问题描述:
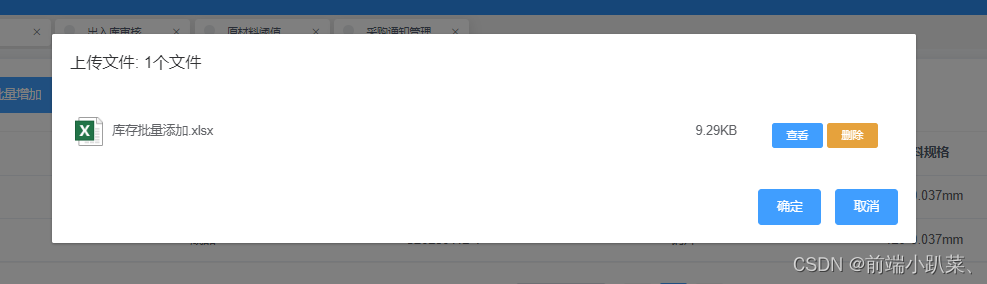
点击批量上传按钮,选择文件后,弹层正常显示
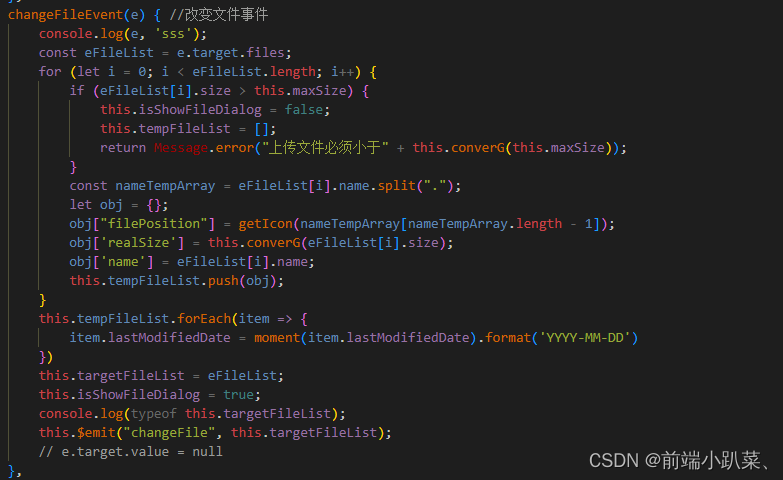
关闭弹层后,再次选择文件时(由于当时在测试,一直选择的都是同一个文件),input的change事件不执行,弹层也就顺理成章地打开不了

然后在网上找了一些资料,知道了问题所在。 由于一直选择的是同一个文件,不能够让change事件的event.target.value发生改变,导致选择文件后,不会再次触发change事件
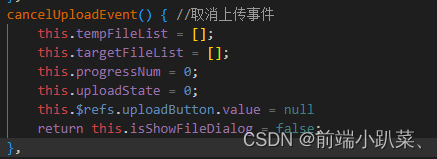
一开始我选择在change事件的回调函数中,对文件的内容进行置空,由于还需要对已上传的文件进行查看,导致获取不到所选择的文件数据,我又重新在关闭弹层的时候,通过ref将内容置空























 372
372











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








