一、实验目标
1、仿微信“发现”页创建列表布局;
2、学习Textview imageview和LinearLayout的使用
二、实验步骤
1、基础知识
1.1 了解TextView
创建任何一个控件,首先就是给他赋予宽和高。
首先认识以下参数功能:
match_parent: 自适应满屏 wrap_content: 自适应大小
layout_width:宽
layout_height:高
text: 所展现的字
textSize: 字体大小
textColor:字体颜色 textStyle:字体样式 (italic:倾斜,bold:加粗,)
gravity:在控件内部的位置(通用)
layout_margin:与其他控件的距离 (通用)
padding:内部间隔距离
<TextView
android:layout_marginLeft="10dp"
android:textStyle="bold"
android:textColor="#333"
android:textSize="18dp"
android:gravity="center_vertical"
android:layout_weight="1"
android:text="朋友圈"
android:layout_width="0dp"
android:layout_height="match_parent"/>1.2 了解imageview
图像view和文字一样,都要先赋予宽高。
首先认识以下参数功能:
layout_width:宽
layout_height:高
background:背景
src:加载图片,不会拉伸
<ImageView
android:layout_marginRight="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>1.3 父布局与LinearLayout
首先了解以下布局有以下几种常用的方式:
LinearLayout(线性布局)
RelativeLayout(相对布局)
AbsoluteLayout(绝对布局)
TableLayout(表格布局)
FrameLayout(框架布局)
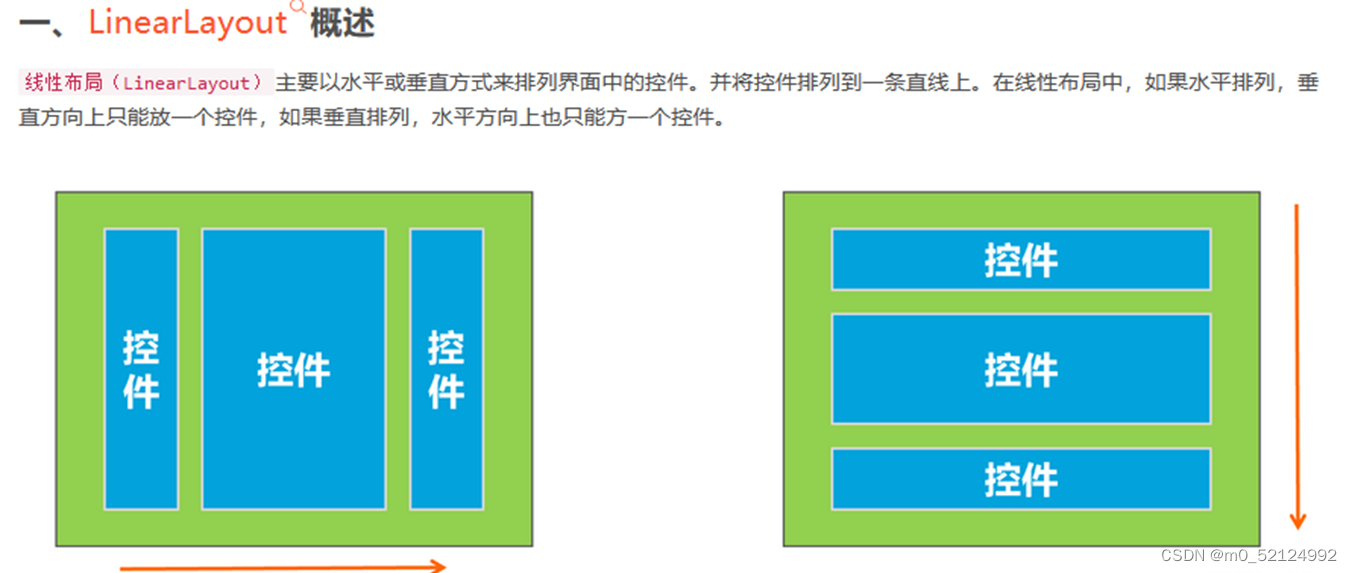
LinearLayout布局特点:放主要提供控件水平或者垂直排列的模型,每个子组件
首先认识以下参数功能:
layout_width:宽
layout_height:高
orientation:垂直方向
