目录
5.1、shallowRef和shallowReactive
一、vue特性(非常重要)
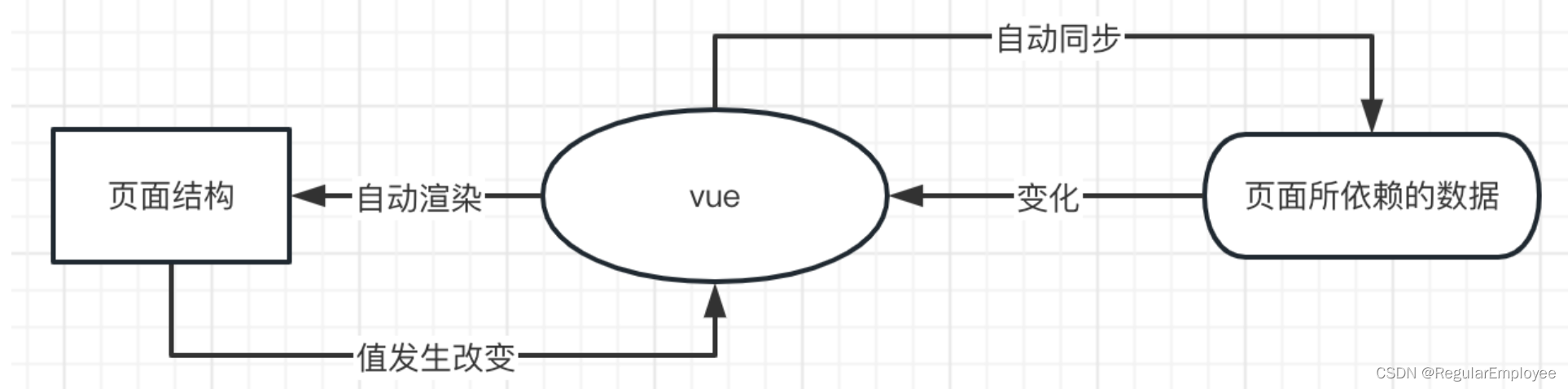
1、数据驱动视图
在使用了vue的页面中,vue会监听数据的变化,从而自
动重新渲染页面的结构。示意图如下:
 优点:当页面数据发生变化时,页面会自动重新渲染!
优点:当页面数据发生变化时,页面会自动重新渲染!
注意:数据驱动视图是单向的数据绑定。
2、双向数据绑定
在填写表单时,双向数据绑定可以辅助开发者在
不操作DOM的前提下,自动把用户填写的内容同步到
数据源中。示意图如下:

优点:开发者不再需要手动操作DOM元素,来获取表单
元素最新的值!
3、MVVM
MVVM是Vue实现数据驱动视图和双向数据绑定
的核心原理里。它把每个HTML页面都拆分成了如下
三个部分:
View表示当前页面所渲染的DOM结构。
Model表示当前页面渲染时所依赖的数据源。
ViewModel表示vue的实例,它是MVVM的核心。
4、MVVM工作原理
ViewModel作为MVVM的核心,是它把当前页面
的数据源(Model)和页面的结构(View)连接在了一起。
5、vue3.x和vue2.x版本的对比
vue2.x中绝大多数的API与特性,在Vue3.x中同样
支持。同同时,vue3.x中还新增了3.x所特有的功能、
并废弃了某些2.x中的旧功能:
新增的功能例如:
组合式API、多根节点组件、更好的TypeScript
支持等
废弃的旧功能如下:
过滤器、不再支持$on,$off和$once实例方法等
二、创建Vue3.0工程
1、使用vue-cli创建
// 查看@vue/cli版本,确保@vue/cli版本在4.5.0以上
vue -V
// 安装或者升级你的@vue/cli
npm install -g @vue/cli
// 创建
vue create vue3_project
// 启动
cd vue3_project
npm run serve2、使用vite创建
什么是vite?--下一代前端构建工具。
优点:
(1)开发环境中,无需打包操作,可快速的冷启动。
(2)轻量快速的热重载(HMR)。
(3)真正的按需编译,不再等待整个应用编译完成。
// 创建工程
npm init vite-app vue3_project
// 进入工程目录
cd vue3_project
// 安装依赖
npm install
// 运行
npm run dev三、分析vue3工程结构
1、解读main.js
// 引入的不在是Vue的构造函数,引入的是一个名为createApp的工厂函数
import { createApp } from 'vue'
import App from './App.vue'
// 创建应用实例对象 --- app(类似于之前的vue2种的vm,但app比vm更轻)
const app = createApp(App)
// 挂载
app.mount('#app')
// 卸载
app.unmount('#app')2、解读APP.vue
<template>
<!-- vue3组件中的模版结构可以没有根标签 -->
<img alt="Vue logo" src="./assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App"/>
</template>四、常用Composition API
4.1、初始setup
1、理解:Vue3.0中一个新的配置项,值为一个函数。
2、setup是所有Composition API(组合API)“ 表演的舞台 ”。
3、组件中所用到的:数据、方法等等,均要配置在setup中。
4、setup函数的两种返回值:
(1)若返回一个对象,则对象中的属性、方法, 在模
板中均可以直接使用(重要)。
(2)若返回一个渲染函数:则可以自定义渲染内容
(了解)。要求是h的渲染函数返回去
注意点:
(1)尽量不要与Vue2.x配置混用
Vue2.x配置(data、methods、computed...)
