css层叠样式表

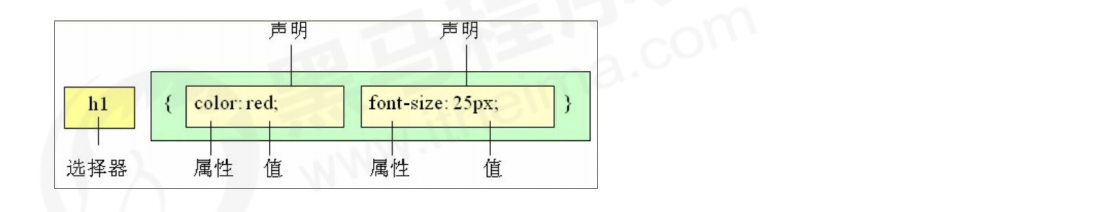
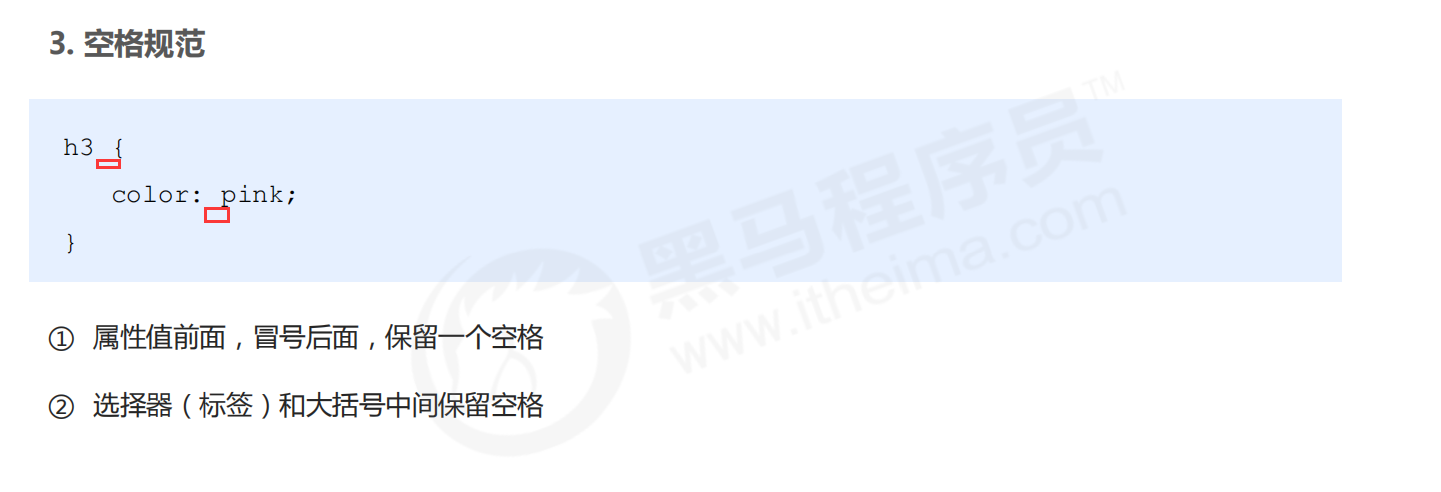
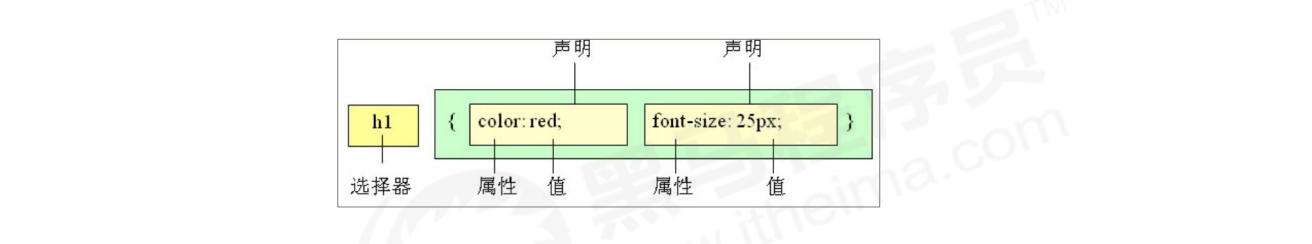
选择器是用于指定 CSS 样式的 HTML 标签,花括号内是对该对象设置的具体样式
属性和属性值以“键值对”的形式出现
属性是对指定的对象设置的样式属性,例如字体大小、文本颜色等
属性和属性值之间用英文“:”分开
多个“键值对”之间用英文“;”进行区分
**所有的样式,都包含在

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
color: red;
font-size: 25px;
}
</style>
</head>
<body>
<p>有点意思</p>
</body>
</html>

