
测试web项目时需要认识html语言,接下来写一下html常用的标签:
1.首先看一下html语言的基本骨架:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>第一个示例</title>
</head>
<body>
<!-- 此部分为注释,不会执行,
所有代码在body里面写
国际通用快捷键:ctrl+/
-->
<!--
测试点:前端页面发布上线之前,需要检查(描述不恰当的文字出现)所有注释或者去除注释
-->
</body>
</html>
<!--
到此结束,以下演示另外两种的注释格式
-->
<script>
// js注释 javascript
</script>
<style type="text/css">
/* css注释 */
</style>
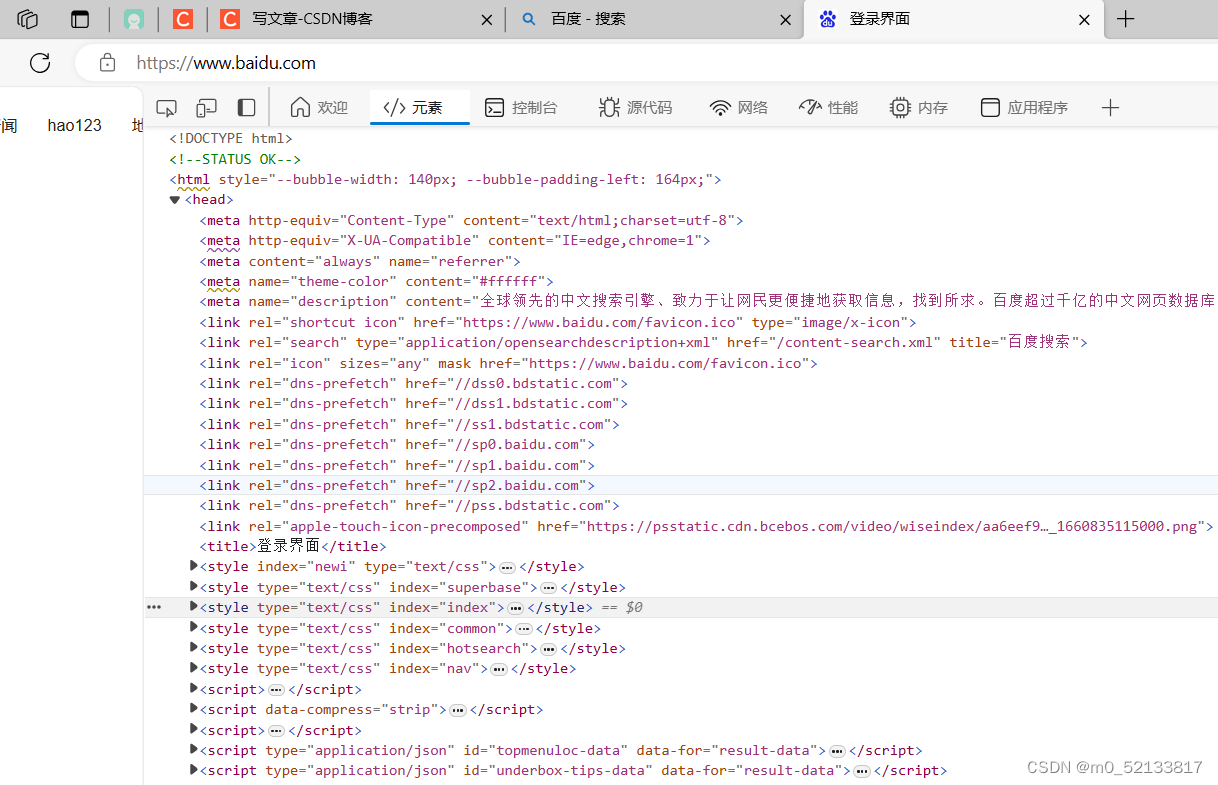
示例:我们可以打开百度界面,右键检查,将中间文字“百度一下,你就知道”改为“登录界面”,可见上面页框文字改变。

2.标题标签:h1~h6,段落标签:p
示例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>段落,标签</title>
</head>
<body>
<!--
1.标题标签 h1~h6 h1最大
-->
<h1>我是h1</h1>
<h2>我是h2</h2>
<h3>我是h3</h3>
<h4>我是h4</h4>
<h5>我是h5</h5>
<h6>我是h6</h6>
<!--
2.段落标签:p
特点:独占一行(换行作用),有语义含义-浏览器知道你是段落
-->
我是段落1
我是段落2
<p> 我是段落3</p>
</body>
</html>
运行代码得到

