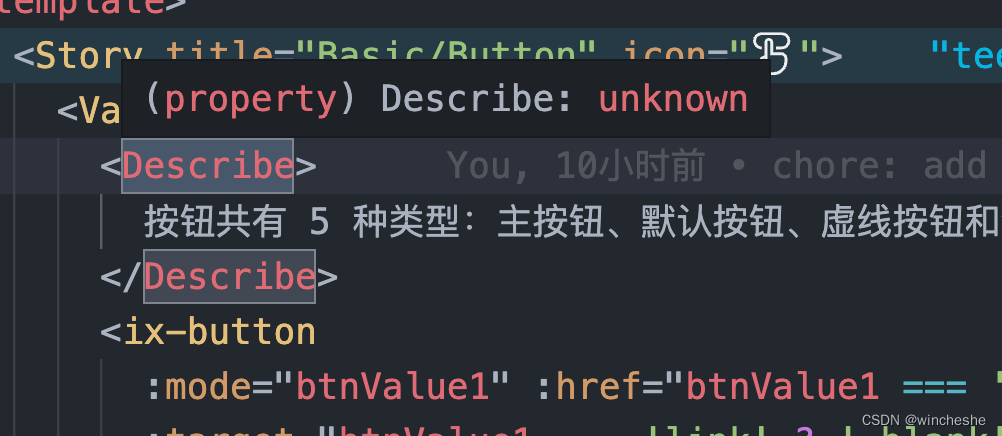
使用pnpm命令创建的工程则没有代码高亮和类型提示,但是运行是正常的


问题原因
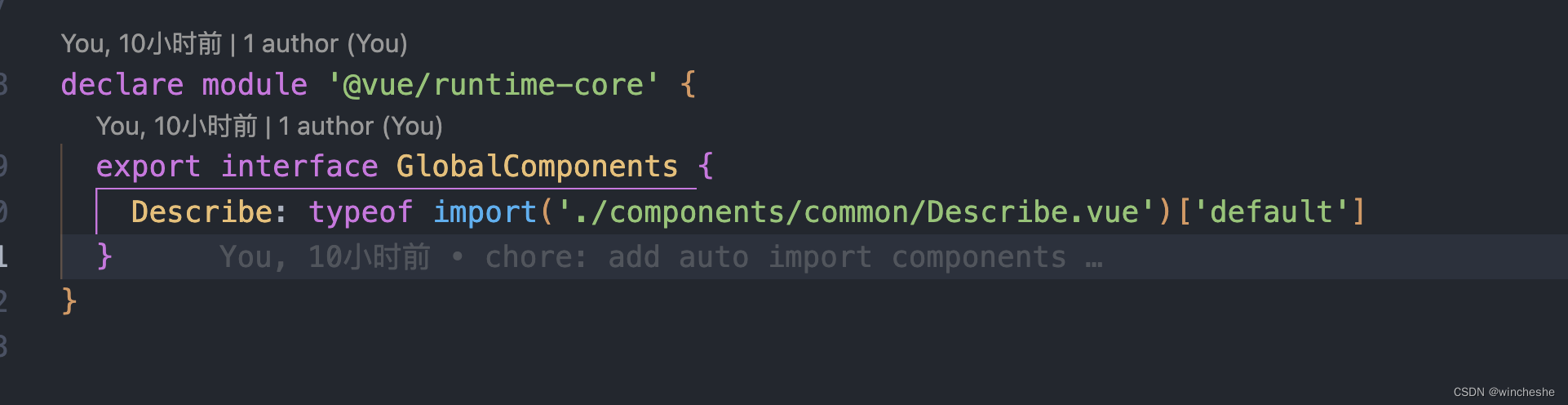
问题出现在自动生成的 components.d.ts 文件中的 declare module ‘@vue/runtime-core’ 声明,在 pnpm 中只能访问项目的顶级依赖,而 @vue/runtime-core 是 vue 模块下的依赖,不是顶级依赖,导致声明语句失效。(yarn 和 npm 的 node_modules 平铺目录结构允许访问所有依赖)
解决方案
-
Volar 同时也读取了 vue 模块中的 GlobalComponents 类型,如果你愿意手动维护 components.d.ts 文件,直接将声明改成 declare module ‘vue’ 即可。