选择器(选择符)就是根据不同需求把不同的标签选出来这就是选择器的作用。 简单来说,就是选择标签用的。

以上 CSS 做了两件事:
-
找到所有的 h1 标签。 选择器(选对人)。
-
设置这些标签的样式,比如颜色为红色(做对事)。
2.2 选择器分类
选择器分为基础选择器和复合选择器两个大类,我们这里先讲解一下基础选择器。
基础选择器是由单个选择器组成的
基础选择器又包括:标签选择器、类选择器、id 选择器和通配符选择器
1标签选择器
标签选择器(元素选择器)是指用 HTML 标签名称作为选择器,按标签名称分类,为页面中某一类标签指定
统一的 CSS 样式。
作用
标签选择器可以把某一类标签全部选择出来,比如所有的
优点
能快速为页面中同类型的标签统一设置样式。
缺点
不能设计差异化样式,只能选择全部的当前标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
color: green;
font-size: 25px;
}
div {
color: red;
}
</style>
</head>
<body>
<p>男生</p>
<p>男生</p>
<p>男生</p>
<div>女生</div>
<div>女生</div>
<div>女生</div>
</body>
</html>
2类选择器.
如果想要差异化选择不同的标签,单独选一个或者某几个标签,可以使用类选择器.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.red{
color: rebeccapurple;
}
</style>
</head>
<body>
<ul>
<li class="red">飒飒的撒大</li>
<li>飒飒的撒大</li>
<li>飒飒的撒大</li>
<li>飒飒的撒大</li>
</ul>
</body>
</html>
样式点定义,结构类调用。一个或多个,开发最常用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.red {
color: green;
width: 100px;
height: 100px;
background-color: red;
}
.green {
color: red;
width: 100px;
height: 100px;
background-color: green;
}
</style>
</head>
<body>
<div class="red">红色</div>
<div class="green">绿色</div>
<div class="red">红色</div>
</body>
</html>
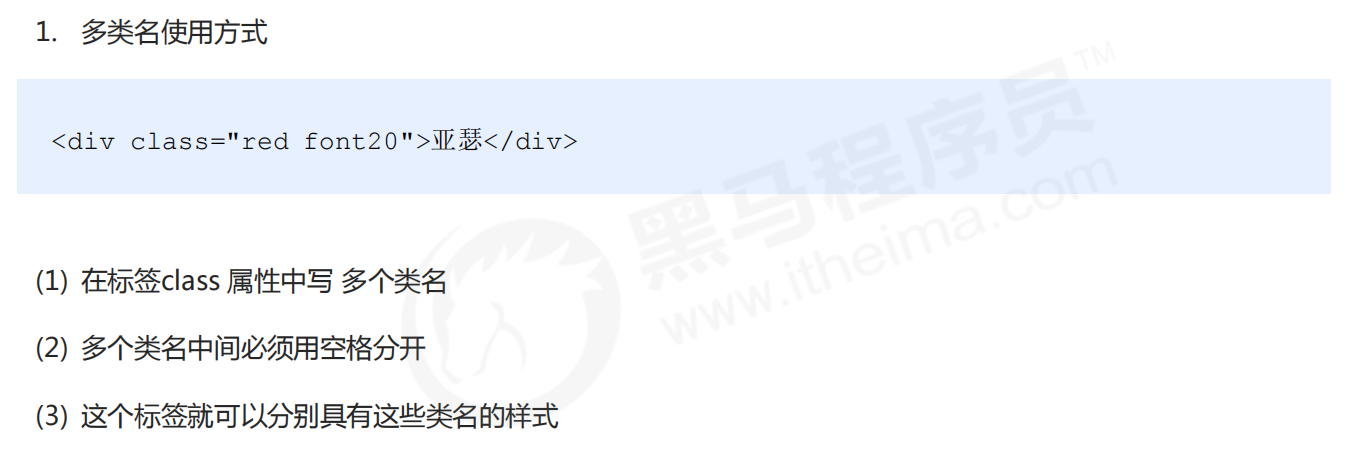
2.1多类名
我们可以给一个标签指定多个类名,从而达到更多的选择目的。 这些类名都可以选出这个标签.
简单理解就是一个标签有多个名字.

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.red {
color: red;
}
.font-size {
font-size: 25px;
}
</style>
</head>
<body>
<p class="red font-size">刘德华</p>
</body>
</html>
2.多类名开发中使用场景
(1) 可以把一些标签元素相同的样式(共同的部分)放到一个类里面.
(2) 这些标签都可以调用这个公共的类,然后再调用自己独有的类.
(3) 从而节省CSS代码,统一修改也非常方便.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.red {
background-color: red;
}
.green {
background-color: green;
}
.box {
width: 100px;
height: 100px;
font-size: 26px;
}
</style>
</head>
<body>
<div class="red box">红色</div>
<div class="green box">绿色</div>
<div class="red box">红色</div>
</body>
</html>
<div class="pink fontWeight font20">亚瑟</div>
<div class="font20">刘备</div>
<div class="font14 pink">安其拉</div>
<div class="font14">貂蝉</div>
各个类名中间用空格隔开
简单理解:就是给某个标签添加了多个类,或者这个标签有多个名字
这个标签就可以分别具有这些类名的样式
从而节省CSS代码,统一修改也非常方便.
多类名选择器在后期布局比较复杂的情况下,还是较多使用的
3.id选择器
id 选择器可以为标有特定 id 的 HTML 元素指定特定的样式。
HTML 元素以 id 属性来设置 id 选择器,CSS 中 id 选择器以“
#" 来定义。

