提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档
文章目录
前言
运用vue创建简单黑马头条的项目
一、搭建环境
(一) 准备工具
- VsCode软件
- Node.js
- Vue.js
- Vant3
- Vue-Cil
- axios
(二)下载工具
- 下载VsCode
- 下载Node.js
也可以使用nvm-window版本管理器 - 安装Vue.js
- 安装Vue-Cil
二、使用步骤
(一)创建项目
- 打开cmd窗口,使用命令进入创建项目的路径,输入如下代码
vue create demo-toutiao

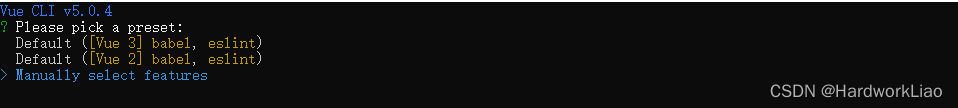
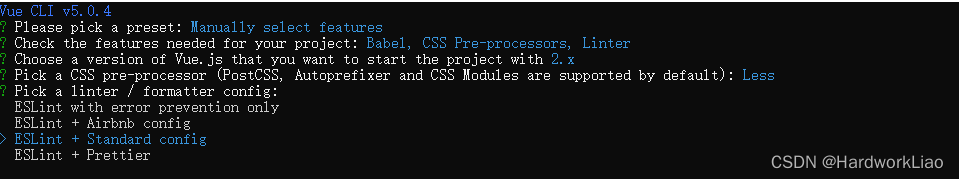
- 进入vue-cil界面,这里选择第三个自定义项

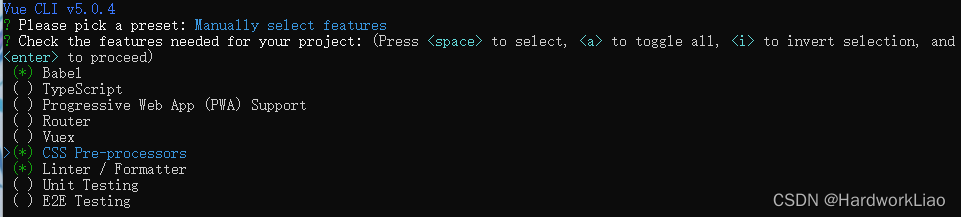
- 按下空格来选择以下三项

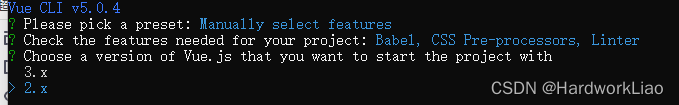
- 选择vue2版本

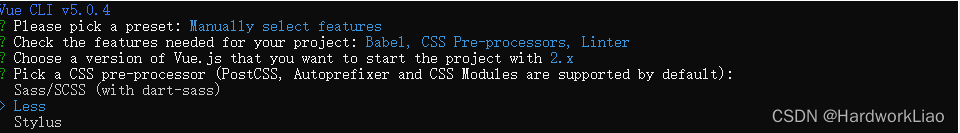
- 选择less预处理器

- 选择Eslint+Standard config的代码风格,不同的标准写出的代码不同

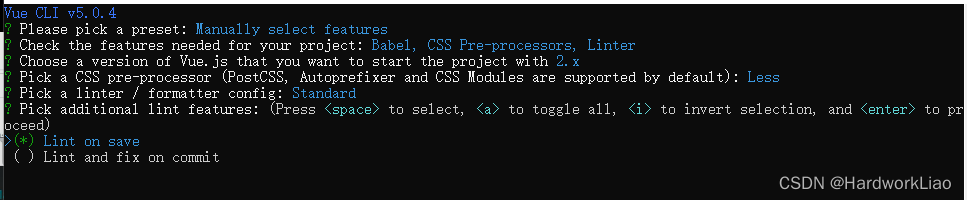
- 选择Lint on Save,作用是能够在ctrl+s时检查语法错误

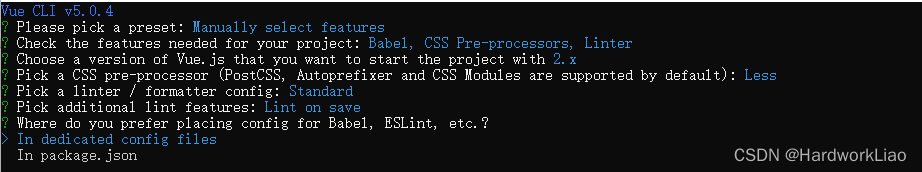
- 选择In dedicate config files,作用是有各自的配置文件

