本章给Stripe支付教程做个收尾,文章结束后就可以愉快的开始收款操作啦。
前文讲到,Stripe项目存在前端项目,后端项目,如果采用前后端分离,那就部署2套代码。
前端部署
- •
部署在Https的域名下:不支持Http(支付必须要安全的环境) - •
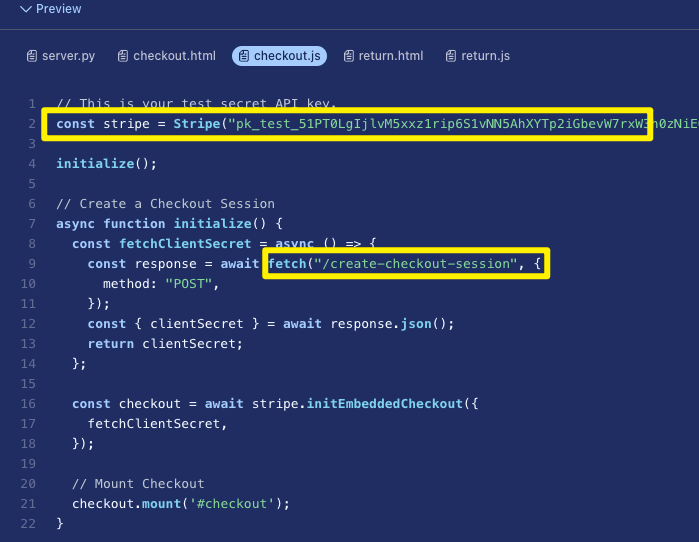
替换前端代码里的公钥:公钥,密钥,端点密钥,priceid,这几把钥匙我们前文也都介绍过 - •
修改官方模版里的文本:仔细检查几个前端文件,涉及到自带文本都要修改,比如邮箱,欢迎语等等

checkout.js
后端部署
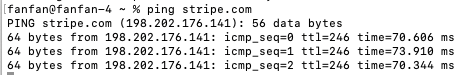
- • stripe无需开启代理:ping stripe.com是能连接的(当时我以为不通,还特意买了台香港服务器)
- • 配置项:配置为Stripe提供线上环境的私钥、端点密钥、priceid
- • webhook:上线后,要跑一遍支付流程,以确认付款成功消息能正常收到。
- • metadata:上线后,要跑一遍支付流程,以确认支付相关数据(用户信息订单信息)能正确回传

ping
都完成了,就可以余款的收款啦!
下篇会讲支付宝企业注册、以及开发教程,感兴趣的观众记得点点关注!























 2404
2404

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








