目录
1、IDEA和PhpStorm常用快捷键:
基本用法
代码格式化

查看一个类的方法:
1、Ctrl+鼠标点击类名称
2、Ctrl+F12+输入要查找的方法
双击Shift,全局搜索
Alt+Enter:代码修复
Ctrl+D:复制当前光标所在行
Ctrl+X:剪切当前行
Ctrl+Y:删除当前行
Ctrl+R:查找替换【可输入正则表达式regex 如:删除空行 ^\s*\n】
Ctrl+Alt+L:格式化(让代码变整齐)
Ctrl+/:单行注释
Ctrl+Shift+L:多行注释
Alt+Insert:自动生成代码
Alt+Shift+上下箭头:移动当前行
Shift+F6:修改多个相同变量
Shift+Enter:快速换行
Fn+⬅:快速移动到行首
Fn+➡:快速移动到行尾
鼠标选中+shift+table:整体向左
鼠标选中+table:整体向右、
Ctrl+P:查看方法参数
Ctrl+Q:查看类、方法、属性注释
Ctril+N:打开搜索Classes搜索框
Shift+Shift:打开搜索All搜索框
Ctrl+F12 查看当前文件的类和成员
断点调试:
快捷键 功能描述
F8 单步调试,不进入函数内部
F7 单步调试,进入函数内部
Shift+F7 选择要进入的函数
Shift+F8 跳出函数
Alt+F9 运行到断点
Alt+F8 执行表达式查看结果
F9 继续执行,进入下一个断点或执行完程序
Ctrl+F8 设置/取消当前行断点
Ctrl+Shift+F8 查看断点
cmd打开:
win+R 打开运行搜索
shift+鼠标右键 打开 PowerShell;输入start cmd
将文件地址栏清空,直接输入cmd
进阶:
查看接口的实现类:用鼠标点击接口,然后Ctrl+H。
查看接口方法的实现方法:用鼠标点击接口方法,然后Ctrl+Alt+B。
查看当前类的方法列表:Ctrl+F12
生成实现接口的实现类:Alt+Enter
