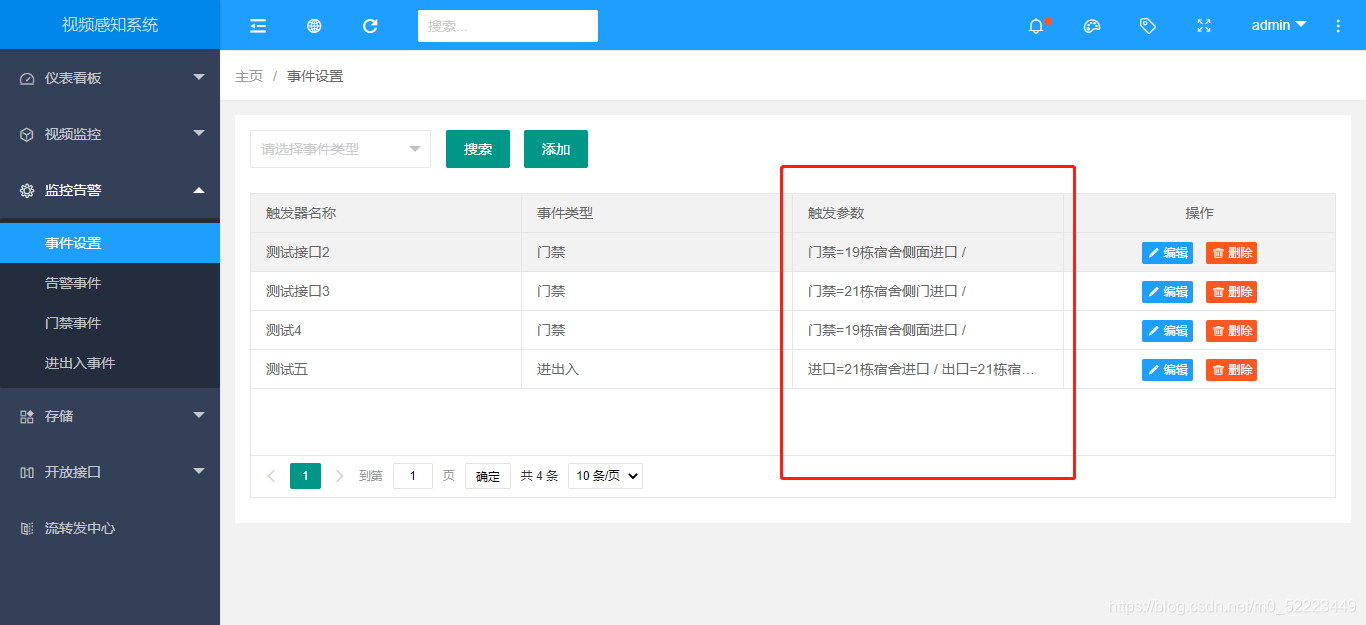
1.效果图如下

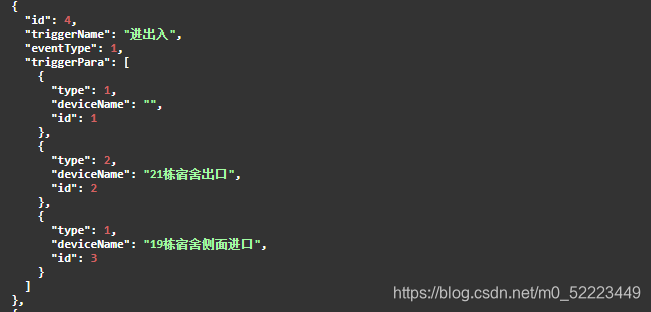
2.后端返回数据如下

3.实现代码如下

{
field: "triggerPara",
title: "触发参数",
templet: function (d) {
let text="" , type;
for(let i = 0 ; i < d.triggerPara.length ; i ++){
if(d.triggerPara[i].type === 0){
type = '门禁'
}else if(d.triggerPara[i].type === 1){
type = '进口'
}else{
type = '出口'
}
text+=`${type}=${d.triggerPara[i].deviceName} / `
}
return text
}
},






















 6485
6485











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










