最近项目中用到静态Echarts地图,故整理一下
具体的配置项请参考官网配置项。
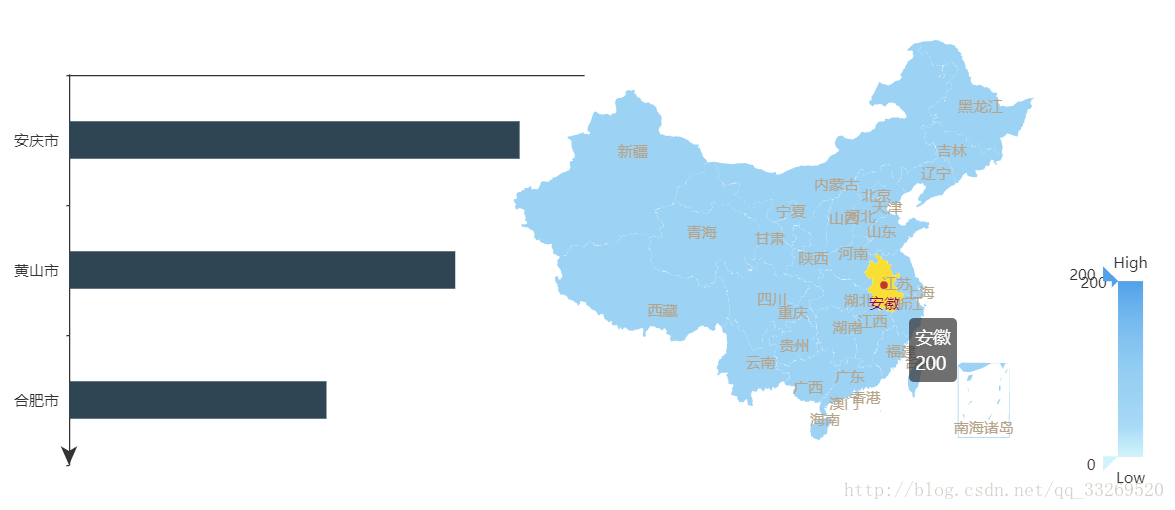
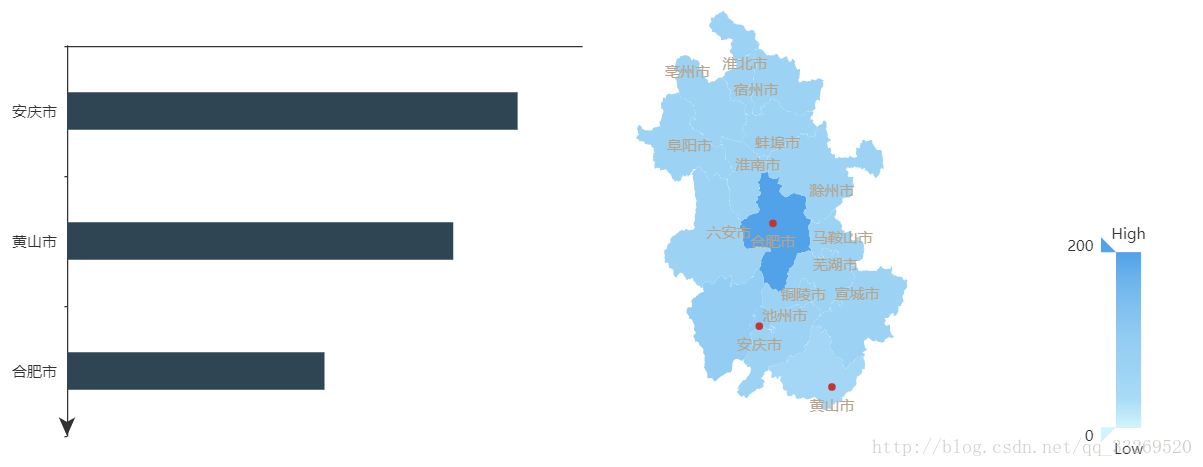
1. 切换过程中如果有出现地图移位的现象,在setOption前先clear(清除实例)即可。
2. 点击事件里chinaParam.name的参数会因为脚本而不同,有的是拼音,有的是汉字,使用时需注意一下。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script src="http://code.jquery.com/jquery-1.7.2.min.js"></script>
</head>
<body>
<div id="main" style="height:400px"></div>
<!-- ECharts单文件引入 -->
<script 







 本文介绍了在Echarts中实现地图切换和下钻到省份地市的操作,重点提到了在切换过程中如何避免地图移位问题,以及处理点击事件中获取到的省份名称可能存在的汉字和拼音差异。
本文介绍了在Echarts中实现地图切换和下钻到省份地市的操作,重点提到了在切换过程中如何避免地图移位问题,以及处理点击事件中获取到的省份名称可能存在的汉字和拼音差异。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 5008
5008

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