注意:id 属性只能在每个 HTML 文档中出现一次。口诀: 样式#定义,结构id调用, 只能调用一次, 别人切勿使用.
id 选择器和类选择器的区别
① 类选择器(class)好比人的名字,一个人可以有多个名字,同时一个名字也可以被多个人使用。
② id 选择器好比人的身份证号码,全中国是唯一的,不得重复。
③ id 选择器和类选择器最大的不同在于使用次数上。
④ 类选择器在修改样式中用的最多,id 选择器一般用于页面唯一性的元素上,经常和 JavaScript 搭配使用。
4.通配符选择器
在 CSS 中,通配符选择器使用“*”定义,它表示选取页面中所有元素(标签)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
color: red;
}
</style>
</head>
<body>
<div>请问</div>
<span>阿斯顿</span>
<ul>
<li>自行车</li>
</ul>
</body>
</html>
通配符选择器不需要调用,
自动就给所有的元素使用样式
特殊情况才使用,后面讲解使用场景(以下是清除所有的元素标签的内外边距,后期讲)
* {
margin: 0;
padding: 0;
}

每个基础选择器都有使用场景,都需要掌握
如果是修改样式, 类选择器是使用最多的
5字体设置
5 字体
5.1字体系列
CSS 使用 font-family 属性定义文本的字体系列。
p { font-family:"微软雅黑";}
div {font-family: Arial,"Microsoft Yahei", "微软雅黑";}
各种字体之间必须使用英文状态下的逗号隔开
一般情况下,如果有空格隔开的多个单词组成的字体,加引号.
尽量使用系统默认自带字体,保证在任何用户的浏览器中都能正确显示
最常见的几个字体:body {font-family: ‘Microsoft YaHei’,tahoma,arial,‘Hiragino Sans GB’; }
p {
font-family: 'Courier New', Courier, monospace;
}
当写多个字体时,首先从第一个字体开始找,若第一个字体没有,就使用下一个,以此类推
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
h2 {
font-family: '微软雅黑';
}
p {
font-family: 'Courier New', Courier, monospace;
}
</style>
</head>
<body>
<h4>诗经</h4><br>
关关雎鸠,在河之洲。窈窕淑女,君子好逑。<br>
参差荇菜,左右流之。窈窕淑女,寤寐求之。<br>
求之不得,寤寐思服。悠哉悠哉,辗转反侧。<br>
参差荇菜,左右采之。窈窕淑女,琴瑟友之。<br>
参差荇菜,左右芼之。窈窕淑女,钟鼓乐之。
</body>
</html>
5.2字体大小
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
font-size: 25px;
}
/* h 标题标签比较特殊,不受body设定的影响 */
h4 {
font-size: 20px;
}
</style>
</head>
<body>
<h4>诗经</h4><br>
关关雎鸠,在河之洲。窈窕淑女,君子好逑。<br>
参差荇菜,左右流之。窈窕淑女,寤寐求之。<br>
求之不得,寤寐思服。悠哉悠哉,辗转反侧。<br>
参差荇菜,左右采之。窈窕淑女,琴瑟友之。<br>
参差荇菜,左右芼之。窈窕淑女,钟鼓乐之。
</body>
</html>
5.3字体粗细
CSS 使用 font-weight 属性设置文本字体的粗细。

学会让加粗标签(比如 h 和 strong 等) 不加粗,或者其他标签加粗
实际开发时,我们更喜欢用数字表示粗细
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
font-size: 25px;
}
/* h 标题标签比较特殊,不受body设定的影响 */
h4 {
font-size: 20px;
/* 不让标题加粗 */
font-weight: 400;
}
.bond {
/* font-weight: bold; */
font-weight: 700;
}
</style>
</head>
<body>
<h4>诗经</h4><br>
<p>关关雎鸠,在河之洲。窈窕淑女,君子好逑。</p><br>
<p>参差荇菜,左右流之。窈窕淑女,寤寐求之.</p><br>
<p class="bond">求之不得,寤寐思服。悠哉悠哉,辗转反侧。</p><br>
<p>参差荇菜,左右采之。窈窕淑女,琴瑟友之。</p><br>
<p>参差荇菜,左右芼之。窈窕淑女,钟鼓乐之。</p>
</body>
</html>
5.4字体样式
CSS 使用 font-style 属性设置文本的风格

注意:
平时我们很少给文字加斜体,反而要给斜体标签(em,i)改为不倾斜字体。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
p {
font-style: italic;
}
em {
font-style: normal;
}
</style>
</head>
<body>
<p>上课时</p>
<em>下课时</em>
</body>
</html>
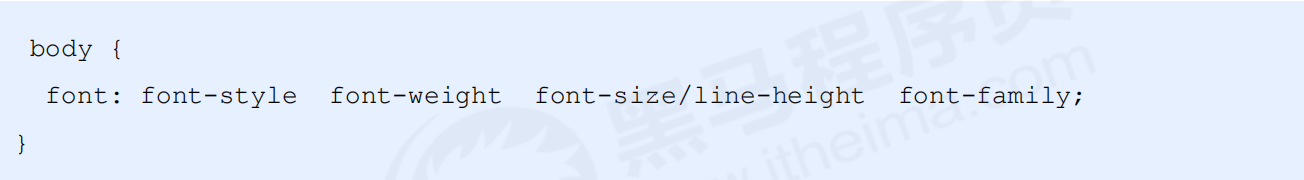
5.5复合属性写法
字体属性可以把以上文字样式综合来写, 这样可以更节约代码:

