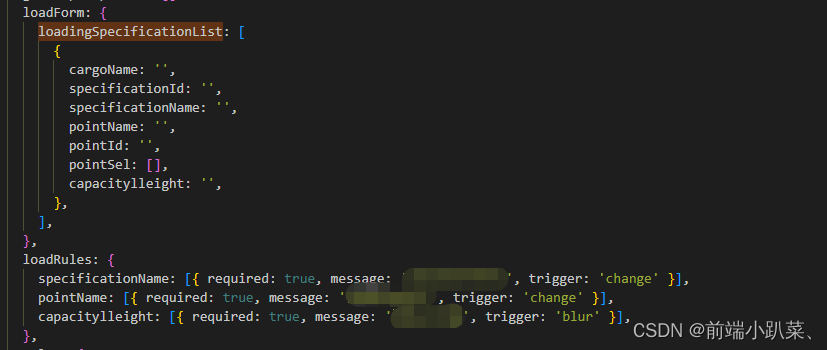
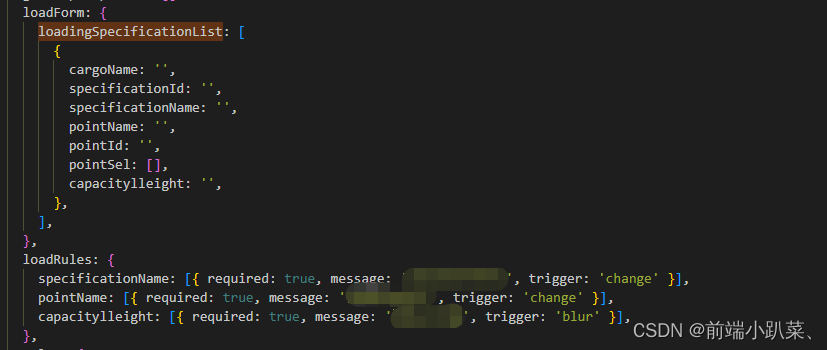
1. 定义数据 以及校验rules

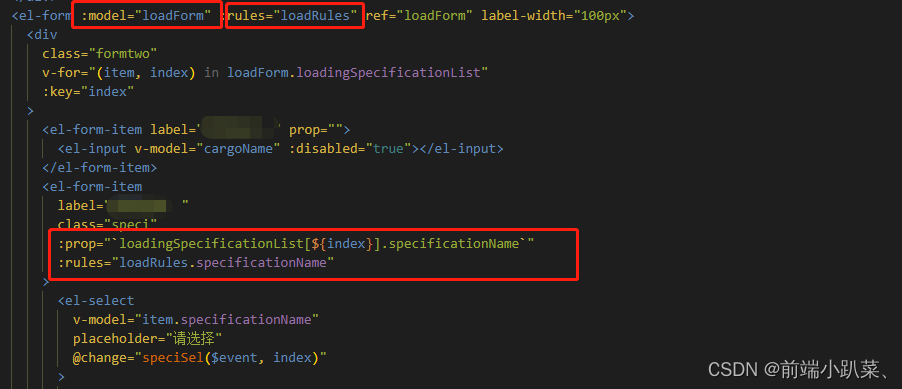
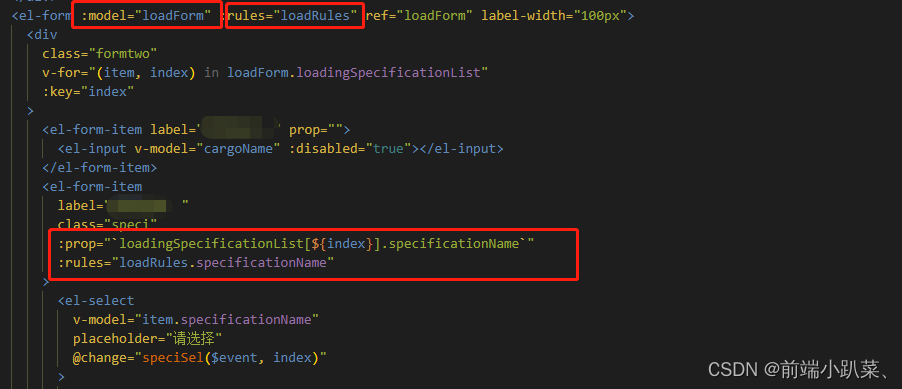
2. el-form 与 el-item绑定相关属性

