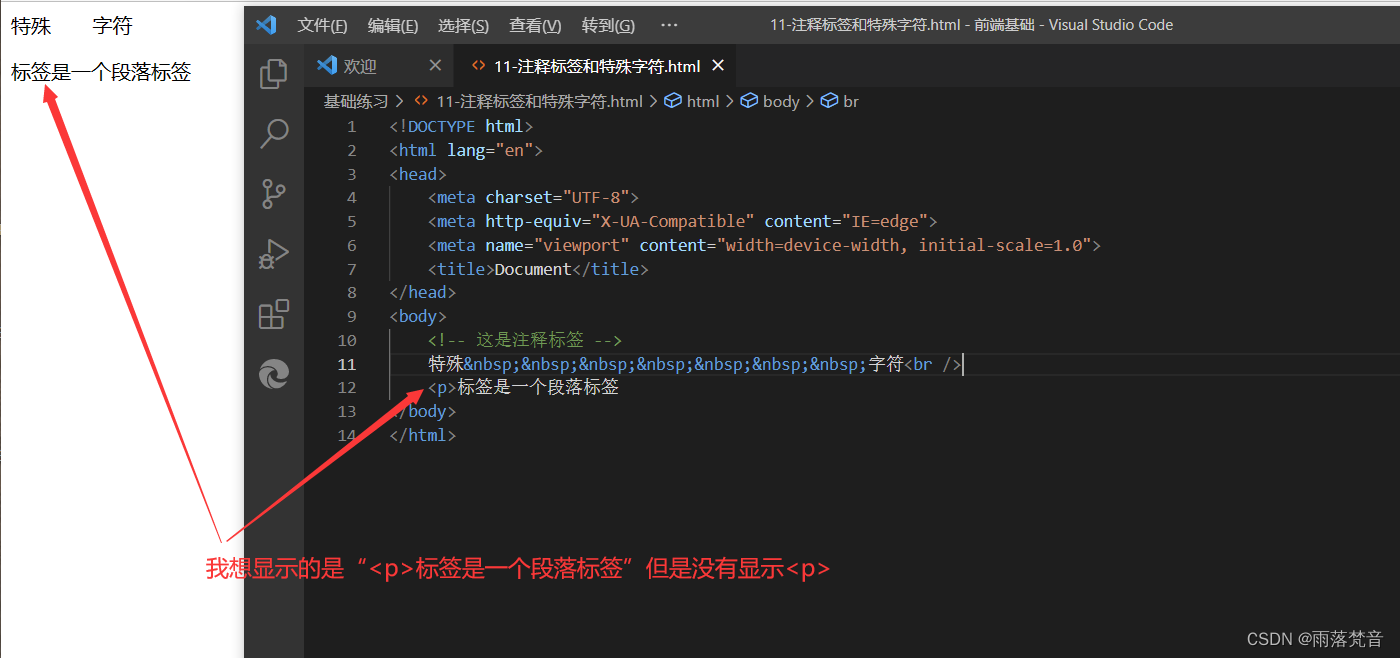
如图,此时,我再想让两个字之间有许多空格,我可以这样做:

注意:那个分号是必须加的
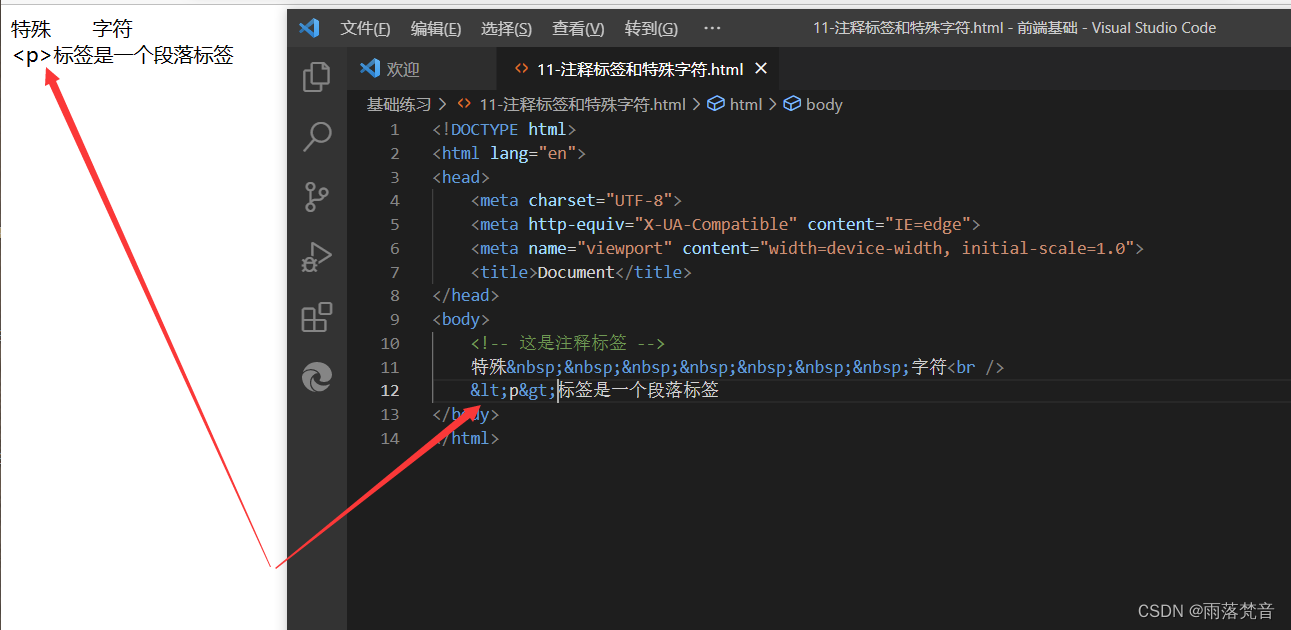
再比如如下的语句:

我们可以这样做:
 从这两个案例中,我们就能很好的体会到特殊字符的作用了
从这两个案例中,我们就能很好的体会到特殊字符的作用了
注意:所有的这些特殊字符都要记,但是重点需要牢记空格、大于号、小于号这三个,其余的用的相对较少。
3.小结
主要讲了注释标签和特殊字符。我们要养成写注释的习惯。特殊字符就相当于java中的转义字符,将不好显示的字符给你显示出来。























 1197
1197











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










