CSS属性
一、列表样式
list-style-type(定义列表样式):disc(实心圆)、circle(空心圆)、square(实心方块)、none(去掉符号)。
list-style-image(将图片设置为列表符合样式):list-style-image:url(图片在文件中的地址)。
list-style-position(是指列表项标记的放置位置):outside(列表的外面 默认值)、inside(列表的里面)。
复合写法:list-style:上面的属性值随便写,不用管顺序。常用的就是list-style:none去掉样式。
演示:
1.list-style-type
注意:图片的路径,复制粘贴过去不会显示的,图片的地址和第一节讲的一样点点/就是当前目录的上上一级。
<!-- 20-css.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul{
list-style-type:disc;
/* disc 实心圆
circle 空心圆
squqre 实心正方形
none */
}
/* .l1{
list-style-image:url(../img/1.jpg);
}
.l2{
list-style-image:url(../img/2.jpg);
}
.l3{
list-style-image:url(../img/3.jpg);
}/* image比type优先 */
/* li{
border:1px solid red;
list-style-position: inside;
}/* position是将image放进边框里面还是外面的 */
/*.box1{
list-style:none url(../img/1.jpg) inside ;/* 顺讯是可以随意调换的 */
/* } */
</style>
</head>
<body>
<ul>
<li class="l1">111111</li>
<li class="l2">5555</li>
<li class="l3">999999</li>
</ul>
<ul class="box1">
<li>sdsadsa</li>
<li>wewewe</li>
<li>rrrer</li>
</ul>
</body>
</html>
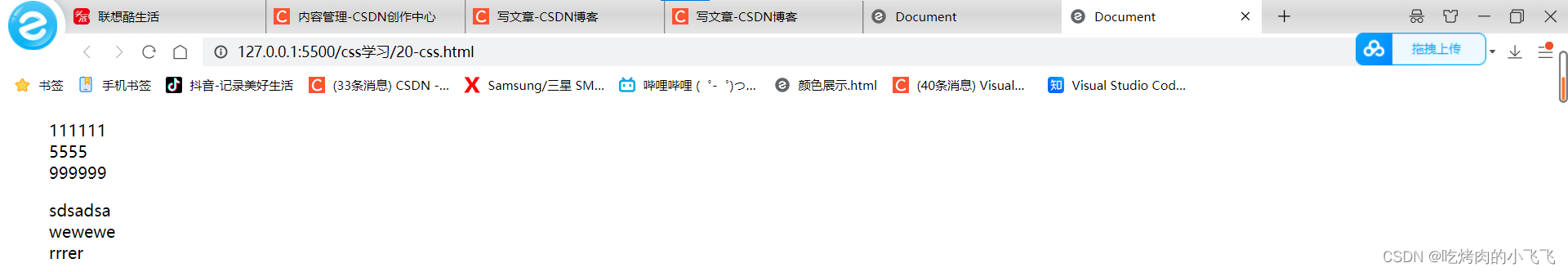
结果:

我们将disc换上none,结果如下:

2.list-style-image和list-style-position
我们将两者结合使用如下,一定要看注释哟:
<!-- 20-css.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul{
list-style-type:none;
/* disc 实心圆
circle 空心圆
squqre 实心正方形
none */
}
.l1{
list-style-image:url(../img/1.jpg);
}
.l2{
list-style-image:url(../img/2.jpg);
}
.l3{
list-style-image:url(../img/3.jpg);
} /* image比type优先 */
li{
border:1px solid red;
list-style-position: inside;
} /* position是将image放进边框里面还是外面的 */
.box1{
list-style:none url(../img/1.jpg) inside ;/* 顺讯是可以随意调换的 */
}
</style>
</head>
<body>
<ul>
<li class="l1">111111</li>
<li class="l2">5555</li>
<li class="l3">999999</li>
</ul>
<ul class="box1">
<li>sdsadsa</li>
<li>wewewe</li>
<li>rrrer</li>
</ul>
</body>
</html>
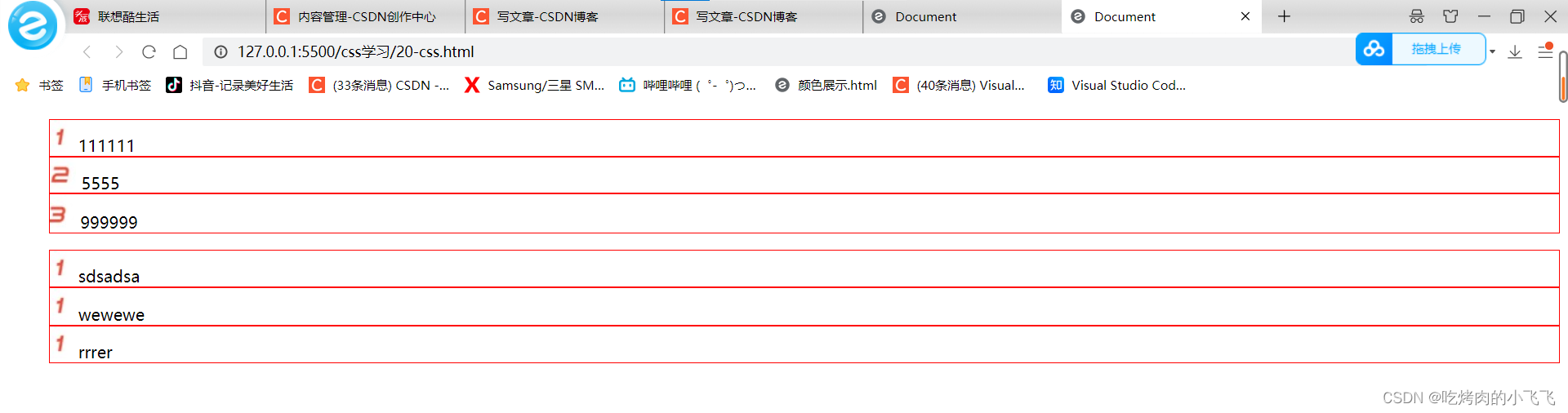
结果:

