前言
UIPickerView是很常用的一个UI控件,在各种购物平台选择地址时候都是必备的,下面我们来说一下具体的使用:
UIPickerView的创建
UIPickerView的创建类似于UITableView,这里我们的UIPickerView的创建全部放在(实现文件).m文件中实现(假设该类名叫sportPageView):
首先,我们用“class-continuation分类”签订协议并声明其属性
//利用“class-continuation分类”签订协议并声明其属性
@interface sportPageView ()
<UIPickerViewDelegate, UIPickerViewDataSource>
//声明UIPickerView属性
@property (nonatomic, strong) UIPickerView *targetPickerView;
//UIPickerViewDelegate中存数据的三个数组
@property (nonatomic, copy) NSArray *arrayDataFirst;
@property (nonatomic, copy) NSArray *arrayDataSecond;
@property (nonatomic, copy) NSArray *arrayDataThird;
@end
接着在其UI实现函数中编写UIPickerView的位置设定信息等:
//假设改文件的UI实现函数是viewDidLoad
- (void)viewDidLoad {
[super viewDidLoad];
//用字面量语法预先设置UIPickerView中需要显示的数据
_arrayDataFirst = @[@"0.80", @"1.00", @"2.00", @"3.00", @"4.00", @"5.00", @"6.00", @"7.00", @"8.00", @"9.00", @"10.00", @"15.00", @"21.25", @"42.25"];
_arrayDataSecond = @[@"00:10:00", @"00:20:00", @"00:30:00", @"00:40:00", @"00:50:00", @"01:00:00", @"01:10:00", @"01:20:00", @"01:30:00", @"01:40:00", @"01:50:00", @"02:00:00", @"02:10:00", @"02:20:00", @"02:30:00", @"02:40:00", @"02:50:00", @"03:00:00", @"03:10:00", @"03:20:00", @"03:30:00", @"03:40:00", @"03:50:00", @"04:00:00", @"04:10:00", @"04:20:00", @"04:30:00", @"04:40:00", @"04:50:00", @"05:00:00"];
_arrayDataThird = @[@"3'00''", @"4'00''", @"5'00''", @"6'00''", @"7'00''", @"8'00''"];
//创建UIPickerView(若不设置frame,就会按照默认的位置加载视图)
_targetPickerView = [[UIPickerView alloc] init];
_targetPickerView.frame = CGRectMake(0, [UIScreen mainScreen].bounds.size.height * 0.2, [UIScreen mainScreen].bounds.size.width, [UIScreen mainScreen].bounds.size.height * 0.72);
_targetPickerView.showsLargeContentViewer = YES;
//设置两个协议的代理
_targetPickerView.delegate = self;
_targetPickerView.dataSource = self;
