目录
一、排版标签
1、标题标签
<h1>一级标题</h1>
<h2>二级标题</h2>总共6级,h1最大,h6最小,不能互相嵌套
2、段落标签
<p>段落标签</p><div></div>用于整体布局 ,更好控制段落
二、语义标签
标签默认的效果不重要,语义最重要
标题标签<h1>-<h6>就是语义标签
注意语义标签的使用,能增强代码的可读性,有利于搜索引擎优化,方便设备解析
三、块级元素和行内元素
1.块级元素
独占一行
排版标签都是块级元素<h1><p><div>
块级元素中能写行内元素和块级元素(几乎什么都能写)
例外:<p>中不写块级元素
2.行内元素
不独占一行
如<input>
行内元素中能写行内元素,但不能写块级元素
四、文本标签
通常写在排版标签里面
排版标签更宏观(大段的文字),文本标签更微观(词汇、短语)
文本标签通常都是行内元素
1.常用文本标签
<em>着重阅读的内容:倾斜</em>
<strong>十分重要的内容:加粗</strong>
<span>没有语义,包裹短语的通用容器</span><strong></strong>加粗 <b></b>
<em></em>倾斜 <i></i>
<del></del>删除线 <s></s>
<ins></ins>下划线 <u></u>
div 是大包装袋, span 是小包装袋
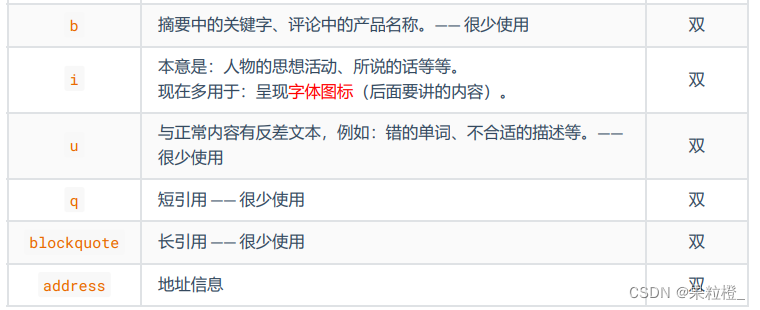
2.不常用文本标签


这些不常用的文本标签,编码时不用过于纠结(酌情而定,不用也没毛病)
blockquote 与 address 是块级元素,其他的不常用文本标签,都是行内元素。
有些语义感不强的标签,我们很少使用,例如: small 、 b 、 u 、 q 、 blockquote
HTML标签太多了,记住重要的、语义感强的标签即可:
截止目前,有这些: h1~h6 、 p 、 div 、 em 、 strong 、 span
五、图片标签
<img width="200" src="奥特曼.jpg" alt="奥特曼,你相信光吗?">alt:图片描述。搜索引擎通过 alt 属性,可以得知图片的内容—— 最主要的作用。 当图片无法展示时候,有些浏览器会呈现 alt 属性的值。 盲人阅读器会朗读 alt 属性的值。
width :图片宽度,单位是像素;height :图片高度, 单位是像素
img标签是单标签,暂且认为是行内元素(CSS中会学到)
六、相对路径与绝对路径
1.相对路径
以当前位置为参考
./同级
../上一级
/下一级
相对路径中的 ./ 可以省略不写
2.绝对路径
以根位置为参考
本地绝对路径 E:/a/奥特曼.jpg
网络绝对路径:https://img-blog.csdnimg.cn/36f8ce3b05e145eeaaacdbe0392b3c5f.png
使用本地绝对路径,一旦更换设备,路径处理起来比较麻烦,所以很少使用
使用网络绝对路径,确实方便,但要注意:若服务器开启了防盗链,会造成图片引入 失败
七、常见图片格式
jpg
扩展名为 .jpg 或 .jpeg,是一种有损的压缩格式(把肉眼不容易观察出来的细节丢弃了)
主要特点:支持的颜色丰富、占用空间较小、不支持透明背景、不支持动态图
使用场景:对图片细节没有极高要求的场景,例如:网站的产品宣传图等 。—— 该格式网页中很常见
png
扩展名为 .png,是一种无损的压缩格式,能够更高质量的保存图片
主要特点:支持的颜色丰富、占用空间略大、支持透明背景、不支持动态图
使用场景:①想让图片有透明背景;②想更高质量的呈现图片;例如 :公司logo图、重要配图等
bmp
扩展名为 .bmp ,不进行压缩的一种格式,在最大程度上保留图片更多的细节
主要特点:支持的颜色丰富、保留的细节更多、占用空间极大、不支持透明背景、不支持动态图
使用场景:对图片细节要求极高的场景,例如:一些大型游戏中的图片(网页中很少使用)
gif
扩展名为 .gif ,仅支持256种颜色,色彩呈现不是很完整
主要特点:支持的颜色较少、支持简单透明背景、支持动态图
使用场景:网页中的动态图片
webp
扩展名为 .webp ,谷歌推出的一种格式,专门用来在网页中呈现图片
主要特点:具备上述几种格式的优点,但兼容性不太好,一旦使用务必要解决兼容性问题(例如ie浏览器不支持)
使用场景:网页中的各种图片
base64
原理:把图片进行 base64 编码,形成一串文本
本质:把图片变成了一串特殊的文本,要通过浏览器打开,传统看图应用通常无法打开。
如何生成:靠一些工具或网站
如何使用:直接作为 img 标签的 src 属性的值即可,并且不受文件位置的影响
使用场景:一些较小的图片,或者需要和网页一起加载的图片
八、其他常用标签
<br> 换行
<hr> 分隔
<pre> </pre> 按原文显示,可以保留空格与回车
ctrl+shift+ +/-:放缩vscode整个界面
alt+shift+⬆/⬇ :vscode快速复制到上/下一行
总结
本篇围绕html5中的重要标签:排版标签、语义标签、文本标签、图片标签展开,其中还包括重要内容块级元素和行内元素,相对路径与绝对路径的区分。
根据尚硅谷张天禹老师2023年的前端基础视频整理而成。






















 1064
1064











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








