用二进制包部署太麻烦了 这里直接演示yum安装
首先查看本地源是否有安装包
yum list | grep nodejs
有的话直接安装即可
yum -y install nodejs没有的话执行下面命令安装拓展源
yum -y install epel-release安装完epel源再次执行上面查询和安装命令
安装完执行node -v查看是否安装成功并查看版本

然后在查询npm和安装
yum -y install npm
npm -v 检查是否安装成功并查看版本

nodejs和npm部署完就可以打包vue项目了
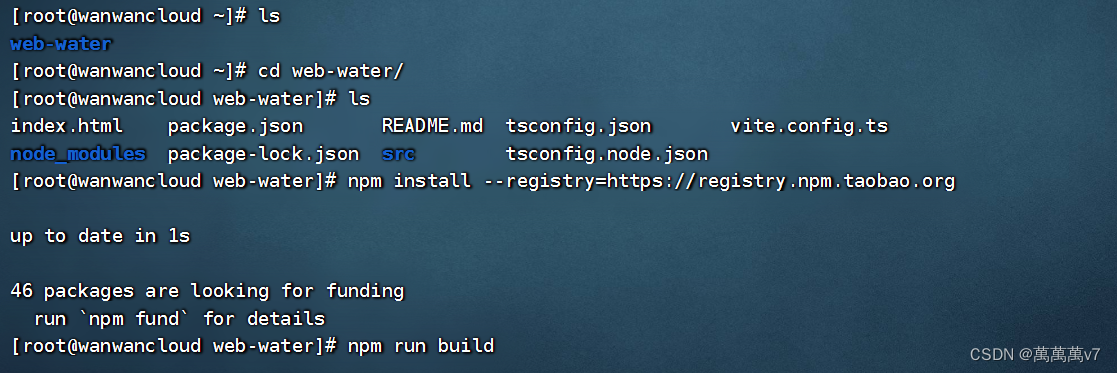
进入到vue项目包中
指定淘宝源
npm config set registry https://mirrors.huaweicloud.com/repository/npm/
# 淘宝镜像源
https://registry.npmmirror.com
https://registry.npm.taobao.org
# 腾讯云镜像源
http://mirrors.cloud.tencent.com/npm/
# 华为云镜像源
https://mirrors.huaweicloud.com/repository/npm/
# 官方默认全局镜像
https://registry.npmjs.org

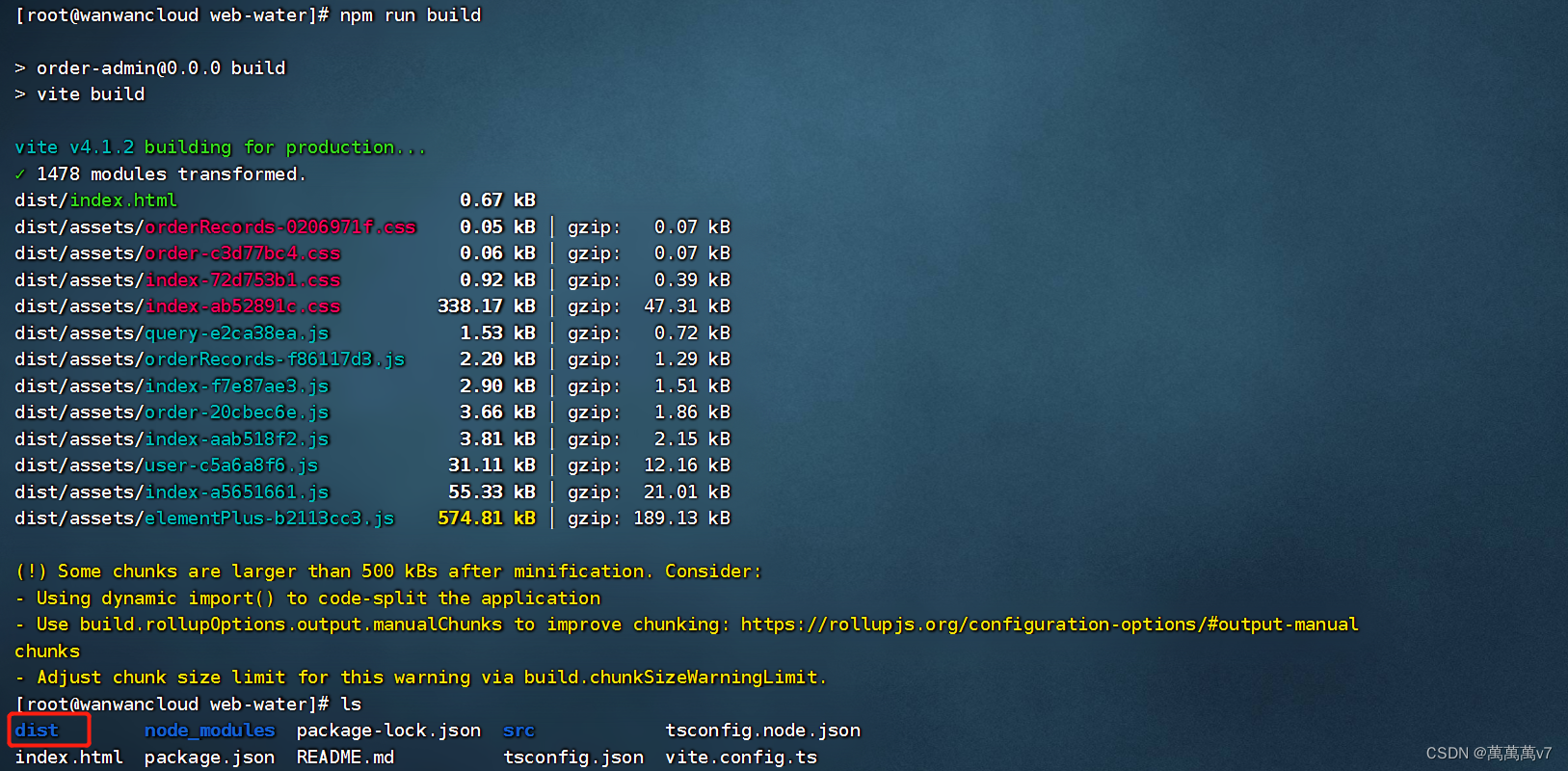
npm run build
已经打包完成dist文件夹下就是打包完的代码了
现在访问一下前段页面
先安装nginx 有的话直接跳过
yum -y install nginx 
把打包完成的代码包放到nginx默认发布目录下
mv dist/* /usr/share/nginx/html 覆盖输入y 把之前的index.html 替换成我们项目包中的index.html
覆盖输入y 把之前的index.html 替换成我们项目包中的index.html
启动nginx
systemctl start nginx访问IP即可查看前端页面
记得开放80端口。

这时候刷新的话会找不到网页报错我们需要对nginx配置加一条跳转命令
server块中添加
try_files $uri $uri/ /index.html;

大功告成 。




















 1428
1428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