//将其添加到视图上
[self.view addSubview:_targetPickerView];
}
然后在编写其余协议中的UIPickerView配置函数:
//设置列数
- (NSInteger) numberOfComponentsInPickerView:(UIPickerView *)pickerView {
return 3;
}
//设置每列的行数
- (NSInteger) pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component {
if (component == 0) {
return _arrayDataFirst.count;
} else if (component == 1) {
return _arrayDataSecond.count;
} else {
return _arrayDataThird.count;
}
}
//返回每列的行宽
- (CGFloat) pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component {
if (component == 0) {
return 80;
} else if (component == 1) {
return 240;
} else {
return 100;
}
}
// 返回选中的行(打印当前行中的信息)
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component
{
if (component == 0) {
NSString *contentString = [_arrayDataFirst objectAtIndex:row];
NSLog(@"FirstStr = %@", contentString);
_distanceContentLabel.text = contentString;
} else if (component == 1) {
NSString *contentString = [_arrayDataSecond objectAtIndex:row];
NSLog(@"SecondStr = %@", contentString);
_timeContentLabel.text = contentString;
} else {
NSString *contentString = [_arrayDataThird objectAtIndex:row];
NSLog(@"ThirdStr = %@", contentString);
_speedContentLabel.text = contentString;
}
}
//返回当前行的内容,此处是将数组中数值添加到滚动的那个显示栏上
-(NSString*)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component
{
if (component == 0) {
return [_arrayDataFirst objectAtIndex:row];
} else if (component == 1) {
return [_arrayDataSecond objectAtIndex:row];
} else {
return [_arrayDataThird objectAtIndex:row];
}
}
在这里,我们UIPickerView所有的创建就完成了。
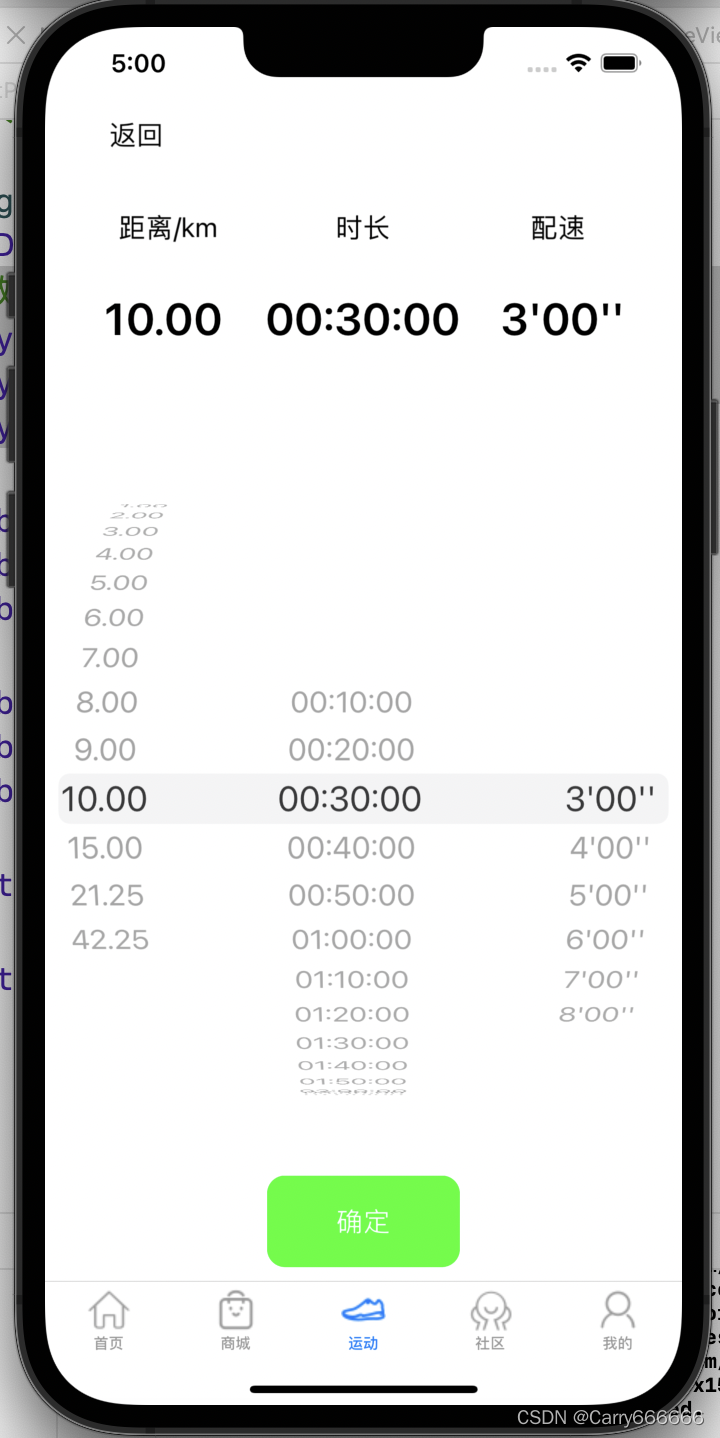
接下来我们看一看实际的运行效果:

其中屏幕最上方显示具体信息的UILabel和最下方的确定按钮均不在上方代码的所写范围内,都为自己额外编写,读者观看中央创建的三列UIPickerView视图即可。




















 8309
8309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