使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
/* font-style font-wight font-size/line-height font-family */
font: italic 700 16px 'Microsoft yahei';
}
</style>
</head>
<body>
<div>一天一百行代码</div>
</body>
</html>
使用 font 属性时,必须按上面语法格式中的顺序书写,不能更换顺序,并且各个属性间以空格隔开
不需要设置的属性可以省略(取默认值),但必须保留 font-size 和 font-family 属性,否则 font 属性将不起作用
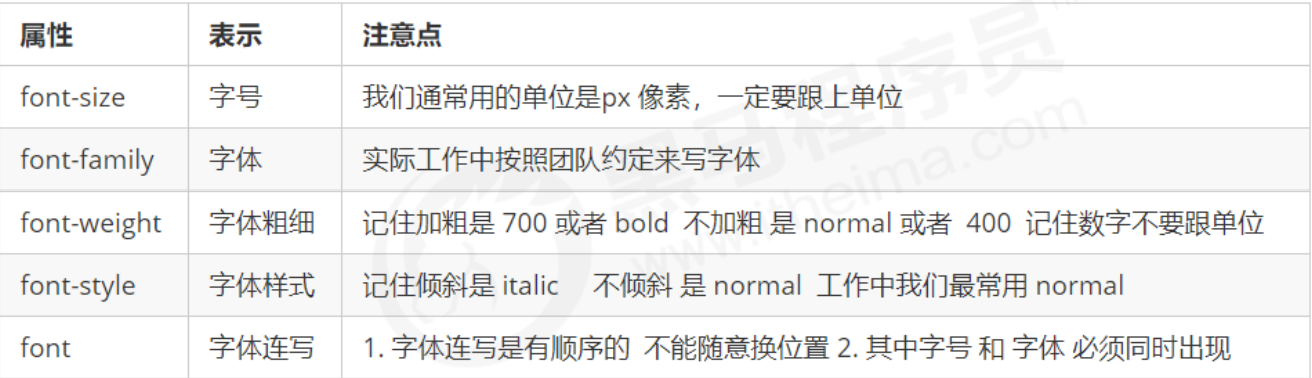
字体属性总结

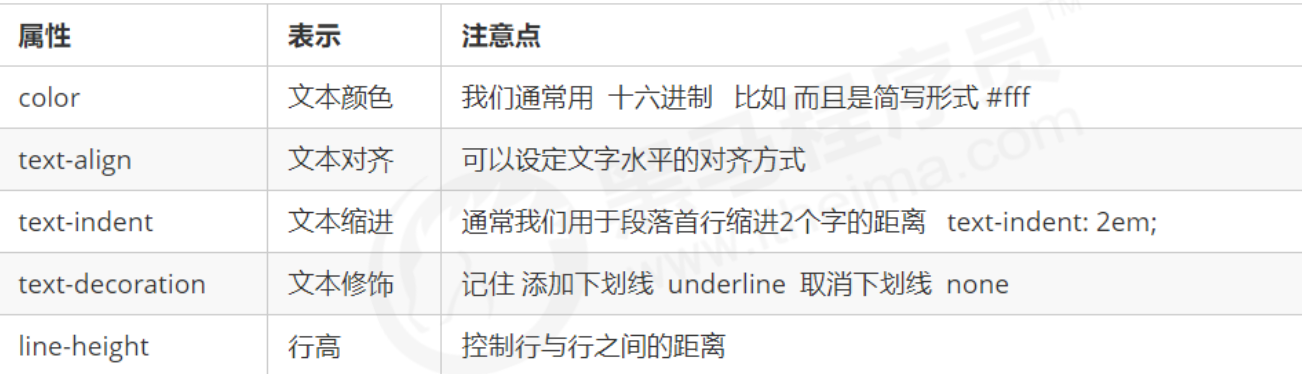
6.css文本属性
1.颜色


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
/* color: deeppink; */
/* color: rgb(202, 26, 26); */
/* color: #FF0000; */
color: rgb(255, 0, 255);
}
</style>
</head>
<body>
<div>一天一百行代码</div>
</body>
</html>
2 对齐文本
text-align 属性用于设置元素内文本内容的水平对齐方式。