(vertical:纵向,horizontal横向)

2、逻辑梳理
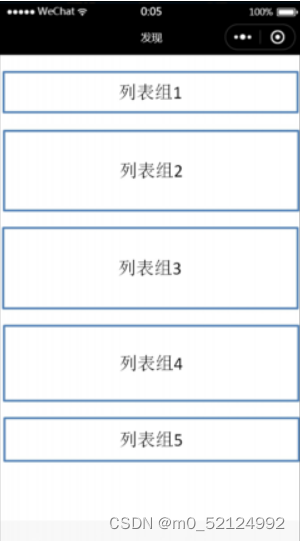
页面上主要包含5组列表,每组列表包含1-2个列表项。
具体内容解释如下:
• 列表组1:“朋友圈”单行列表项;
• 列表组2:“扫一扫”和“摇一摇”两行列表项;
• 列表组3:“看一看”和“搜一搜”两行列表项;
• 列表组4:“购物”和“游戏”两行列表项;
• 列表组5:“小程序”单行列表项。
1.首先设计一个外部总垂直布局,包含所有的列表组
2.写五个LinearLayout来构建这五个列表组
3.每个列表组的单独构建
4.列表组之间的间隔样式搭建

3、代码实现
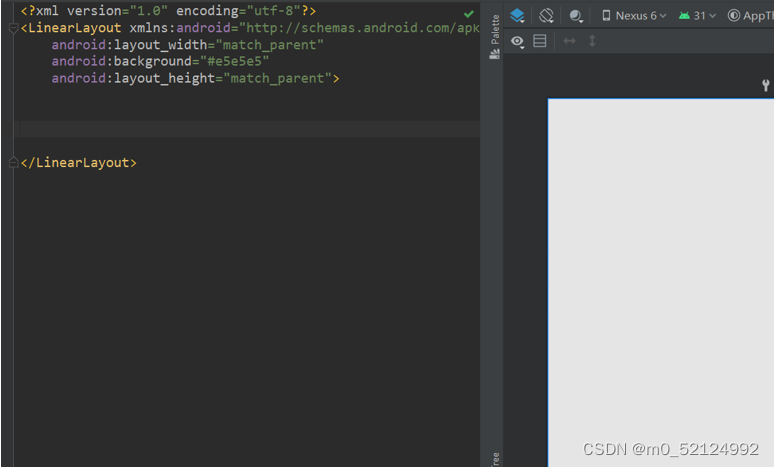
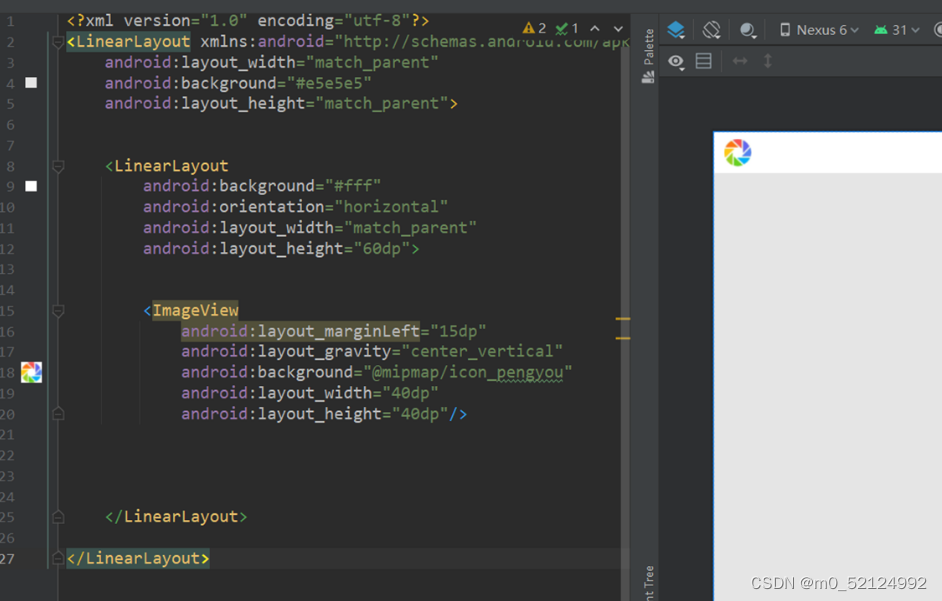
3.1 首先我们创建他们的父布局,对父布局进行设置背景色,设置父布局的垂直方向

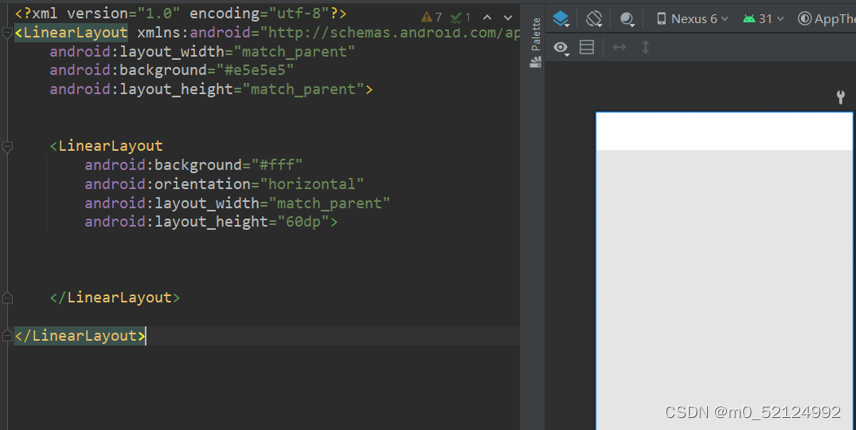
3.2 构建第一个列表组,设置宽高,设置背景色,设置垂直方向

3.3 将相关图片复制粘贴至layout下的mipmap文件夹里,创建列表组里的第一个图标,设置宽高,设置背景色,设置与左边的距离,设置居中

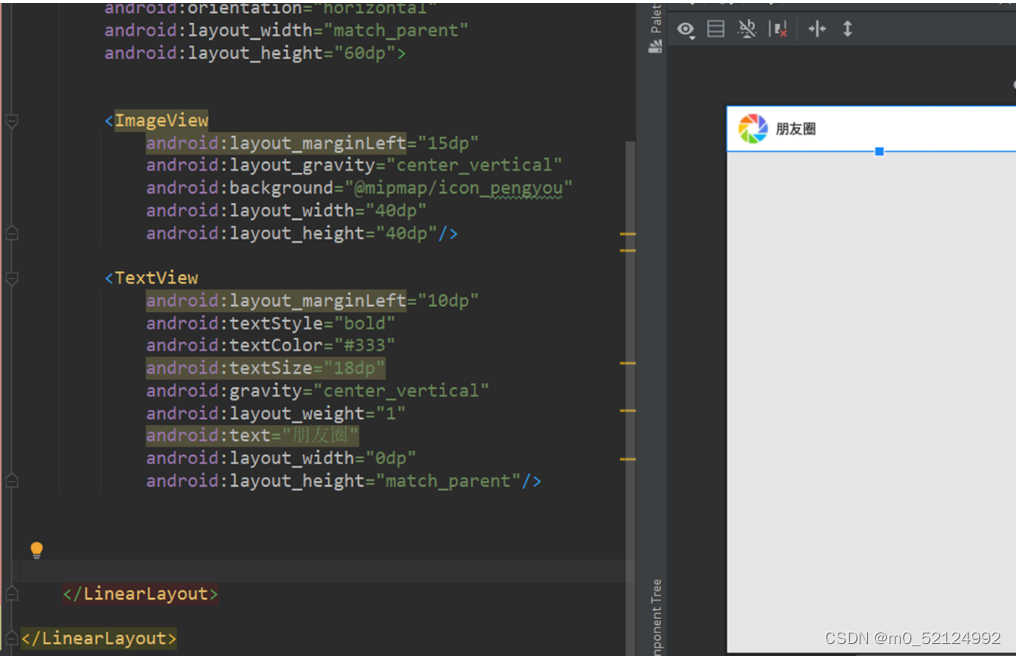
3.4 创建列表组中的汉字,设置汉字,设置宽高,设置字体颜色,设置字体样式,设置字体大小,设置与左侧的距离,设置字体居中

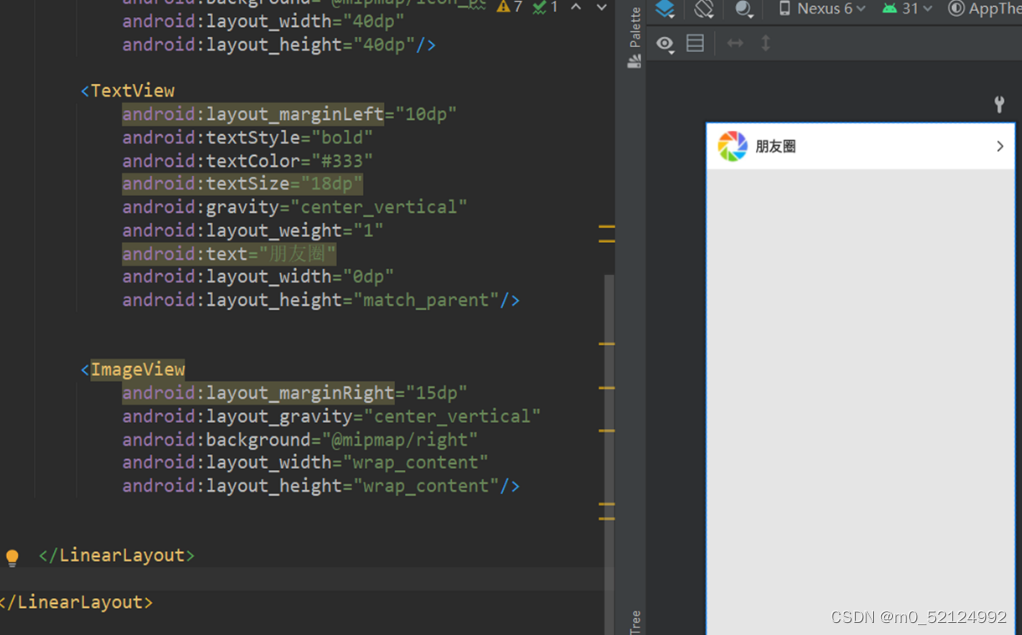
3.5 创建列表组右边的箭头,设置宽和高,设置背景,设置水平居中,设置与右边的距离

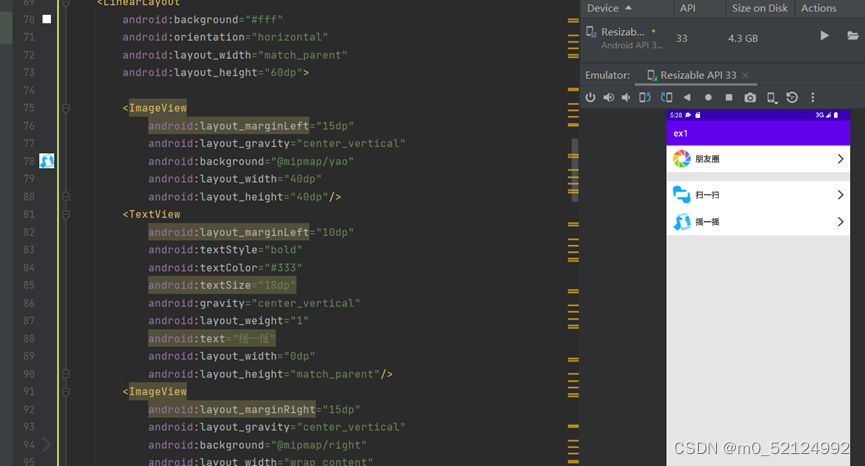
此时的效果图:

此时的代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="#e5e5e5"
android:layout_height="match_parent">
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp">
<ImageView
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/pengyou"
android:layout_width="40dp"