3.超链接标签
说明:
超链接通过a标签进行定义
属性:
href:跳转地址
target:新窗口打开
示例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!--
超连接:a
属性:
href:点击文本要跳转的地址(网页,本地文件)
target:指定窗口打开模式
-->
<a href="http://www.baidu.com">点我去百度</a><br/>
<a href="t2.html">点我打开本地t2文件</a>
<!--
新窗口打开 target,shift+- _blank
-->
<p></p>
<a href="http://www.baidu.com" target="_blank">点我新窗口打开百度</a>
</body>
</html>
运行页面如下:

点击三个超链接跳转页面,分别跳转到百度页面和本地文件页面和新窗口打开百度页面
4.图片标签
图像标签:img
属性:
src:图片路径
title:悬停文字显示
width:宽100px px:像素
height:高
alt:图片未加载显示
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>t4</title>
</head>
<body>
<!--
图像标签:img
属性:
src:图片路径
title:悬停文字显示
width:宽100px px:像素
height:高
alt:图片未加载显示
测试点:必须有title属性(悬停和未加载显示)
-->
<img src="01.jpg" title="希望在田野" width="100px" heigt="200px" alt="此处有一张向日葵照片"/>
</body>
</html>
页面展示:

5.路径
需求:加载img/02.jpg
路径:
1.相对路径:“相对当前执行文件所在位置作为起点”
上一级:…/
同级: ./
2.绝对路径:不推荐
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>t5</title>
</head>
<body>
<!--
需求:加载img/02.jpg
路径:
1.相对路径:“相对当前执行文件所在位置作为起点”
上一级:../
同级: ./
2.绝对路径:不推荐
-->
<img src="../img/02.jpg"/>
<img src="../lx.01.jpg"/>
<img src="./01.jpg">
</body>
</html>
注意:以上三种方式都可以加载出图片
6.空格与换行标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!--
1.空格:
2.换行:<br />
-->
键盘 敲烂
你好<br/>界面
</body>
</html>

7.布局标签
div和span
div:大盒子 独占一行
span:小盒子 一行可以放多个
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
.d1{background:red;}
.d2{background:green;}
.s1{background:aqua;}
.s3{color:yellowgreen;}
</style>
</head>
<body>
<!--
div:大盒子 独占一行
span:小盒子 一行可以放多个
-->
<div class="d1">大盒子1</div> <div class="d2">大盒子2</div>
<span class="s1">span1</span> <span class="s2">span2</span>
<p>i安城<sapn class="s3">测试 </span>~!</p>
</body>
</html>

8.列表标签
li标签
ol有序
ul无序
style是css标签
script是js标签
link是外部加载css标签
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!--
1.有序列表ol
-->
<ol>
<li>昌平</li>
<li>长春</li>
<li>北京</li>
</ol>
<!--
2.无序列表ul
-->
<ul>
<li>葡萄</li>
<li>香蕉</li>
<li>草莓</li>
</ul>
<style>
/* css标签*/
</style>
<script>
// js标签
</script>
<link>
</body>
</html>
页面展示