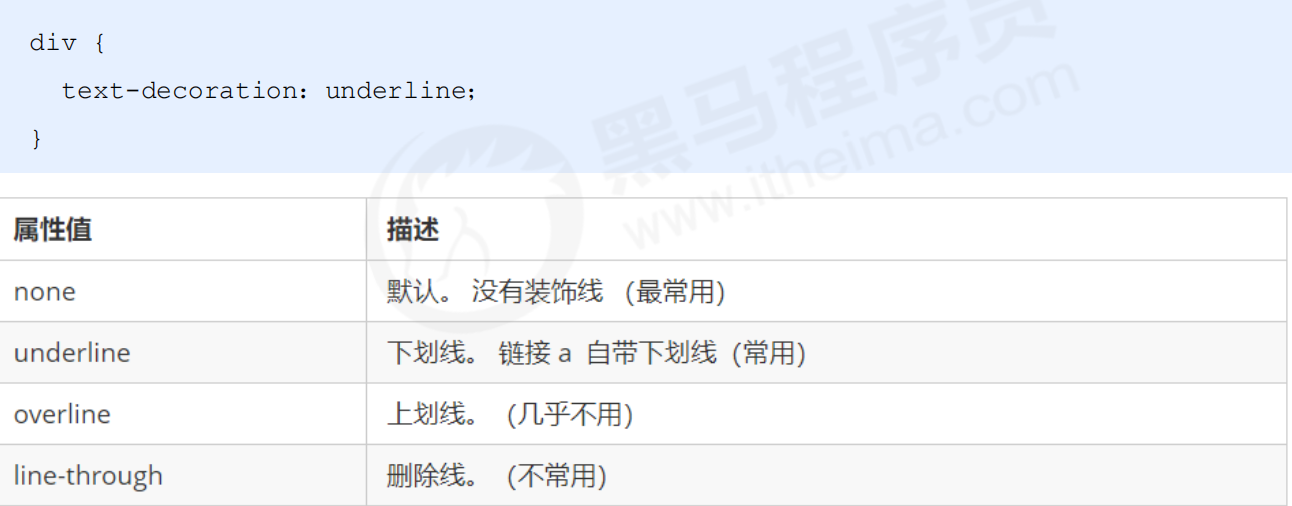
3 装饰文本
text-decoration 属性规定添加到文本的修饰。可以给文本添加下划线、删除线、上划线等。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
div {
text-align: center;
/* text-decoration: underline; */
/* text-decoration: line-through; */
text-decoration: overline;
}
a {
text-decoration: none;
color: #000;
}
</style>
</head>
<body>
<div>一天一百行代码</div>
<a href="#">链接不带下划线</a>
</body>
</html>
pink 老师总结: 重点记住如何添加下划线 ? 如何删除下划线 ? 其余了解即可
4 文本缩进
text-indent 属性用来指定文本的第一行的缩进,通常是将段落的首行缩进。

