这篇文章,我们来讲一下列表标签
目录
1.概述
前面我们学了表格标签,知道表格标签是用来显示数据的,那么列表标签就是用来布局的。
列表最大的特点就是整齐、整洁、有序,它作为布局会更加自由和方便。
根据使用情景不同,列表可以分为三大类:
- 无序列表
- 有序列表
- 自定义列表
下面具体来看一下几个列表:
无序列表

有序列表

自定义列表:

2.无序列表(重点)
无序列表就是没有排序的列表,里面单纯的罗列内容。
<ul>标签表示HTML页面中项目的无序列表,一般会以项目符号呈现列表项,而列表项使用<li>标签定义。
无序列表的基本语法如下:
<ul>
<li>列表项1</li>
<li>列表项2</li>
<li>列表项3</li>
</ul>就是很简单的罗列数据而已,没有排序。
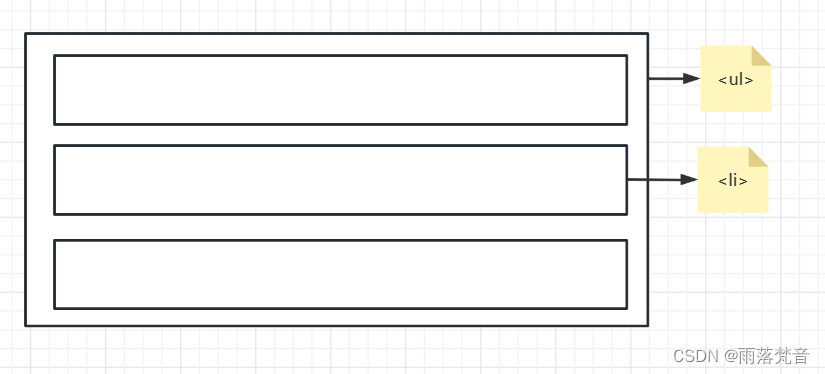
下面来形象化的理解一下无序列表:

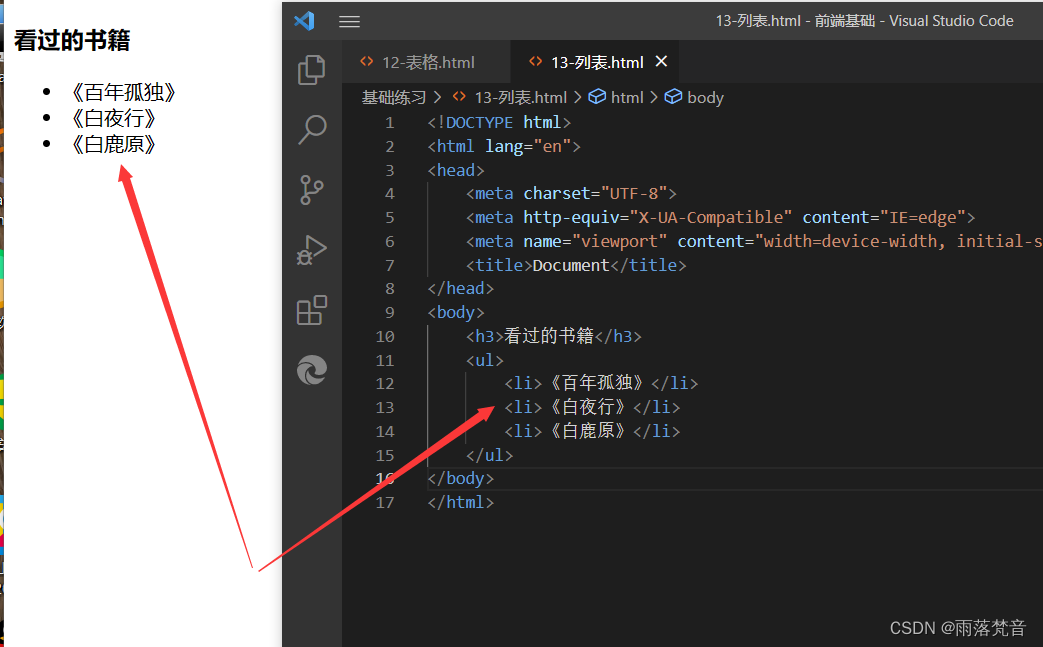
2.1实际样例
下面来看一下实际样例:

