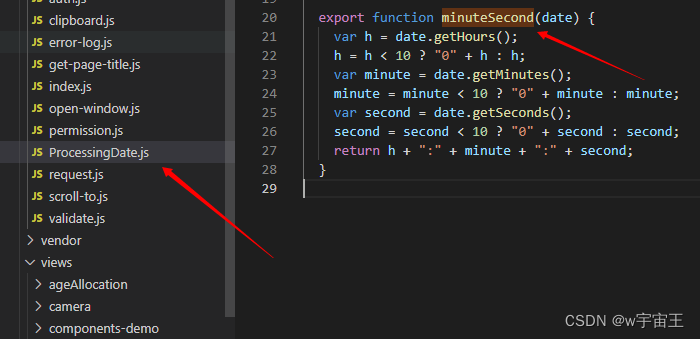
src下的utils文件下的ProcessingData.js中定义了一个 minuteSecond的方法,用来返回时分秒。

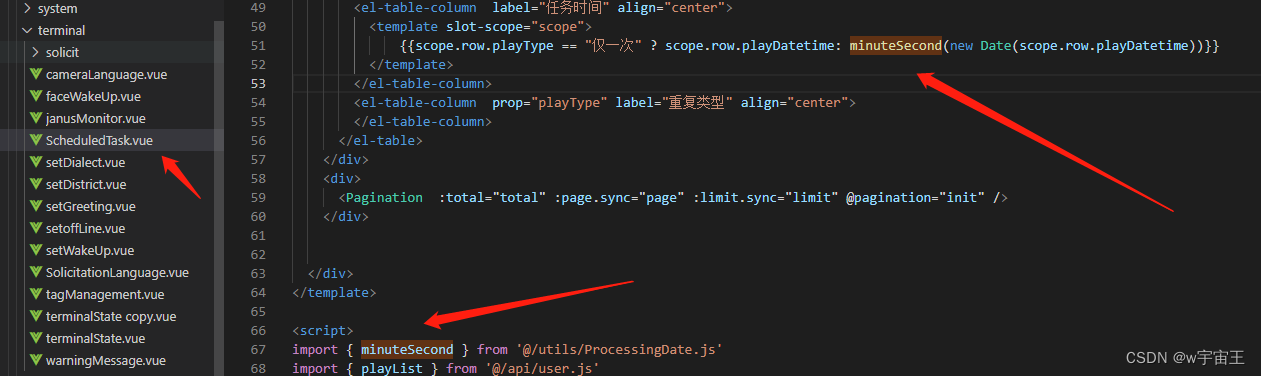
在ScheduledTask.vue文件下 引入,直接在上面的html中使用
import { minuteSecond } from '@/utils/ProcessingDate.js'

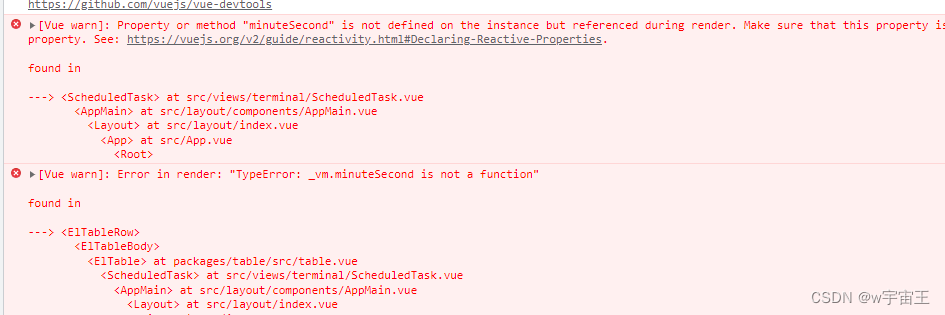
这时候页面会报一下错误

有道翻译了下:
属性或方法“minuteSecond”没有在实例上定义,而是在呈现期间引用。通过初始化该属性,确保该属性是响应式的,无论是在data选项中,还是对于基于类的组件。
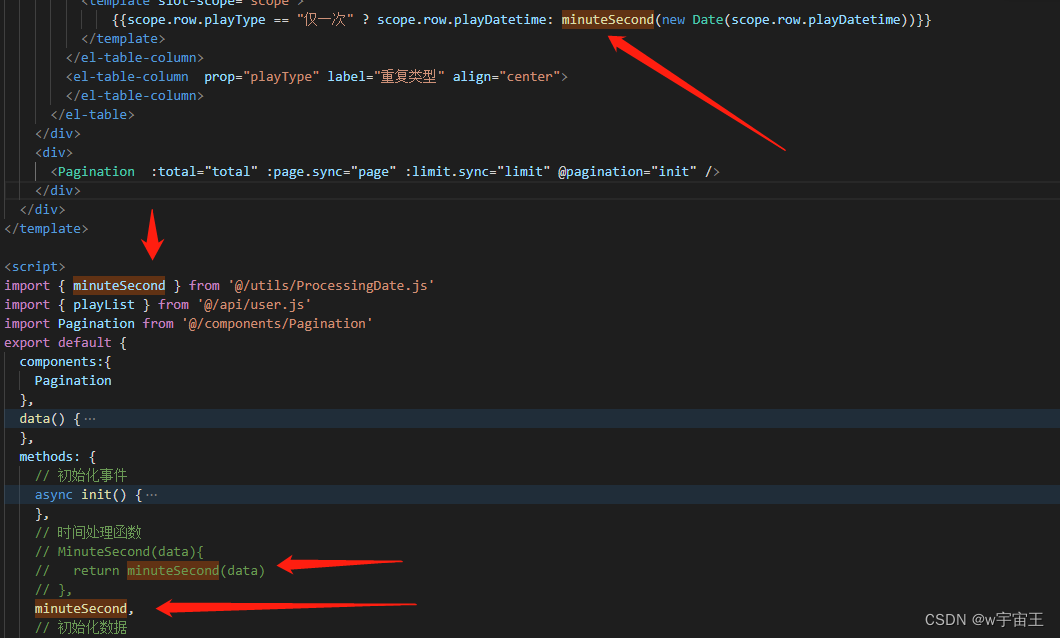
解决:
在vue中的methods中在重新定义下

可直接定义,无需定义个新的函数包裹。
原因:
待我寻找解释






















 1647
1647











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