9.表单标签
1)input标签:
文本框:input type=“text” /
密码框:input type=“password” /
单选按钮 :
单选效果:
1.相同一组的radio才能做单选。
2.设置相同(组名)name属性值为一组
复选框:checkbox
提交和重置以及普通按钮:
input type=“submit”
input type=“reset”
input type=“button” value=“点我试试”/
2)form标签:
作用:将页面输入的数据提交到后台或指定页面
属性:
action:指定将数据提交到那个页面
method:提交参数方法get,post
get:查询使用
1.参数url中明文显示
2.提交速度快
3.提交参数有长度限制
post:提交数据,登录,注册
1.非明文显示
2.提交速度慢
3.提交参数没有明文限制
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!--
form
作用:将页面输入的数据提交到后台或指定页面
属性:
action:指定将数据提交到那个页面
method:提交参数方法get,post
get:查询使用
1.参数url中明文显示
2.提交速度快
3.提交参数有长度限制
post:提交数据,登录,注册
1.非明文显示
2.提交速度慢
3.提交参数没有明文限制
-->
<form action="10.html" method="get">
<!-- 用户名框明文 -->
用户名:<input type="text" name="username"/>
<br/>
<!-- 密码框保密 -->
密码框:<input type="password" name="password"/>
<br/>
<!-- 单选按钮
单选效果:
1.相同一组的radio才能做单选。
2.设置相同(组名)name属性值为一组
-->
性别:
<input type="radio" name="one"/>男
<input type="radio" name="one"/>女
<br/>
<!-- 复选框checkbox -->
您的爱好:
<input type="checkbox"/>挣钱
<input type="checkbox"/>刷剧
<input type="checkbox"/>看小说
<input type="checkbox"/>干饭
<br/>
<!-- 提交和重置以及普通按钮 -->
<input type="submit"/>
<input type="reset"/>
<input type="button" value="点我试试"/>
</form>
</body>
</html>
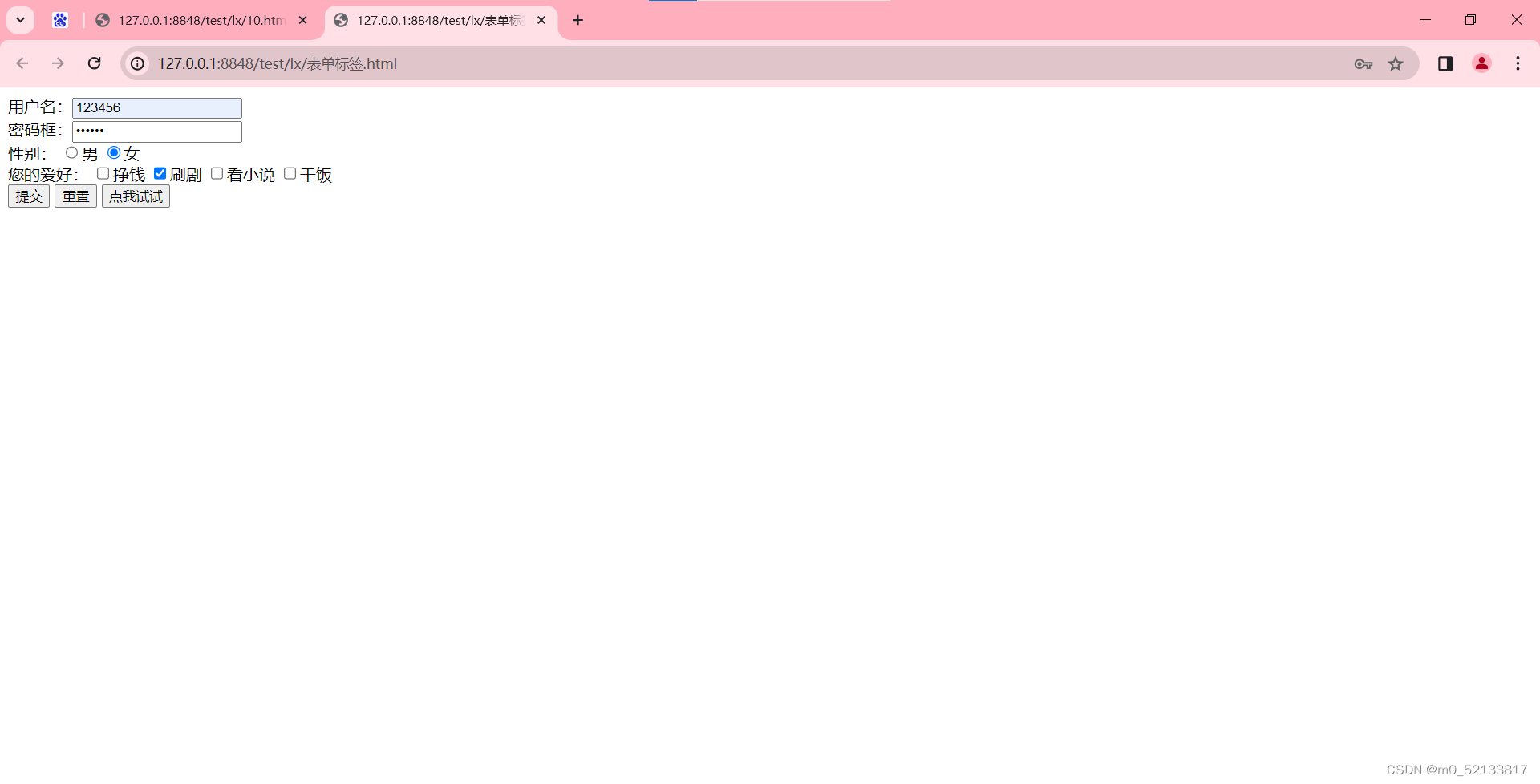
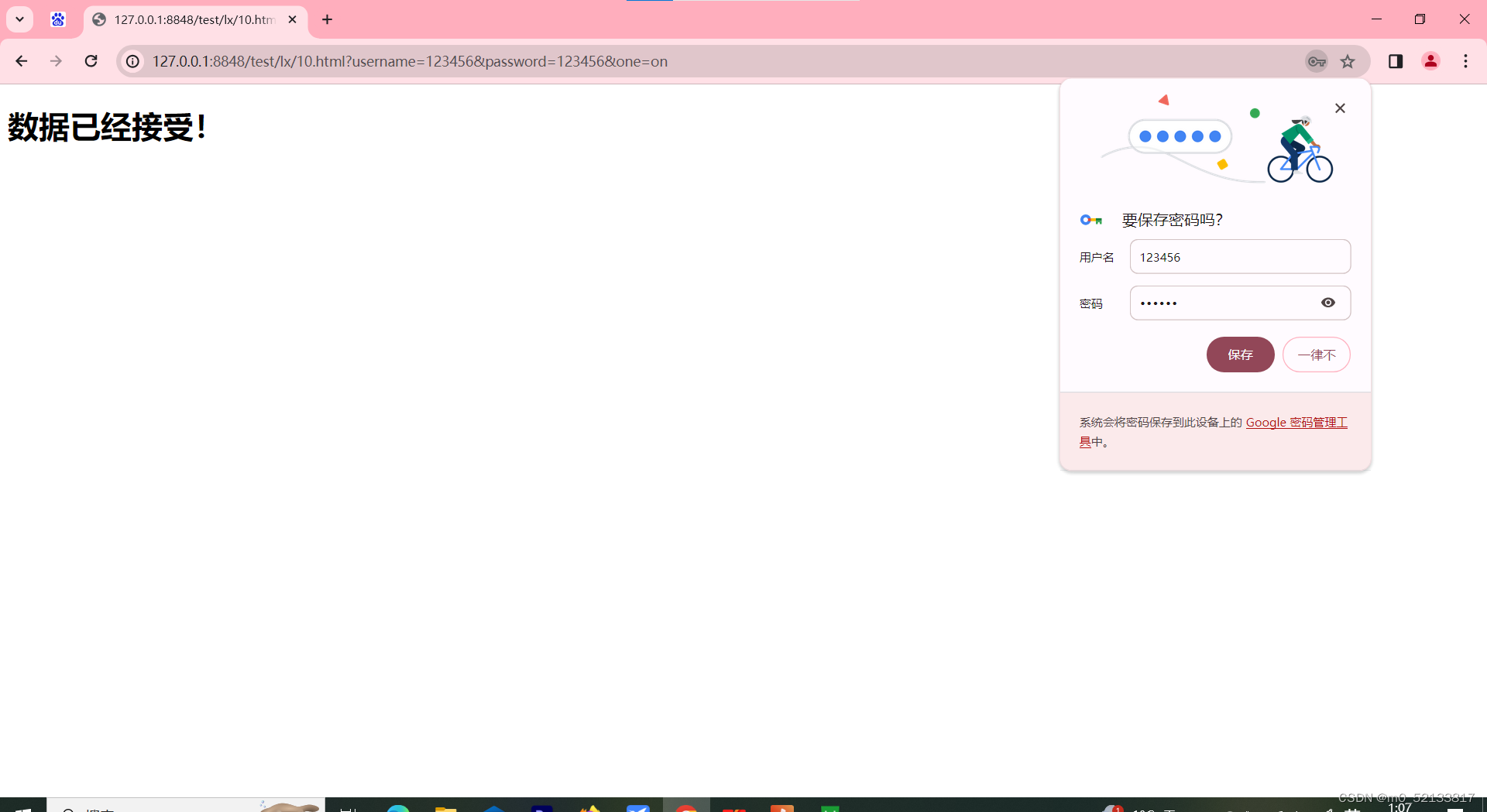
页面展示(get方法,明文显示)


