简单记录一下开发过程中遇到的echarts使用场景中我个人比较少见情况的处理方式。
项目里有个功能由于柱状图的各个分项柱子名称太长,且图片刚好处在屏幕左侧,所以鼠标放上去后tooltip的展示域默认被放在鼠标左侧,导致tooltip展示域展示不全。
找了一些资料没找到摆放tooltip展示位置设置的配置,于是想起来可以修改tooltip展示域内的展示内容来解决(直接去掉tooltip里的分项名称),又为了要和同系列的图片保持相对一致的echarts展示风格,于是在修改展示内容时往原本的展示样式那边靠了。
最终代码实现如下:
tooltip: {
trigger: "axis",
axisPointer: {
type: "shadow",
},
position: "left",
// 设置tooltip卡片展示样式
formatter: `<div style="display: inline-block; width: 10px; height: 10px; border-radius: 50%; background-color: rgb(48, 191, 120)"></div> {a}: {c}<br/>
<div style="display: inline-block; width: 10px; height: 10px; border-radius: 50%; background-color: rgb(244, 102, 74)"></div> {a1}: {c1}`,
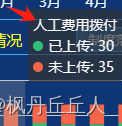
},展示效果如下:
参考tooltip  ,实现tooltip(无分项名)
,实现tooltip(无分项名)






















 9321
9321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