通过设置该属性,所有元素的第一行都可以缩进一个给定的长度,甚至该长度可以是负值。

em 是一个相对单位,就是当前元素(font-size) 1 个文字的大小, 如果当前元素没有设置大小,则会按照父元
素的 1 个文字大小。
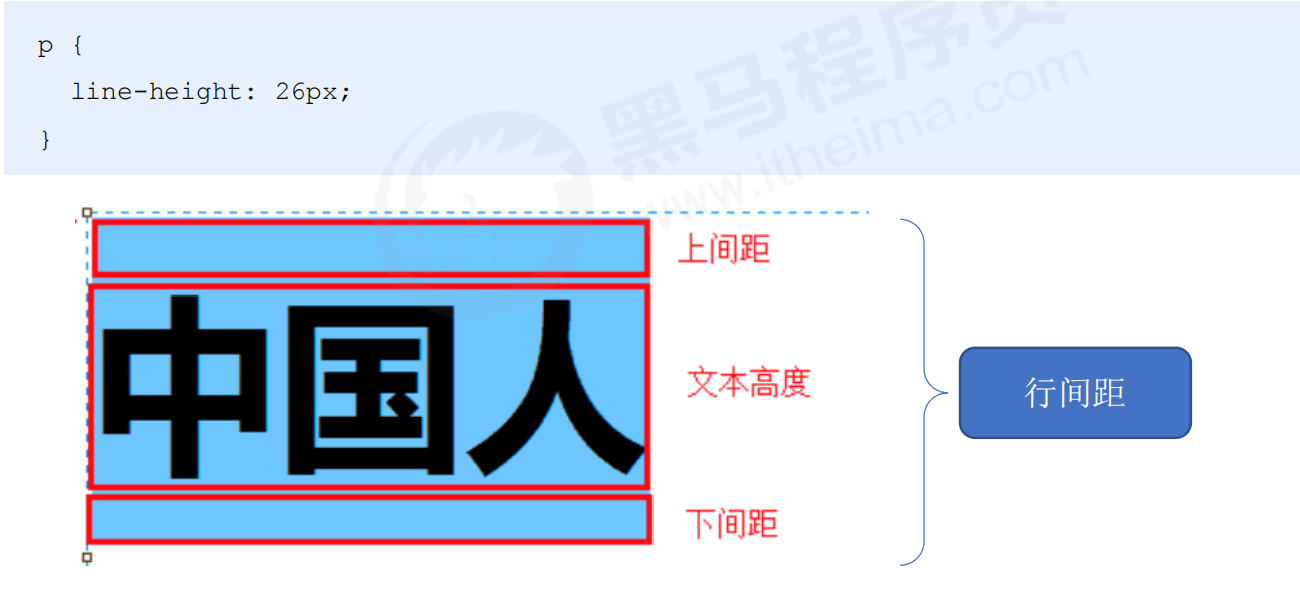
5 行间距
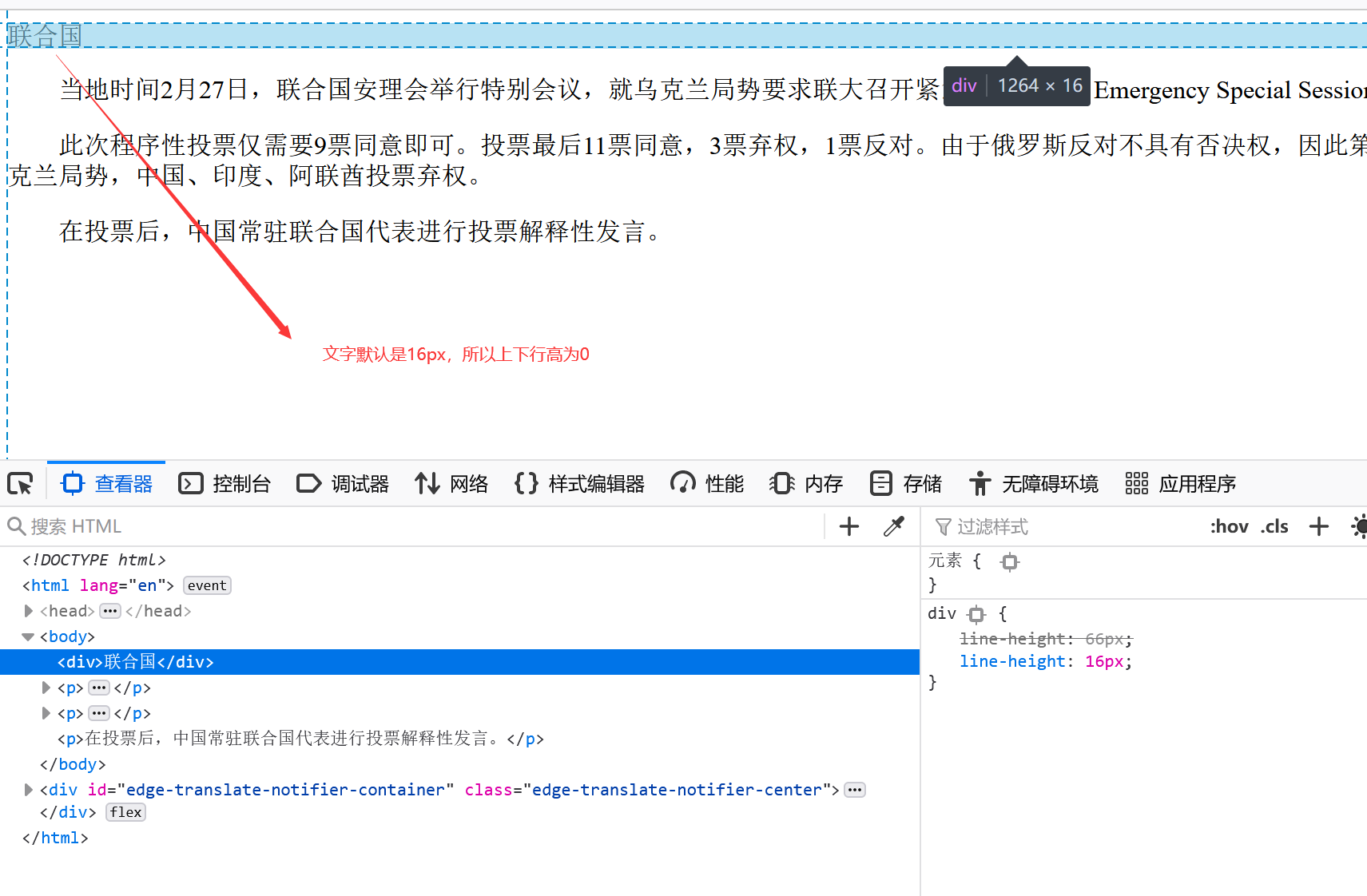
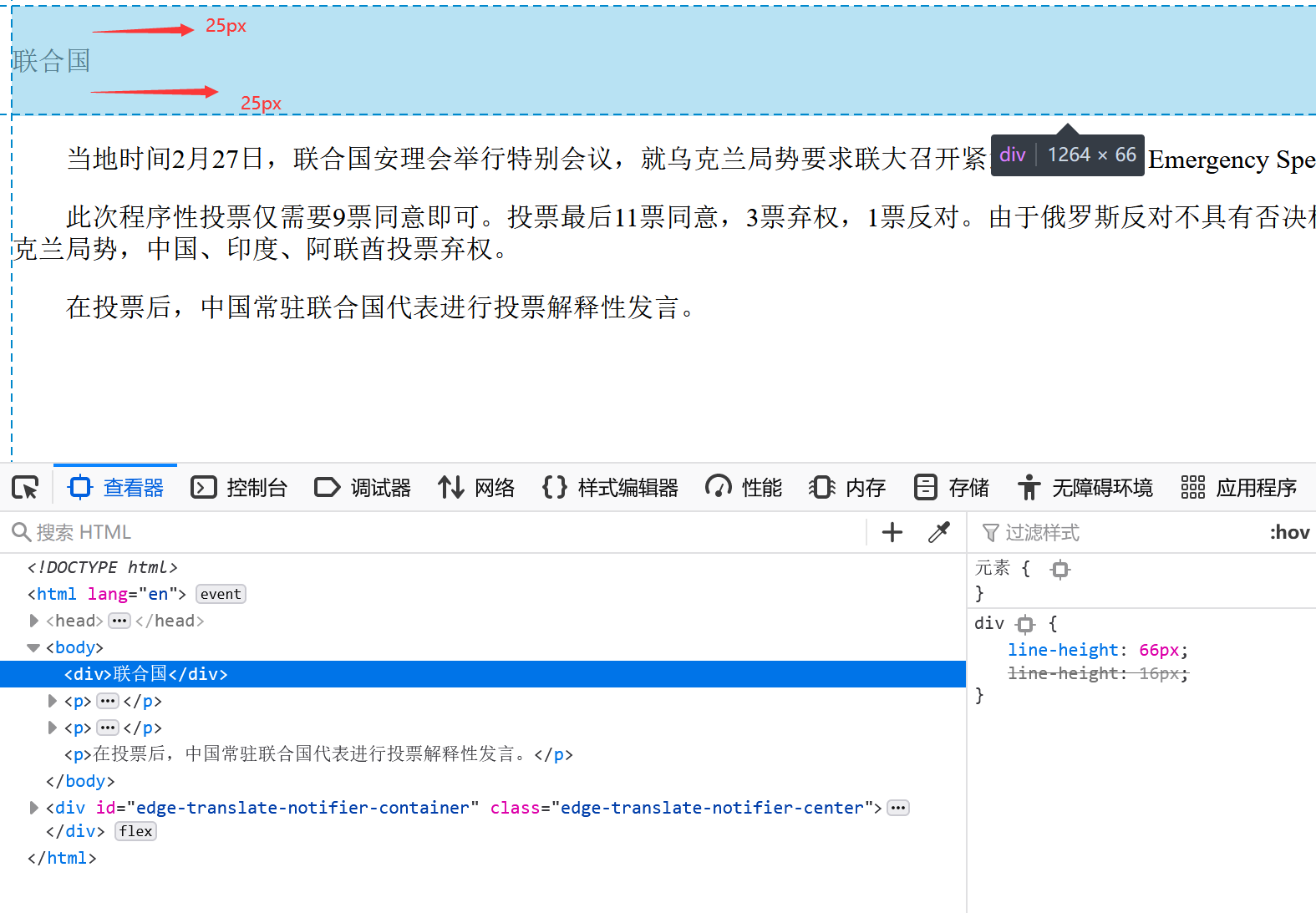
line-height 属性用于设置行间的距离(行高)。可以控制文字行与行之间的距离.