10.按钮测试点
提交查询默认值,不同浏览器显示的字不同,一般需要加一个value,统一值。
reset,重置按钮,清空输入内容。
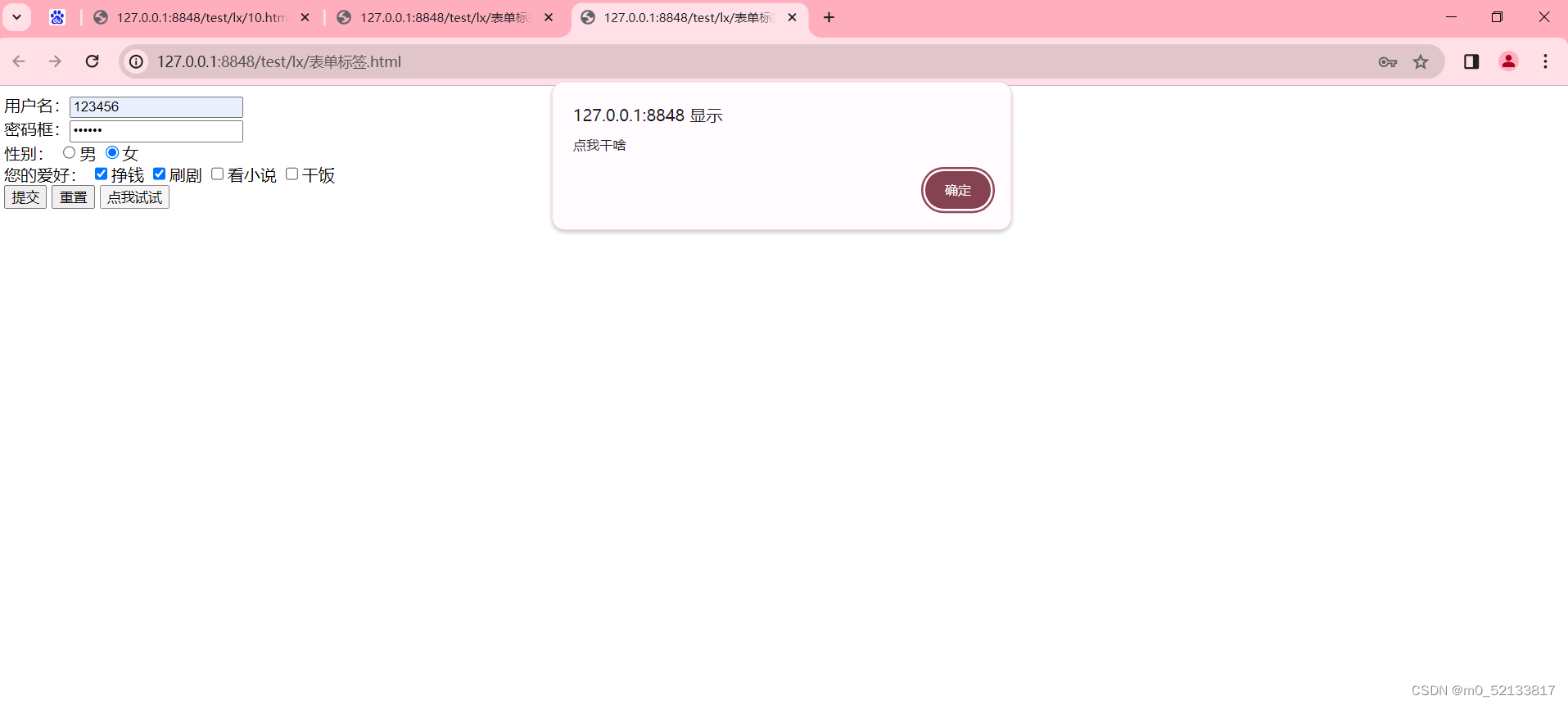
普通按钮,默认没有执行效果,需要配合JS来实现。
页面展示:

完结撒花





















 4439
4439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