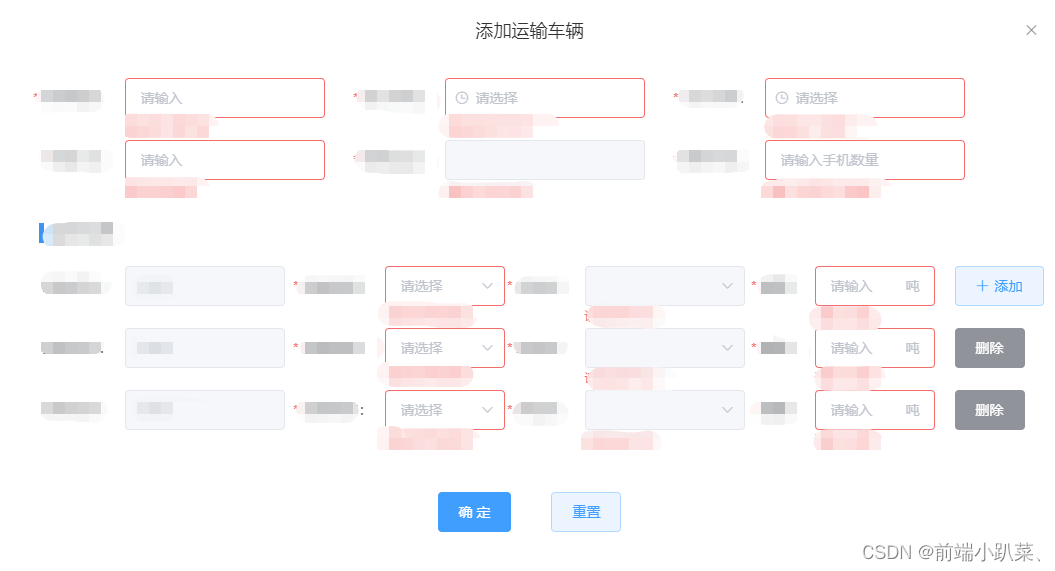
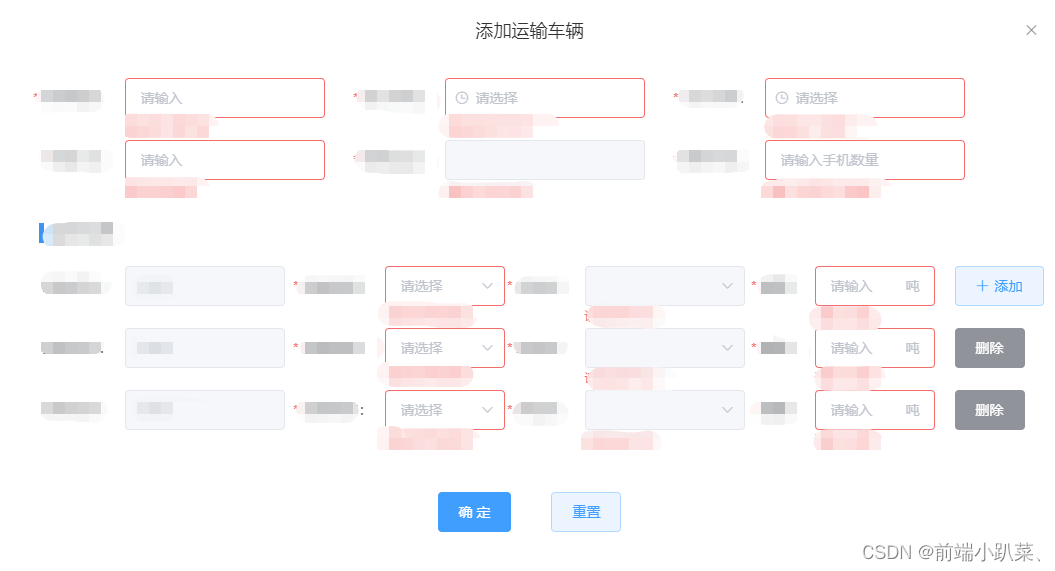
实现效果:

1. 定义数据 以及校验rules

2. el-form 与 el-item绑定相关属性

实现效果:

 5315
5315











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


