问题:
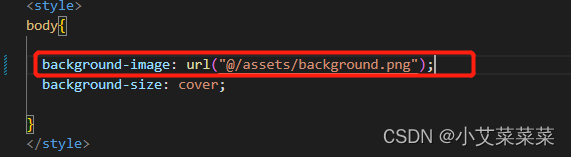
在更改背景图片时写的图片相对路径是这样的:

由于@在webpack 被resolve.alias配置下等价于/src,然后直接运行了程序结果报错了
报错状态:

大概意思就是说,无法解析 asset 包
解决:
经过查询资料找到了解决办法:
由于相对根目录的路径 “/assets/background.png” webpack不解析
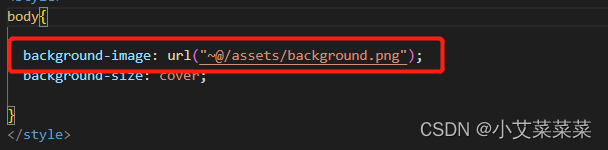
此时需要在@前加上“~”
因为带“~”的路径 “~@/assets/background.png” 被webpack解析为 require(src/assets/background.png) 动态引入

就能成功的解决上面的问题
为什么:
至于为什么会这样
请看继续往下看:
注意:绝对路径方式导入的图片需要存储在 publiic 文件夹下
静态导入文件路径:
<img src="../../assets/1.png" />
<!-- 或者如下 -->
<img src="@/assets/1.png" />
静态导入绝对路径:
<img src="images/1.png" />
<!-- 或者如下 -->
<img src="/images/1.png" />
动态导入相对路径:
方法1(require 写在html中):
<img :src="require('../../assets/' + imageUrl)" />
<script>
export default {
data() {
return {
// 图片路径变量,真实路径为 assets/images/1.png
img: 'images/1.png',
imageUrl: require('../../assets/' + this.img)
}
}
}
</script>
动态导入绝对路径:
<img :src="imageUrl" />
<script>
export default {
data() {
return {
// 图片路径变量,真实路径为 public/images/1.png
imageUrl:'images/1.png'
// 或者 imageUrl:'/images/1.png'
}
}
}
</script>
需要明白以下几点内容:
1.什么是相对路径和绝对路径?
2.相对路径上加 @ 为什么不一样?
3.动态加载时为什么使用require?
1.什么是相对路径和绝对路径?
简单的说就是:
相对路径:以 .开头的,例如./、../之类的。就是相对于自己的目标文件的位置。
绝对路径: 以/开头的。就是目标文件的真实路径,表示当前站点的真是根目录。
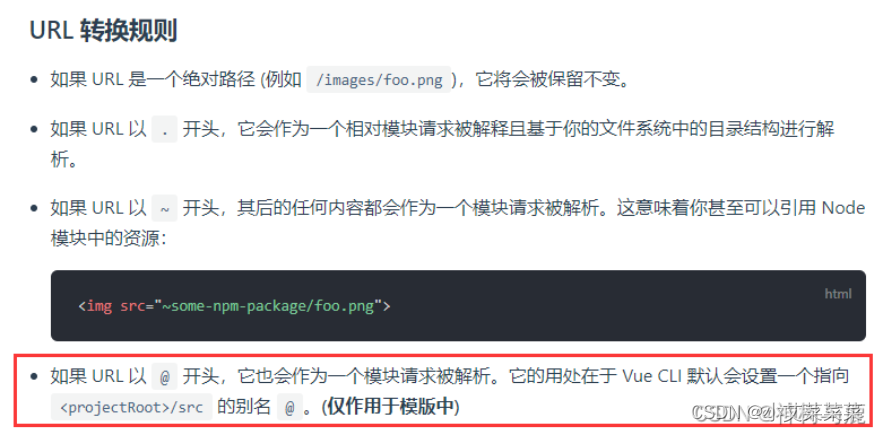
2.相对路径加上 @ 为什么不一样?
请仔细阅读以下内容:


3.动态加载时为什么使用require?
<img :src="'./assets/images/02.jpg'" alt=""> // 错误的引入方式
<!-- 编译后 -->
<img src="./assets/images/02.jpg" alt="">
<!-- 注意(绝对路径) -->
<img :src="'images/02.jpg'" alt=""> // 正确的引入方式
<!-- 编译后 -->
<img src="images/02.jpg" alt="">
src调用了v-bind指令处理其内容,相对路径不会被webpack的file-loader处理。
编译后,资源目录assets结构已变,而代码的目录没变,所以相对路径这种方式不行,而绝对路径没有问题
以上是通过我查阅资料进行的小小的总结,继续努力!!!!






















 506
506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