android:layout_height="40dp"/>
<TextView
android:layout_marginLeft="10dp"
android:textStyle="bold"
android:textColor="#333"
android:textSize="18dp"
android:gravity="center_vertical"
android:layout_weight="1"
android:text="朋友圈"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<ImageView
android:layout_marginRight="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
</LinearLayout>3.6 采用多个LinearLayout线性布局,重复上面操作,最终得到结果

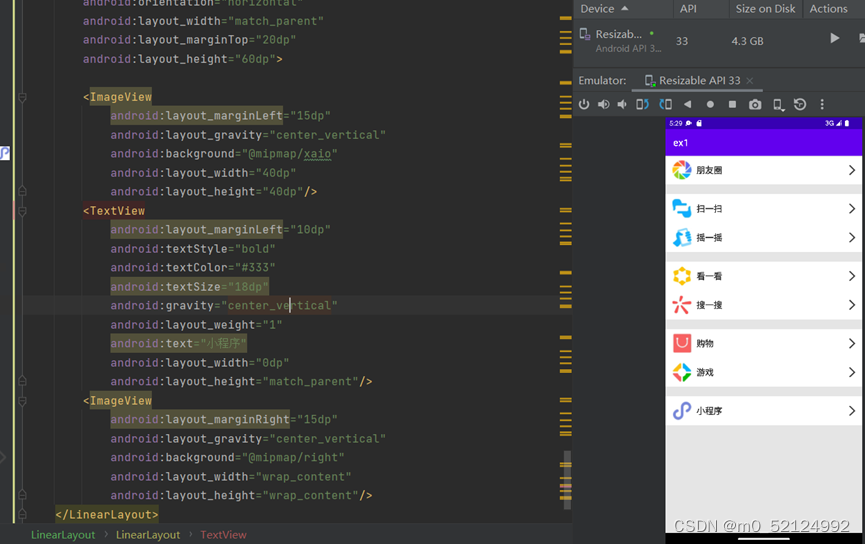
完整代码如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:background="#e5e5e5"
android:orientation="vertical"
android:layout_height="match_parent">
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp">
<ImageView
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/pengyou"
android:layout_width="40dp"
android:layout_height="40dp"/>
<TextView
android:layout_marginLeft="10dp"
android:textStyle="bold"
android:textColor="#333"
android:textSize="18dp"
android:gravity="center_vertical"
android:layout_weight="1"
android:text="朋友圈"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<ImageView
