一、nginx和yarn安装
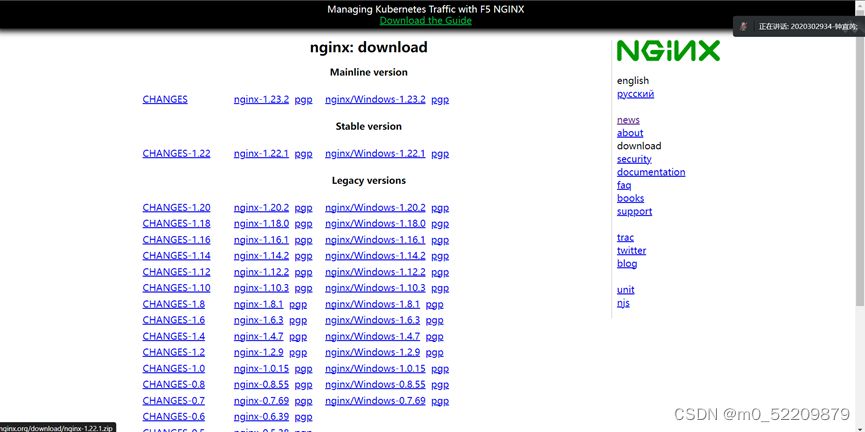
1.进入nginx官网下载稳定版本的nginx,将zip文件解压至纯英文路径下

2.双击nginx运行,打开浏览器访问http://localhost:8080/若出现如下页面说明是端口被占用

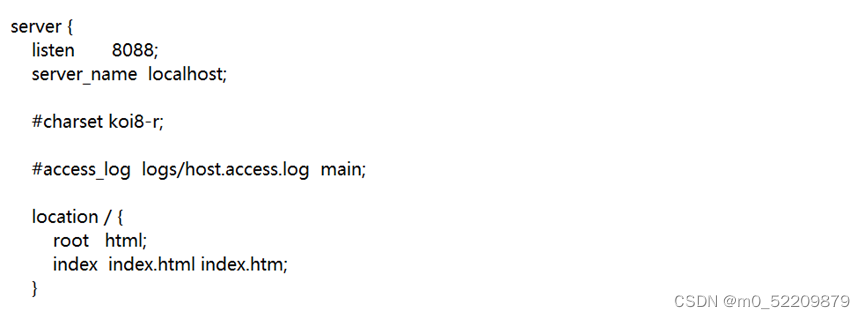
可以在cmd查找并关掉占用进程,或找到nginx.conf的文件然后把它用记事本打开,打开之后找到这里的sever的listen就是你的端口号,默认的是80端口,你可以根据自己没有被占用的端口进行改写,此处我改写的是8088

3.然后访问浏览器出现如下页面说明nginx安装成功

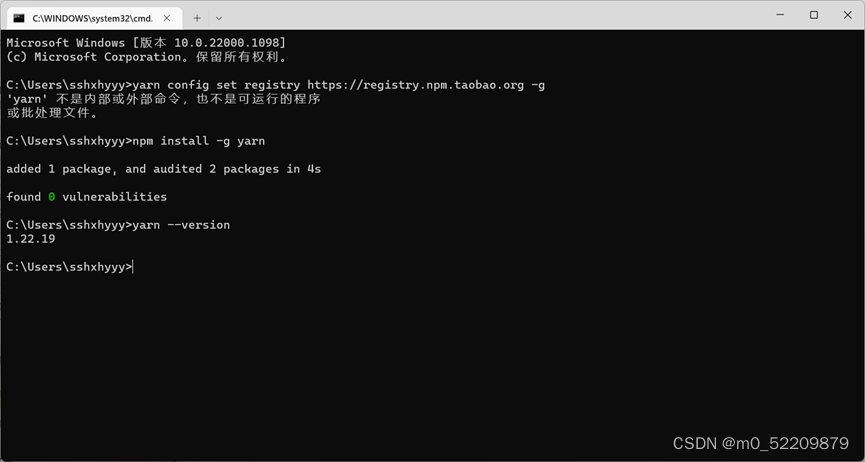
4.此时需要安装yarn(在已安装npm情况下)
cmd输入命令:npm install -g yarn
输入命令:yarn –version
有版本号表明安装成功

二、下面开始启动项目:
1.首先cd进入项目前端路径
2.然后输入命令:yarn install(这步我忘了有什么用,下次可以试试不输)3.
3.输入命令:yarn run build
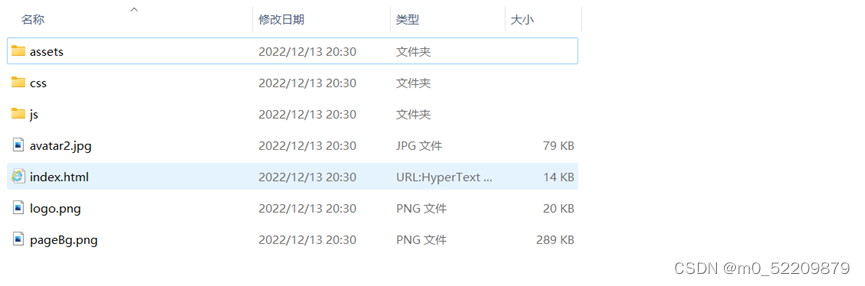
等一会后再项目前端的文件夹下出现一个新文件夹dist

4.复制dist下所有文件,粘贴到nginx的html目录下,并删除html文件夹里原有的文件
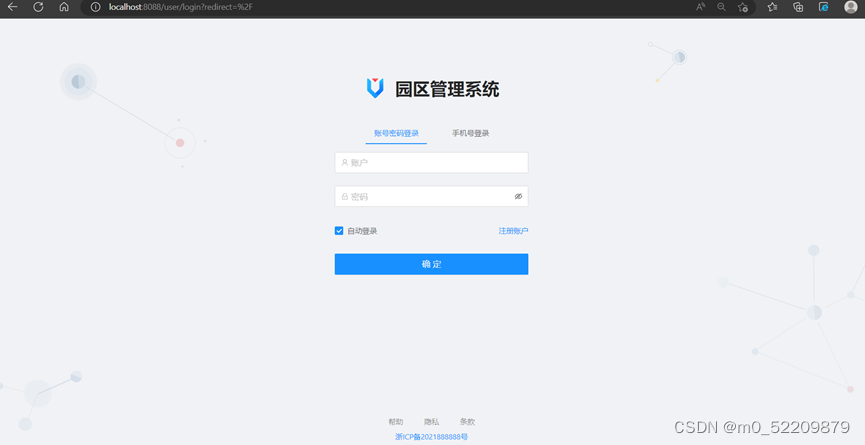
5.打开浏览器访问你刚刚在conf里设置的端口号,访问成功

这是本人启动的第一个前后端分离的项目,仅作记忆用。
附npm和yarn常用命令对比图如下:

6.不使用npm和node.js的原因是
输命令npm run serve后
报错TypeError: Cannot read property ‘range’ of null
按网上的方法删除node_modules后重新npm install无法解决,
在终端执行npm install babel-eslint@7.2.3 ,安装babel-eslint稳定版也无法解决。
因此才有这篇文章,有人会可以教教我





















 6511
6511











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