改变行高改变的是上间距和下间距的距离
line-height: 16px;

line-height: 66px;

文本属性总结

7内部样式表,行内样式表,外部样式表
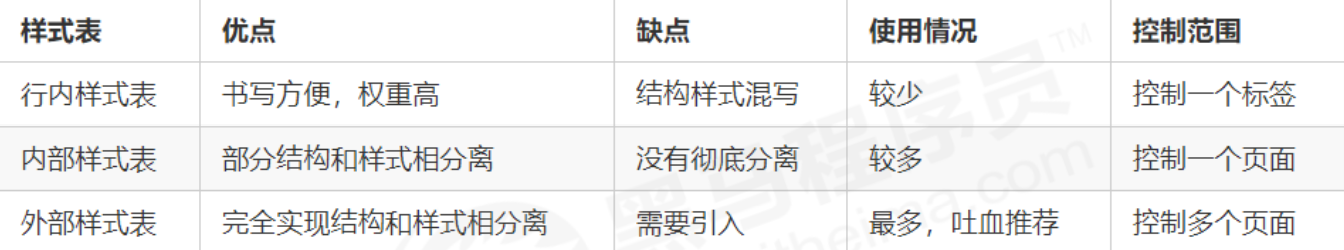
按照 CSS 样式书写的位置(或者引入的方式),CSS 样式表可以分为三大类:
-
行内样式表(行内式)
-
内部样式表(嵌入式)
-
外部样式表(链接式)
内部样式表(内嵌样式表)是写到html页面内部. 是将所有的 CSS 代码抽取出来,单独放到一个

通过此种方式,可以方便控制当前整个页面中的元素样式设置
代码结构清晰,但是并没有实现结构与样式完全分离
使用内部样式表设定 CSS,通常也被称为嵌入式引入,这种方式是我们练习时常用的方式
行内样式表(内联样式表)是在元素标签内部的 style 属性中设定 CSS 样式。适合于修改简单样式