中可以访问到setup中的属性、方法。
但在setup中不能访问到Vue2.x配置(data、
methods、computed...), 没有this
如果有重名, setup优先。
(2)setup不能是一个async函数,因为返回值不再
是return的对象, 而是promise, 模板看不到return对
象中的属性(后期也可以返回一个Promise实例,但需要Suspense和异步组件配合使用)。
5、setup有两个参数:props和context
| 参数 | 类型 | 含义 |
|---|---|---|
| props | object | 由父组件传递下来的数据 |
| context | object | 组件的执行上下文 |
setup的参数:
(1)props:值为对象,包含:组件外部传递过
来,且组件内部声明接收了的属性。
(2)context:上下文对象
attrs:值为对象,包含:组件外部传递过来,但没有在
props配置中声明白的属性,相当于this.$attrs
slots:收到的插槽内容,相当于 this.$slots。
emit:分发自定义事件的函数,相当于 this.$emit。
6、setup执行的时机 在beforeCreate之前执行一次,this是undefined。
4.2、ref函数
作用:定一个响应式的数据
语法:const xxx = ref(initValue)
(1)创建一个包含响应式数据的引用对象(reference对象,简称ref对象)
(2)JS中操作数据:xxxx.value
(3)模版中读取数据:不需要.value,直接使用模版字符串
注意:
(1)接收的数据可以是:基本类型,也可以是对象类型
(2)基本类型的数据:响应式依然是靠Object.defineProperty()的get和set完成
(3)对象类型的数据:内部“求助”了vue3的一个新函数 --- reactive函数
4.3、reactive函数
作用:定义一个对象类型的响应式数据(基本类型使用ref函数)
语法:const 代理对象 = reactive(源对象)接收一个对象,返回一个代理对象(Proxy的实例对象,简称proxy对象)
reactive定义的响应式数据是“深层次的”
内部基于ES6的Proxy实现,通过代理对象操作源对象内部数据进行操作。
4.4、Vue2和Vue3响应式原理区别
Vue2响应式原理
实现原理:
对象类型:通过Object.defineProperty()对属性读取,修改进行拦截(数据劫持)
数组类型:通过重写更新数组的一系列方法来实现拦截。(对数组的变更方法进行了包裹)
Object.defineProperty(data,'count',{
get(){}
set(){}
})缺点:
(1)新增属性,删除属性,界面不会更新
(2)直接通过下标修改数组,界面不会更新
解决办法:
<template>
<h1>信息</h1>
<h2 v-show="person.name">姓名:{{person.name}}</h2>
<h2>年龄:{{person.age}}</h2>
<h3 v-show="person.sex">性别:{{ person.sex}}</h3>
<h2>爱好:{{person.hobby}}</h2>
<button @click="addBtn">添加性别</button>
<button @click="deleteBtn">删除姓名</button>
<button @click="updateBtn">修改爱好</button>
</template>
<script>
// import Vue from 'vue'
export default {
name: 'App',
data(){
return{
person:{
name:'zhangsan',
age: 10,
hobby:["喝酒","抽烟","烫头"]
},
}
},
methods:{
addBtn(){
// 添加性别,页面不展示(其实Vue2响应式已经发生改变,但是页面不更新)
this.person.sex = "男"
// 第一种解决办法this.$set()
this.$set(this.person,sex,"男")
// 第二种解决办法Vue.set()
Vue.set(this.person,sex,"男")
},
deleteBtn(){
// 删除姓名,页面不变化(其实Vue2响应式已经发生改变,但是页面不更新)
delete this.person.name
// 第一种解决办法this.$delete()
this.$delete(this.person,name)
// 第二种解决办法Vue.delete()
Vue.delete(this.person,name)
},
updateBtn(){
// 修改爱好,页面不不变化(其实Vue2响应式已经发生改变,但是页面不更新)
this.person.hobby[0] = '打豆豆'
// 第一种解决办法this.$set()和Vue.set()
this.$set(this.person.hobby,0,"打豆豆")
// 第二种解决办法js数组方法splice()
this.person.splice(0,1,'打豆豆')
}
}
}
</script>Vue3响应式原理
实现原理:
通过Proxy(代理):拦截对象中任意属性的变化,包括:属
性生值的读写、属性的添加、属性的删除等。
通过Reflect(反射):对源对象的属性进行操作。
建议去看MDN文档中描述的Proxy与Reflect原理。
4.5、reactive和ref的区别
(1)从定义数据角度对比:
ref用来定义:基本类型数据。
reactive用来定义:对象(或数组)类型数据。
备注:ref也可以用来定义对象(或数组)类型数据,
它内部会自动通过reactive转为代理对象。
(2)从原理角度对比:
ref通过Object.defineProperty()的get 与set 来
实现响应式(数据劫持)。
reactive通过使用Proxy来实现响应式(数据劫持),
并通过Reflect操作源对象内部的数据。
(3)从使用角度对比:
ref定义的数据:操作数据需要.value,读取数据时
模板中中直接读取不需要.value