解析:没啥好说的
2.2注意事项
下面说一下无序列表的注意事项:
- 无序列表的各个列表项之间没有顺序之分,是并列的
- <ul></ul>中只能嵌套<li></li>,直接在<ul></ul>标签中输入其他标签或者文字是不被允许的
- <li>与</li>之间相当于一个容器,可以容纳所有元素
- 无序列表会带有自己的样式属性,但是在实际使用时,我们会使用CSS来设置。
3.有序列表(了解)
有序列表即为有排列顺序的列表,其各个列表项会按照一定的顺序排列定义。
在HTML标签中,<ol>标签用于定义有序列表,列表排序以数字来显示,并且使用<li>标签来定义列表项。
语法格式:
<ol>
<li>内容1</li>
<li>内容2</li>
<li>内容3</li>
</ol>这个相比于无序列表来说,只是多了前面的序号罢了。
3.1实际演示
下面来看一下实际演示吧:

解析:就是把<ul>换成了<ol>
3.2注意事项
下面说一下有序列表的注意事项:
- <ol></ol>中只能嵌套<li></li>,直接在<ol></ol>标签中输入其他标签或者文字是不被允许的
- <li>与</li>之间相当于一个容器,可以容纳所有元素
- 有序列表会带有自己的样式属性,但是在实际使用时,我们会使用CSS来设置。
4.自定义列表(重点)
自定义列表的使用场景:
自定义列表常用于对术语或名词进行解释和描述,定义列表的列表项前没有任何项目符号
可能听不懂,下面用具体实例来说一下:
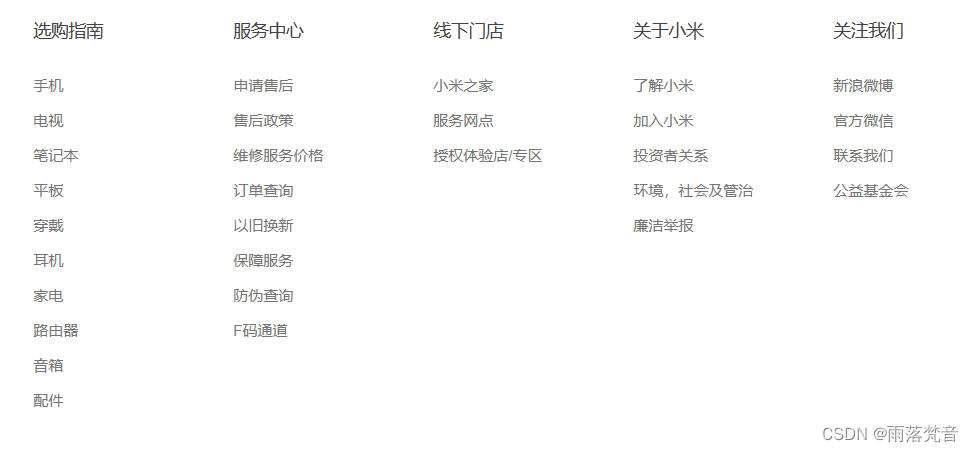
如下图所示,第一行是标题,然后下面三行是对标题的解释,这就是自定义列表(其实和表格挺像的)