style 其实就是标签的属性
在双引号中间,写法要符合 CSS 规范
可以控制当前的标签设置样式
由于书写繁琐,并且没有体现出结构与样式相分离的思想,所以不推荐大量使用,只有对当前元素添加简
单样式的时候,可以考虑使用
使用行内样式表设定 CSS,通常也被称为行内式引入
实际开发都是外部样式表. 适合于样式比较多的情况. 核心是:样式单独写到CSS 文件中,之后把CSS文件引入
到 HTML 页面中使用.
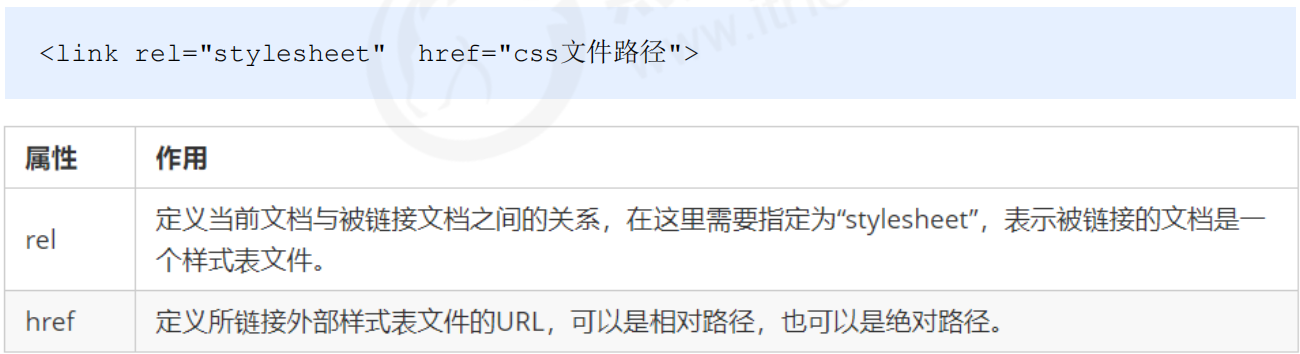
引入外部样式表分为两步:
\1. 新建一个后缀名为 .css 的样式文件,把所有 CSS 代码都放入此文件中。
\2. 在 HTML 页面中,使用 标签引入这个文件。

使用外部样式表设定 CSS,通常也被称为外链式或链接式引入,这种方式是开发中常用的方式
写在head中
8综合案例
十六进制的颜色可以缩写
#ffffff #fff
#666666 #666
# ff00ff # f0f
#888888 #888
—— —— —— 前两位是红,中间是绿,后两位是蓝
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="demo.css">
<style>
body {
font: 16px/28px 'Microsoft yahei';
background-color: #FFFFFF;
}
</style>
</head>
<body>
<h1>北方高温明日达鼎盛 京津冀多地地表温度将超60℃</h1>
<p class="gray">2019-07-03 16:31:47 来源: <a href="#">中国天气网</a>
<input type="text" value="请输入查询条件"><button class="btn">搜索</button></p>
<hr>
<p>中国天气网讯
今天(3日),华北、黄淮多地出现高温天气,截至下午2点,北京、天津、郑州等地气温突破35℃。预报显示,今后三天(3-5日),这一带的高温天气将继续发酵,高温范围以及强度将在4日达到鼎盛,预计北京、天津、石家庄、济南等地明天的最高气温有望突破38℃,其中北京和石家庄的最高气温还有望创今年以来的新高。</p>
<h4>气温41.4℃!地温66.5!北京强势迎七月首个高温日</h4>
<!-- 图片放到p标签里 -->
<!-- 想让图片居中对齐要让其父标签p居中对齐 -->
<p class="pic"><img src="pic.jpeg"></p>
<p>今天,华北、黄淮一带的高温持续发酵,截至今天下午2点,陕西北部、山西西南部、河北南部、北京、天津、山东西部、河南北部最高气温已普遍超过35℃。大城市中,北京、天津、郑州均迎来高温日。</p>
<p>在阳光暴晒下,地表温度也逐渐走高。今天下午2点,华北黄淮大部地区的地表温度都在50℃以上,部分地区地表温度甚至超过60℃。其中,河北衡水地表温度高达68.3℃,天津站和北京站附近的地表温度分别高达66.6℃和66.5℃。</p>
<h4>明日热度再升级!京津冀携手冲击38℃+</h4>
<p>中国天气网气象分析师王伟跃介绍,明天(4日),华北、黄淮地区35℃以上的高温天气还将继续升级,并进入鼎盛阶段,高温强度和范围都将发展到最强。
明天,北京南部、天津大部、河北中部和南部、山东中部和西部、山西南部局地、河南北部、东北部分地区的最高气温都将达到或超过35℃。</p>
<p>不过,专家提醒,济南被雨水天气完美绕开,因此未来一周,当地的高温还会天天上岗。在此提醒当地居民注意防暑降温,防范持续高温带来的各种不利影响。(文/张慧 数据支持/王伟跃 胡啸 审核/刘文静 张方丽)</p>
<p class="footer">本文来源:中国天气网 责任编辑:刘京_NO5631</p>
</body>
</html>
h1 {
text-align: center;
font-weight: normal;
}
img {
text-align: center;
}
.gray {
color: #888888;
font-size: 12px;
text-align: center;
}
a {
text-decoration: none;
}
.btn {
font-weight: 700;
}
.search{
color: #666;
width: 170px;
}
p {
text-indent: 2em;
}
.pic {
text-align: center;
}
.footer{
color: #888;
font-size: 12px;
}
9.chrome调试工具
2. 使用调试工具
① Ctrl+滚轮 可以放大开发者工具代码大小。
② 左边是 HTML 元素结构,右边是 CSS 样式。
③ 右边 CSS 样式可以改动数值(左右箭头或者直接输入)和查看颜色。
④ Ctrl + 0 复原浏览器大小。
⑤ 如果点击元素,发现右侧没有样式引入,极有可能是类名或者样式引入错误。
⑥ 如果有样式,但是样式前面有黄色叹号提示,则是样式属性书写错误。























 1070
1070











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