android:layout_marginRight="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_marginTop="20dp"
android:layout_height="60dp">
<ImageView
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/sao"
android:layout_width="40dp"
android:layout_height="40dp"/>
<TextView
android:layout_marginLeft="10dp"
android:textStyle="bold"
android:textColor="#333"
android:textSize="18dp"
android:gravity="center_vertical"
android:layout_weight="1"
android:text="扫一扫"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<ImageView
android:layout_marginRight="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp">
<ImageView
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/yao"
android:layout_width="40dp"
android:layout_height="40dp"/>
<TextView
android:layout_marginLeft="10dp"
android:textStyle="bold"
android:textColor="#333"
android:textSize="18dp"
android:gravity="center_vertical"
android:layout_weight="1"
android:text="摇一摇"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<ImageView
android:layout_marginRight="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_marginTop="20dp"
android:layout_height="60dp">
<ImageView
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/kan"
android:layout_width="40dp"
android:layout_height="40dp"/>
<TextView
android:layout_marginLeft="10dp"
android:textStyle="bold"
android:textColor="#333"
android:textSize="18dp"
android:gravity="center_vertical"
android:layout_weight="1"
android:text="看一看"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<ImageView
android:layout_marginRight="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp">
<ImageView
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/sou"
android:layout_width="40dp"
android:layout_height="40dp"/>
<TextView
android:layout_marginLeft="10dp"
android:textStyle="bold"
android:textColor="#333"
android:textSize="18dp"
android:gravity="center_vertical"
android:layout_weight="1"
android:text="搜一搜"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<ImageView
android:layout_marginRight="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_marginTop="20dp"
android:layout_height="60dp">
<ImageView