在HTML标签中,<dl>标签用于定义描述列表(或定义列表),该标签会与<dt>(定义项目/名字)和<dd>(描述每一个项目/名字)一起使用。
基本语法如下:
<dl>
<dt>名词1</dt>
<dd>名词1的解释1</dd>
<dd>名词1的解释2</dd>
</dd>相当于是在内部加了个“头”和“主体”,没啥其他的区别
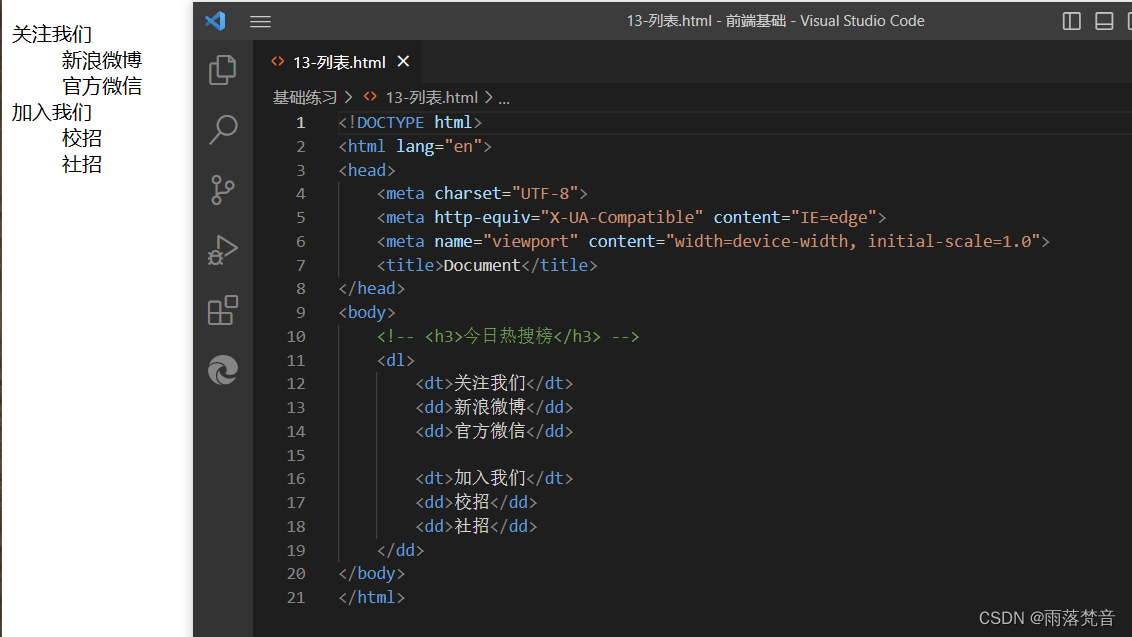
4.1实际案例
下面来实际演示自定义列表的使用:

很丑,是因为有些属性没有设置,没关系,后面会通过CSS来具体设置样式的。
4.2注意事项
下面说一下自定义列表的注意事项:
- <dl></dl>中只能嵌套<dt></dt>和<dd></dd>,直接在<dl></dl>标签中输入其他标签或者文字是不被允许的
- <di>与</di>之间相当于一个容器,可以容纳所有元素
- 自定义列表会带有自己的样式属性,但是在实际使用时,我们会使用CSS来设置。
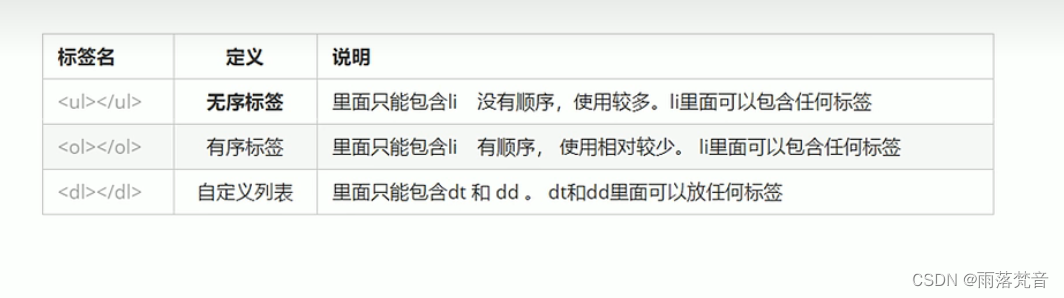
5.列表小结
下面用一张表来总结一下我们的列表标签

我们需要注意的问题:
- 学会什么时候使用无序列表,什么时候使用自定义列表
- 无序列表和自定义列表代码怎么写?
- 列表布局在学习完CSS后再来完成























 3000
3000











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










