pyechart省份名称重叠
- 最近在用 pyechart 自己鼓捣一个项目,想绘制一个地图,该项目的地址:项目代码链接
- 最后 render 成 html 文件后,用浏览器打开如下:

- 从图片中可以看出来,地图中很多省份的名称都重叠在一起了,比如说甘肃和青海两个省份的名称,以及江浙沪那里也显得很挤,当然,这一方面是由于字体比较大,但是其名称显示的位置的确没有居中,应该是显示在省会城市的旁边,所以有时会就会导致名称重叠。
解决方法1——本地修改
- 一开始我看了官方在github上的文档,并查看了一些上面的 issue,上面说可以改变 china.js 文件来更改省份名称的定位坐标。
踩过的坑
- 我之前还看了下 pyechart 库的源文件,我的是安装在了 Anoconda下属的一个文件夹下
.\Anaconda\Lib\site-packages\pyecharts\datasets
- 里面是这三个文件

- 我以为修改 city_coordinates.json 可以改变省份名称的定位坐标,试了一下并没有用,又看了一下pyechart 库源码,里面对地图的引用好像用的是在线地图
解决方法
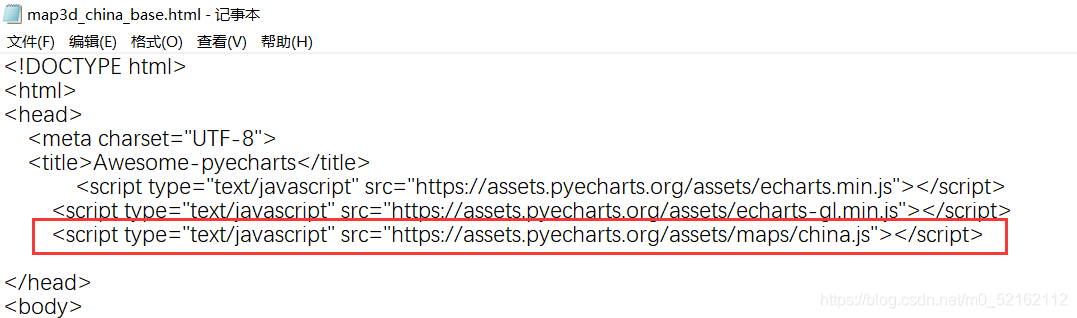
- 于是我打开渲染好的 html 文件

- 因为我对 html 不是很熟,但是推断这个网址可能就是地图来源,于是我们打开这个网址:https://assets.pyecharts.org/assets/maps/china.js,打开之后下载到本地,然后打开它

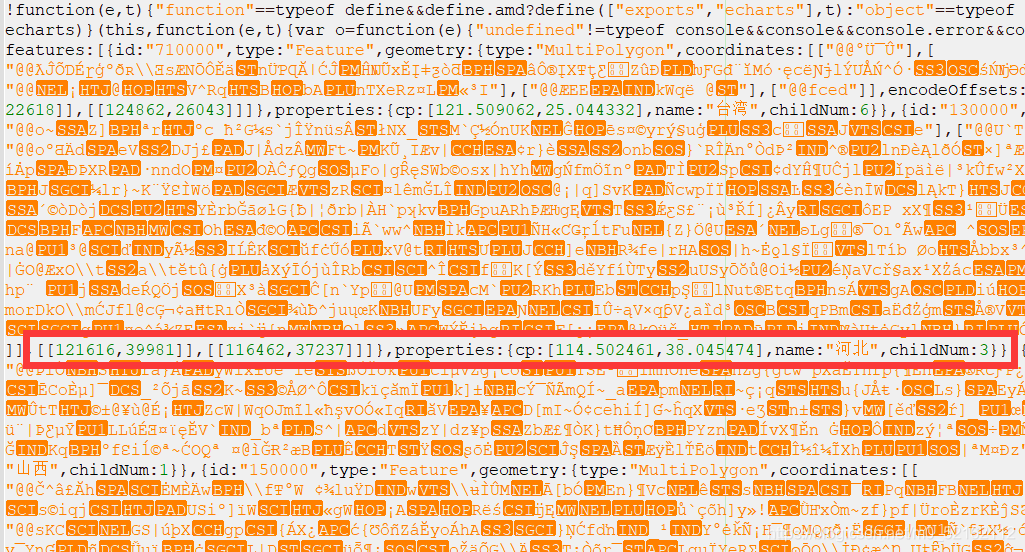
- 我是用 Geany 打开的,打开后里面有很多乱码,但是也有一些正常的字符,我查了一下乱码的原因,那些乱码可能是因为坐标值采用了 ZigZag 压缩算法(参考:echart地图的压缩)
- 但是这些乱码并不影响,我们可以看到上图红色方框的内容,这个是河北省的坐标和配置文件,我们可以直接修改该文件,重点关注 properties 里面的cp值,cp 就是省份名称显示的坐标,而 name 就是显示的名称。
- 例如,在下载好的 china.js文件中
- 将 cp 修改为 cp:[114, 36],将 name 修改为 name:“河北省” ,然后保存
- 随后将修改后的 china.js 文件放到 D 盘根目录(这个随自己修改)
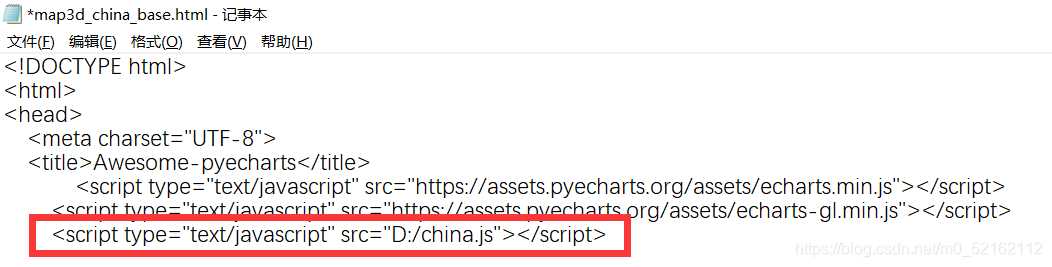
- 然后修改之前 render 好的 html 文件

- 修改后如上图所示,此时再用浏览器打开该 html 文件

- 可以看到,这样修改后的确起到了效果,同理我们可以按照这个方法继续修改一下其他省份的名称和定位的坐标,让它们合理排列




 本文介绍使用PyEcharts制作地图时遇到的省份名称重叠问题及解决方法。通过修改china.js文件中的省份名称(cp)和坐标,使地图上的省份名称分布更加合理。
本文介绍使用PyEcharts制作地图时遇到的省份名称重叠问题及解决方法。通过修改china.js文件中的省份名称(cp)和坐标,使地图上的省份名称分布更加合理。
















 1297
1297

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