-
也可以直接引入 pnpm add @vue/runtime-core -D 依赖,让声明语句生效即可,但是要注意引入的依赖版本应该与 vue 的版本相同,声明语句才会生效在正确的模块。
-
推荐直接修改 .npmrc 配置文件 public-hoist-pattern[]=@vue/runtime-core 将依赖提升至根目录,也可以设置 shamefully-hoist=true 将所有依赖都提升至根目录(不推荐)。
然后重启编辑器即可
相关问题
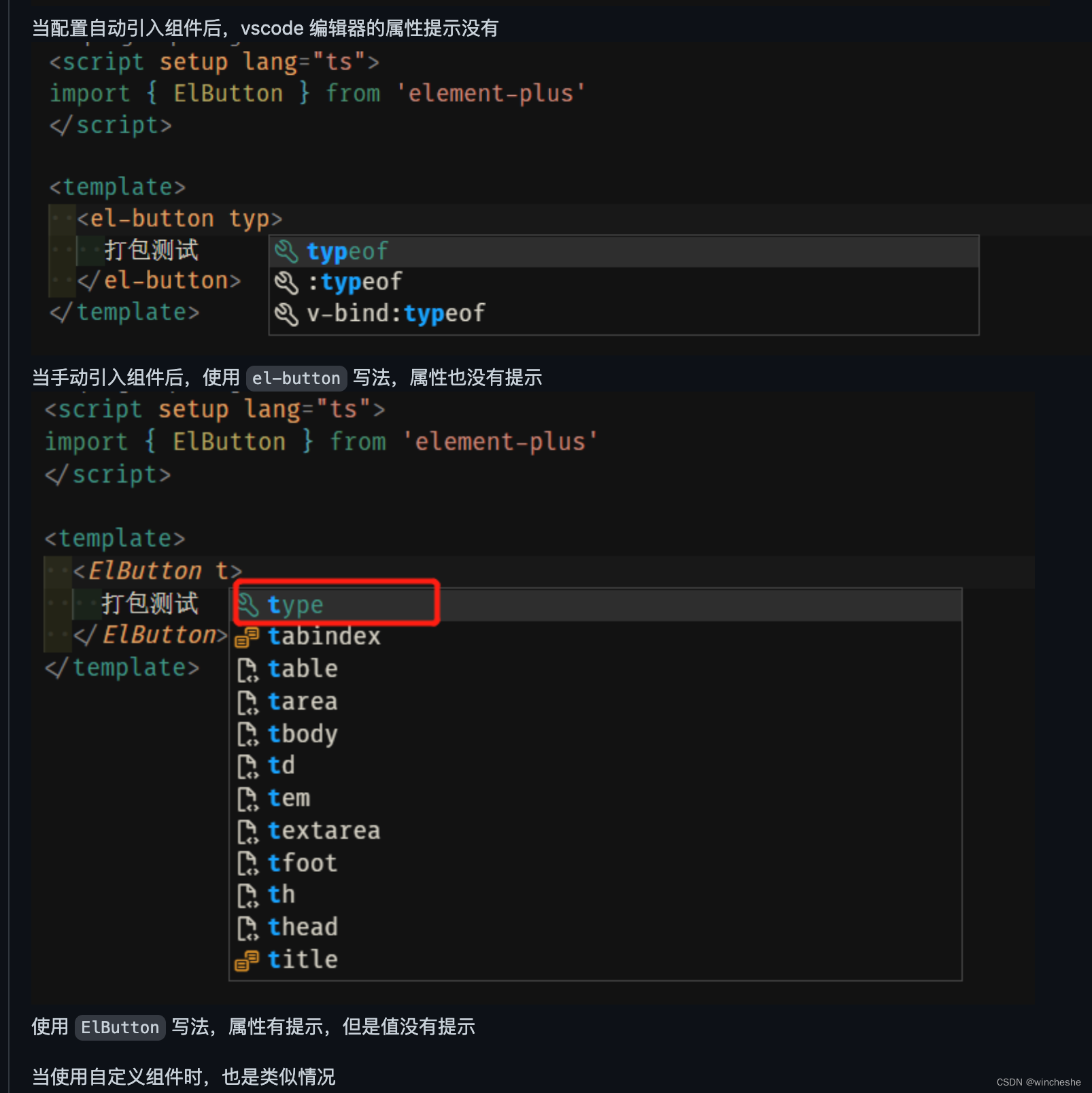
vscode 编辑器属性没有提示

解决办法同上






















 1951
1951











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