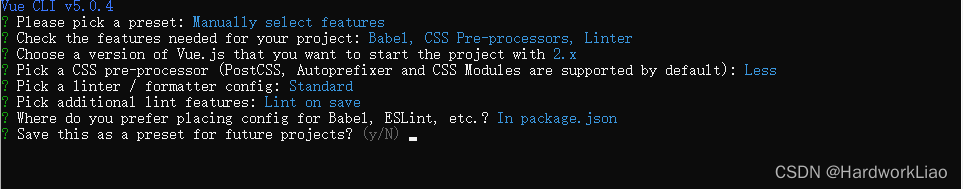
-输入n,不将刚才的配置存为预设

- 项目创建中

- 项目创建成功

(二)下载插件
- Vetur
- Prettier - Code formatter
//prettier在setting.json的配置
"prettier.configPath": "D:\\VsCode Workplace\\配置文件\\.prettierrc.js",
"eslint.alwaysShowStatus": true,
"prettier.trailingComma": "none",
"prettier.semi": false, //每行文字个数超出此限制将会被迫换行
"prettier.printWidth": 300, //使用单引号替换双引号
"prettier.singleQuote": true,
"prettier.arrowParens": "avoid", //甚至在.vue文件中,HTML代码的格试化插件
"vetur.format.defaultFormatter.html": "js-beautify-html",
"vetur.ignoreProjectWarning": true,
"vetur.format.defaultFormatterOptions": {
"prettier": {
"trailingComma": "none",
"semi": false,
"singleQuote": true,
"arrowParens": "avoid",
"printWidth": 300
},
"js-beautify-html": {
"wrap attributes": false
}
},
-ESLint
//ESLint插件在setting.json的配置
"editor.codeActionsOnSave": {
"source.fixAll": true
},
(三)编写主页面
步骤
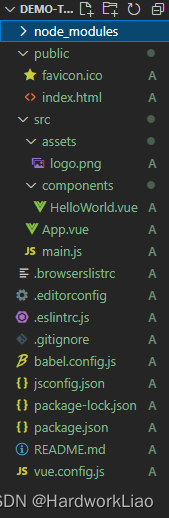
- 用VsCode打开demo-toutiao项目,项目结构如下

- 安装Vant组件库
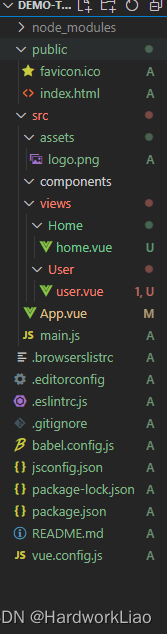
Vant快速上手 - 删除项目自带的HelloWorld.vue组件,然后在src目录下创建views目录,再在views目录下创建Home和User目录,分别在Home和User下创建
home.vue组件和user.vue组件,项目的结构如下:

- 在
main.js中引入Vant
import Vue from 'vue'
import App from './App.vue'
import Vant from 'vant'
import 'vant/lib/index.css' //引入全部的vant组件,一般不推荐
Vue.config.productionTip = false
Vue.use(Vant) //使用Vant
new Vue({
render: h => h(App)
}).$mount('#app')
- 在
user.vue组件中,声明如下的模板结构:
<template>
<div class="user-container">
<!-- 用户基本信息面板 -->
<div class="user-card">
<!-- 用户头像、姓名 -->
<van-cell>
<!-- 使用 title 插槽来自定义标题 -->
<template #icon>
<img src="../../assets/logo.png" alt="" class="avatar" />
</template>
<template #title>
<span class="username">用户名</span>
</template>
<template #label>
<van-tag color="#fff" text-color="#007bff">申请认证</van-tag>
</template>
</van-cell>
<!-- 动态、关注、粉丝 -->
<div class="user-data">
<div class="user-data-item">
<span>0</span>
<span>动态</span>
</div>
<div class="user-data-item">
<span>0</span>
<span>关注</span>
</div>
<div class="user-data-item">







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1167
1167











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