生成重写方法:Ctrl+O
2、VsCode快捷键,常用插件
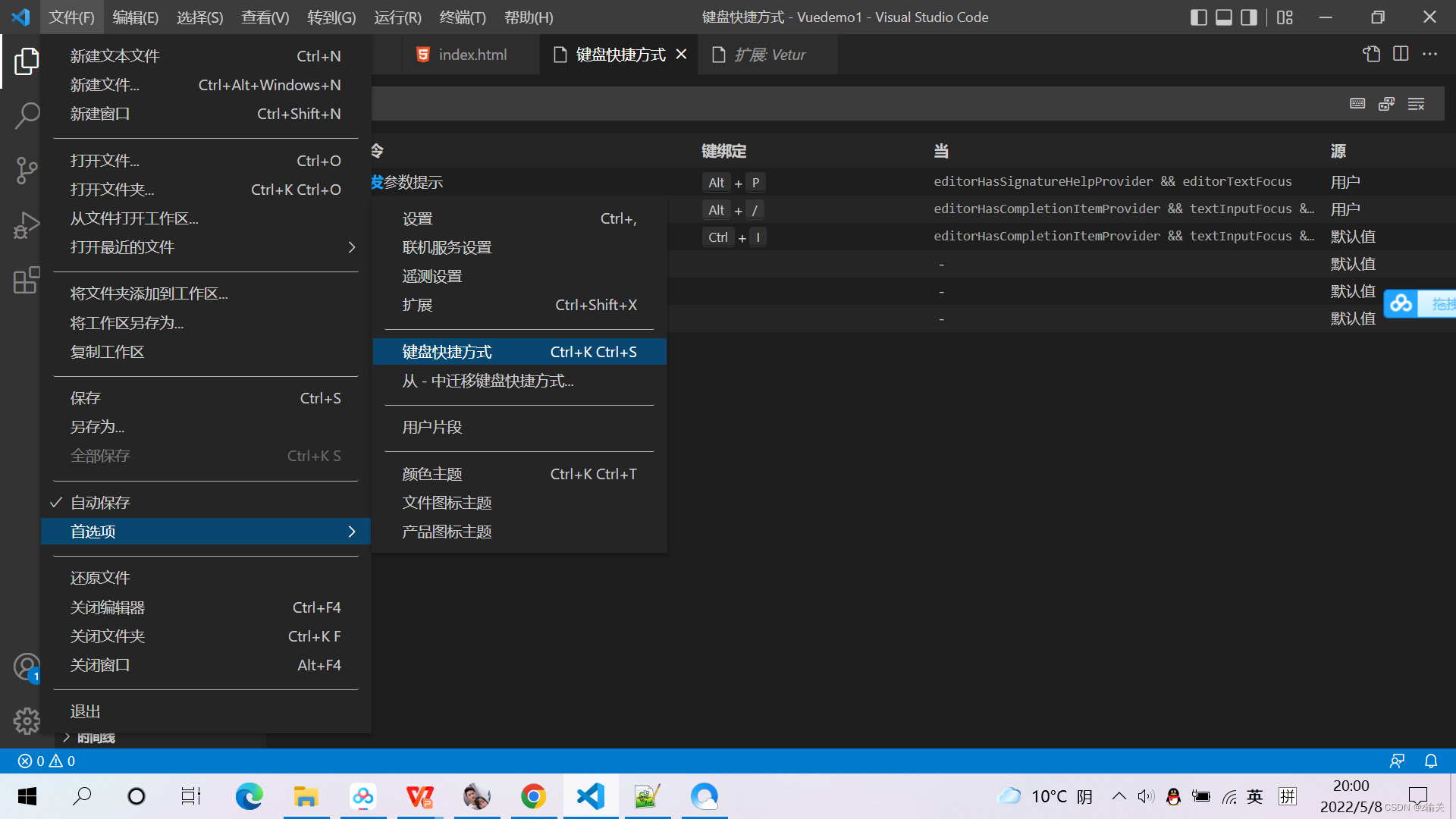
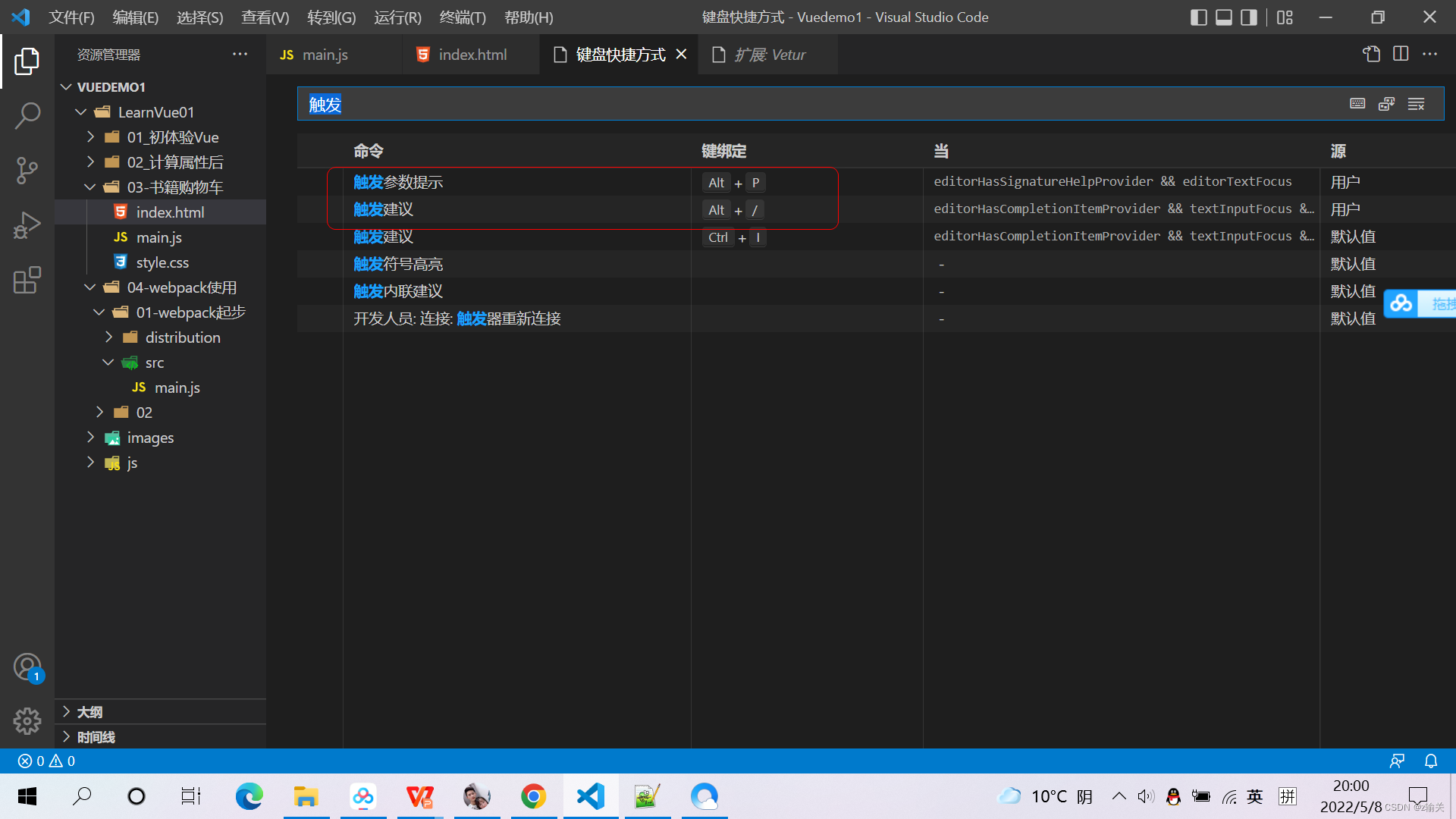
本人使用是自己设置较多:

如:命令提示按键、参数提示按键:搜索‘触发’,这两个就是,最好自己定义,因为默认按键与windows快捷键冲突,所以不起作用。

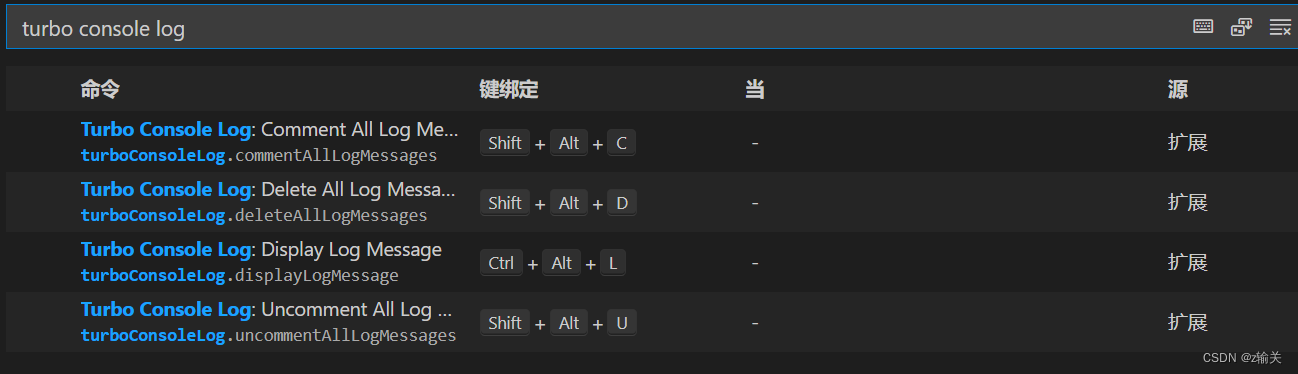
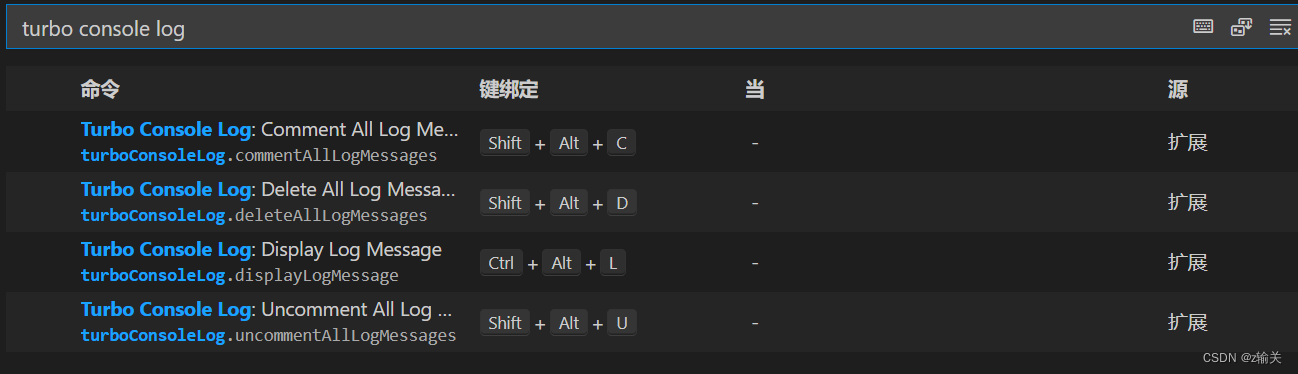
查看安装的插件快捷键 如Turbo Console Log插件

 代码自动补全键设置:
代码自动补全键设置:
在右侧搜索栏输入快捷键 Ctrl+Space 或 Trigger Suggest
基本使用
快速折叠://#region //#endregion
Ctrl+~ 调出终端
按住Alt不放,鼠标单击:在多个地方操作数据
Ctrl+N 新建文件
Ctrl+Tab 文件之间切换贴
Ctrl+Shift+N 打开一个新的VS Code编辑器
Ctrl+W 关闭当前窗口
Ctrl+Shift+W 关闭当前的VS Code编辑器
Ctrl+\ 切出一个新的编辑器窗口(最多3个)
Ctrl+1 Ctrl+2 Ctrl+3 切换左中右3个编辑器窗口的快捷键
Ctrl+B 侧边栏显示或隐藏
Ctrl+Shift+D 显示 Debug
Ctrl+Shift+U 显示 Output
Ctrl+X 剪切当前行
复制当前行文本 shift+alt+键盘上下箭头
Ctrl+Shift+K 删除当前行
Alt+ . 补齐尖括号【安装了插件:Auto Close Tag】
<v +Enter vue项目快速生成代码【在.vue文件使用;安装了插件:Vetur】
快捷键:【安装Turbo Console Log插件后】
