问题描述:
用vscode打开launch.json文件(以非调试模式运行)一直打不开网页,提前设置了默认浏览器为chrome,显示拒绝连接。
尝试解决方法:
方法一:对拒绝链接的页面右击进行检查,将network设置为Fast 3G如下

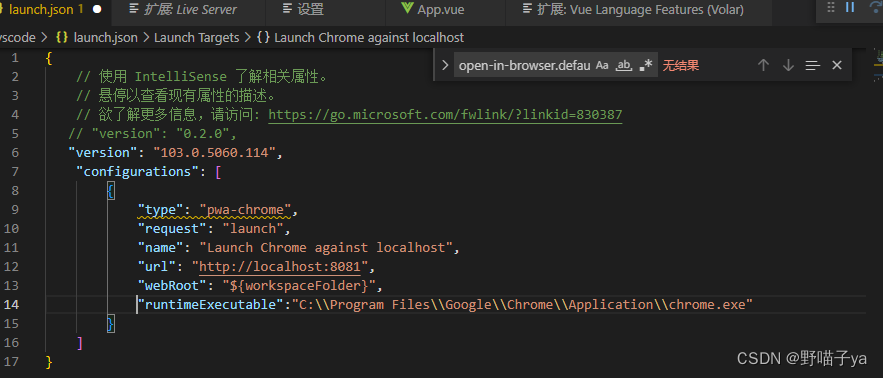
方法二:对launch.json左一下修改 version为谷歌浏览器版本,runtimeExecutable为新添加的属性,为chrome.exe的地址。

如果还是不能解决则尝试使用下面的方法(我就是用下面的方法解决的)
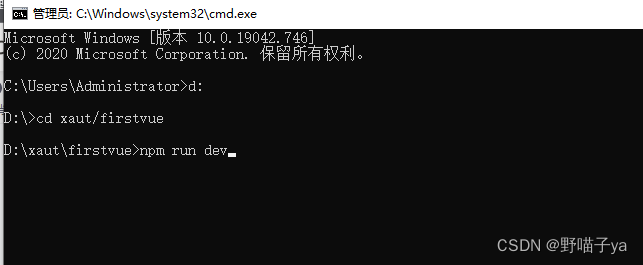
方法三:在cmd名命令行中输入 npm run dev(若报错缺失dev 则输入npm run serve ) 注意:这里输入的时候一定要进入vue项目
前提:先开启 并进行运行serve


如图示例:vue项目路径为:D:\xaut\firstvue

点击回车显示如下:

此时launch.json内容:

这时候再次以非调试模式运行则显示成功























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