说明:我们可以清楚的看到,imge掩盖了type属性,说明image的权重>type
3.list的复合写法:
直接看代码:
<!-- 20-css.html -->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul{
list-style-type:none;
/* disc 实心圆
circle 空心圆
squqre 实心正方形
none */
}
.l1{
list-style-image:url(../img/1.jpg);
}
.l2{
list-style-image:url(../img/2.jpg);
}
.l3{
list-style-image:url(../img/3.jpg);
} /* image比type优先 */
li{
border:1px solid red;
list-style-position: inside;
} /* position是将image放进边框里面还是外面的 */
.box1{
list-style:none url(../img/1.jpg) inside ;/* list-style复合写法 顺讯是可以随意调换的 */
}
</style>
</head>
<body>
<ul>
<li class="l1">111111</li>
<li class="l2">5555</li>
<li class="l3">999999</li>
</ul>
<ul class="box1">
<li>sdsadsa</li>
<li>wewewe</li>
<li>rrrer</li>
</ul>
</body>
</html>
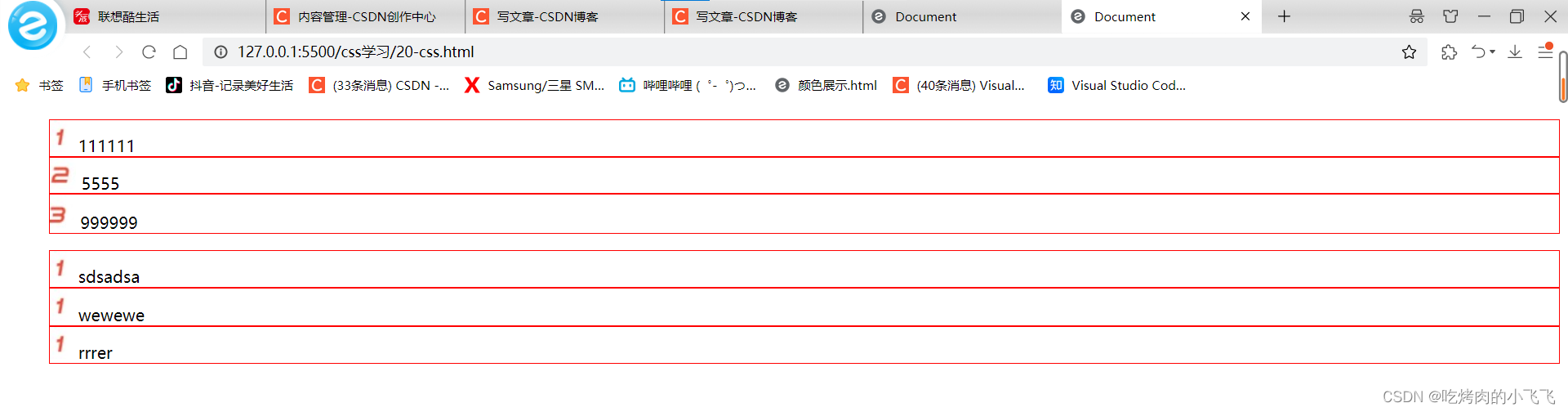
结果:

总结:
这节主要学习了CSS的列表属性:
list-style-type(定义列表样式):disc(实心圆)、circle(空心圆)、square(实心方块)、none(去掉符号)。
list-style-image(将图片设置为列表符合样式):list-style-image:url(图片在文件中的地址)且image的权重>type(type的效果显示不出来)。
list-style-position(是指列表项标记的放置位置):outside(列表的外面 默认值)、inside(列表的里面)。
复合写法:list-style:上面的属性值随便写,不用管顺序。常用的就是list-style:none去掉样式。






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