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/gou"
android:layout_width="40dp"
android:layout_height="40dp"/>
<TextView
android:layout_marginLeft="10dp"
android:textStyle="bold"
android:textColor="#333"
android:textSize="18dp"
android:gravity="center_vertical"
android:layout_weight="1"
android:text="购物"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<ImageView
android:layout_marginRight="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="60dp">
<ImageView
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/you"
android:layout_width="40dp"
android:layout_height="40dp"/>
<TextView
android:layout_marginLeft="10dp"
android:textStyle="bold"
android:textColor="#333"
android:textSize="18dp"
android:gravity="center_vertical"
android:layout_weight="1"
android:text="游戏"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<ImageView
android:layout_marginRight="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
<LinearLayout
android:background="#fff"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_marginTop="20dp"
android:layout_height="60dp">
<ImageView
android:layout_marginLeft="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/xaio"
android:layout_width="40dp"
android:layout_height="40dp"/>
<TextView
android:layout_marginLeft="10dp"
android:textStyle="bold"
android:textColor="#333"
android:textSize="18dp"
android:gravity="center_vertical"
android:layout_weight="1"
android:text="小程序"
android:layout_width="0dp"
android:layout_height="match_parent"/>
<ImageView
android:layout_marginRight="15dp"
android:layout_gravity="center_vertical"
android:background="@mipmap/right"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
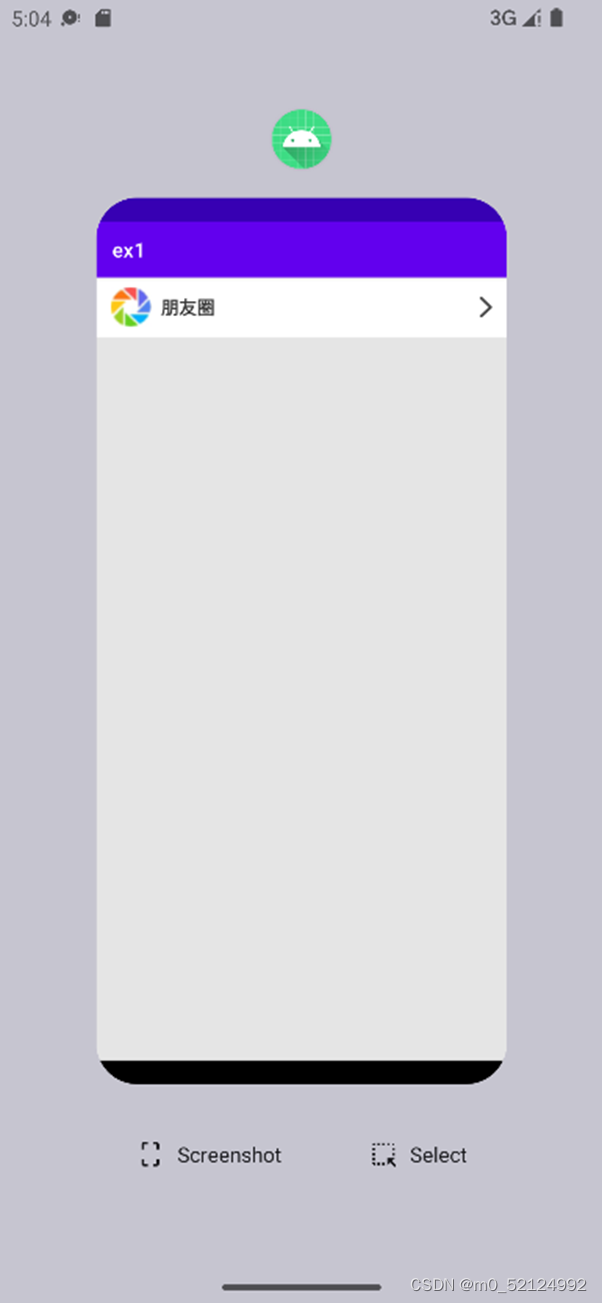
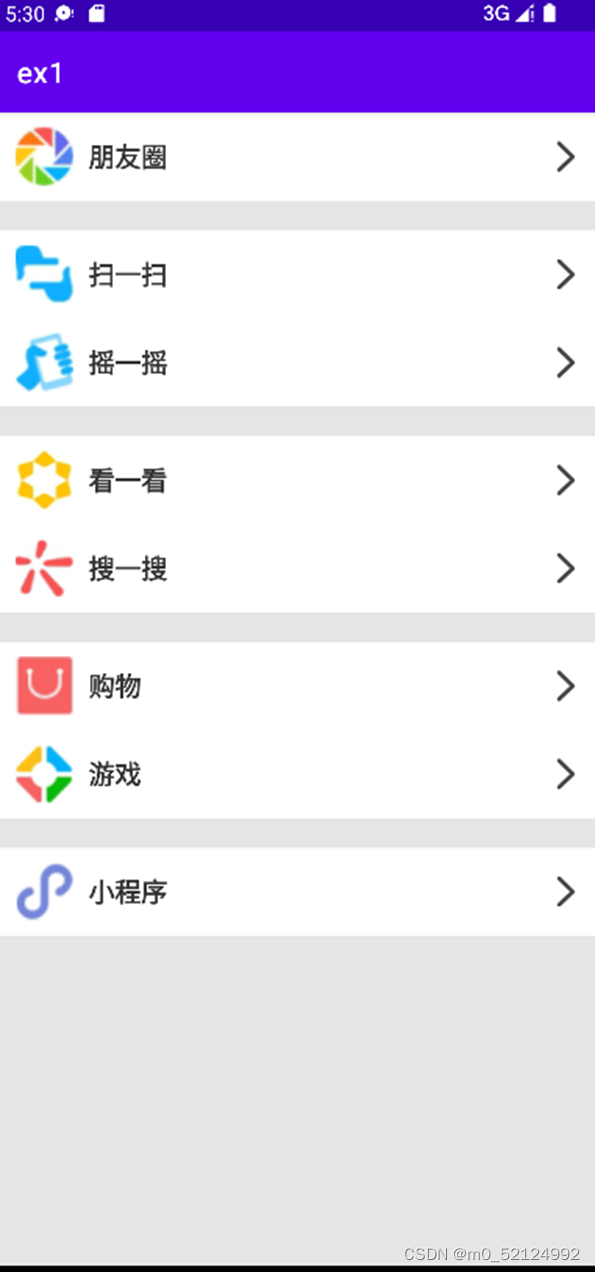
</LinearLayout>三、程序运行结果
列出程序的最终运行结果及截图。

四、问题总结与体会
1、主要的问题是最开始对Android studio编译环境不熟悉,不熟悉应该在哪个文件夹下面编写代码,后面随着老师的讲解和与同学的探讨中逐渐了解了,而且所用的编程语句比较容易理解,难度不大
2、通过此次实验,学习了如何使用LinearLayout创建了列表布局,了解了了Textview、imageview的用法,对AndroidStudio开发的有了一定了解
3、源码已经放在GitHub:yidongruanjian/exercise5&6 at main · adu324/yidongruanjian (github.com)
























 2210
2210











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