ctrl + alt + L选中变量之后,使用这个快捷键生成 console.log
alt + shift + c 注释所有 console.log
alt + shift + u 启用所有 console.log
alt + shift + d 删除所有 console.log
===========================================
常用插件:
Chinese (Simplified) Language Pack for Visual Studio Code
安装这个插件就可以把编译器原始的英文界面更改为中文界面了。
open in browser
在浏览器中打开页面
Live Server
以服务器的方式打开页面【同时设置默认浏览器】
Auto Close Tag
标签自动闭合
Auto Rename Tag
自动重命名 HTML或XML 标签
Auto Rename Tag
开始标签和结束标签自动进行同步
Color Info
颜色提示插件,只需要将鼠标放在颜色值上悬停,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息啦。
Bracket Pair Colorizer
给匹配的括号上色,可以自定义配置
Highlight Matching Tag
突出显示匹配的开始和/或结束标签
官方支持的标记:HTML和JSX。其他样式(XML,Vue,Angular,PHP)也可以使用,但不能保证正常使用。
Regex Previewer
预览正则表达式效果
Turbo Console Log
快速添加 console.log 信息,js debug 必备
jQuery Code Snippets
jQuery自动提示
Vetur
Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。
Vue3 snippets
Vue代码提示。
vscode-icons
给不同的文件类型添加图标
NPM
所有开发者应该都认识NPM,其全称是Node Package Manager(node包管理器)。该扩展插件有助于管理Package.json,当生产环境依赖包未安装时会发出警告,并确保安装的版本正确。
Live Sass Compiler
LiveSass Compiler虽然很小,但功能极其强大,它可以将SASS /SCSS文件实时编译为CSS文件,并在浏览器中展示已编译样式的实时预览。
Debugger for Chrome
对许多开发者而言,Chrome是开发、测试和调试代码的首选浏览器。通过这个VS Code的官方扩展插件,开发者可以直接在VS Code中进行以上操作——没什么能比这更棒了!
JavaScript Code Snippets
用于编写JavaScript,Typescript,React,Vue,HHTML等的代码片段,以及ES6语法支持
3、华硕电脑快捷键
任务管理器
Ctrl键+Shift键+Esc键的组合键
自带截屏 windows+shift+s
QQ浏览器截屏 Ctrl+Alt+A
搜狗输入法截屏(需要自己设置) Ctrl+Alt+S
Win+E 打开资源管理器
Ctrl Shift N 新建文件夹
F2 重命名
4、linux快捷键
在命令行中快速删除光标前/后的内容 前:ctrl + u 后:ctrl + k
Ctrl+A:移动光标到开头
Ctrl+E:移动光标到结尾
Ctrl+Shift ++ 终端放大字体
Ctrl+- 缩小字体调出命令行,Ctrl Alt T






















 6462
6462











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