reactive定义的数据:操作数据与读取数据均不需
要.value。
4.6、computed计算属性
与Vue2中的computed配置功能基本一致
写法有两种:
// 简写形式,如果新增的是一输入框,无法执行修改操作
person.introduce = computed(() => {
return `大家好我叫${person.name},今年${person.age},我是一名打工仔!`;
});
// 完整操作
const introduce = computed({
get() {
return person.name + "-" + person.age;
},
set(value) {
const newArr = value.split("-");
person.name = newArr[0];
person.age = newArr[1];
},
});4.7、watch函数
与Vue2.x中watch配置功能一致
两个小"坑":
监视reactive定义的响应式数据时:oldValue无法
正确获取、强制开启了深度监视(deep配置失效)。
监视reactive定义的响应式数据中某个属性(必
须是对象)时:deep配置有效。
4.8、watchEffect函数
watch的套路是:既要指明监视的属性,也要指明监视的回调。
watchEffect的套路是:不用指明监视哪个属性,监
视的回调中用到哪个属性,那就监视哪个属性。
watchEffect有点像computed:
但computed注重的计算出来的值(回调函数的返
回值),所以必须要写返回值。
而watchEffect更注重的是过程(回调函数体),所
以不用写返回值
4.9、Vue3生命周期
(1)vue3种可以继续使用vue2中的生命周期钩子,但有两个更名为:
vue2生命周期钩子:
beforeCreate(){}
created(){}
beforeUpdate(){}
updated(){}
beforeMount(){}
mounted(){}
beforeDestroy(){}
destroyed()
vue3生命周期钩子:
beforeCreate(){}
created(){}
beforeUpdate(){}
updated(){}
beforeMount(){}
mounted(){}
beforeUnmount(){}
unmounted()
在组合式API中写vue3生命周期钩子:
onBeforeUpdate(()=>{})
onUpdated(()=>{})
onBeforeMount(()=>{})
onMounted(()=>{})
onBeforeUnmount(()=>{})
onUnmounted(()=>{})4.10、自定义hooks
什么是hook?
本质是一个函数,把setup函数中使用的
CompositicAPI进行了封装
类似于vue2.x中的mixin。
自定义hook的优势:复用代码,让setup中的逻辑
更清楚易懂。
4.11、toRef和toRefs的用法
作用:创建一个ref对象,其value值指向另一个对象中的
某个属性。
语法:const name = toRef(person,'name')
应用:要将响应式对象中的某个属性单独提供给外部使
用时。
扩展:toRefs 与toRef功能一致,但可以批量创建多个
ref对象,
语法:toRefs(person)
五、其他Composition API
5.1、shallowRef和shallowReactive
shallowReactive:只处理对象最外层属性的响应式(浅
响应式)。
shallowRef:只处理基本数据类型的响应式,不进行对
象的响应式处理
什么时候使用?
(1)如果有一个对象数据,结构比较深,但变化时只是
外层属性变化===> shallow Reactive.
(2)如果有一个对象数据,后续功能不会修改该对象
中的属性,而是生新的对象来替换===>shallowRef。
5.2、readonly和shallowReadonly
readonly:让一个响应式数据变为只读的(深只读)。
shallowReadonly:让一个响应式数据变为只读的(浅
只读)。
应用场景:不希望数据被修改时。
5.3、toRaw和markRaw
toRaw:
作用:将一个由 reactive生成的响应式对象转为普通对
象。
(1)使用场景:用于读取响应式对象对应的普通对象,
对这个普通对象的所有操作,不会引起页面更新
markRaw:
作用:标记一个对象,使其永远不会再成为响应式对
象。
应用场景:
1.有些值不应被设置为响应式的,例如复杂的第三方类
库等。
2.当渲染具有不可变数据源的大列表时,跳过响应式转
换可以提高性能。
5.4、customRef自定义ref
作用:创建一个自定义的ref,并对其依赖项跟踪和更换触发进行显式控制。
实现防抖效果:
<template>
<input type="text" v-model="name">
<h3>{{ name }}</h3>
</template>
<script>
import { ref ,customRef} from "vue";
export default {
name: "Demo",
setup() {
function myRef(value, time) {
let timer
return customRef((track, trigger) => {
return {
get(){
console.log(`有人查看了value,查看的是${value}`);
track() // 追踪
return value
},
set(newValue) {
console.log(`有人修改了value,修改的是${value}`);
clearTimeout(timer)
timer = setTimeout(() => {
value = newValue
trigger() // 触发
},time)
}
}
})
}
// let name =ref('张三')
let name = myRef('李四',500)
//返回一个对象
return {
name,myRef
};
},
};
</script>
5.5、provide和inject
作用:实现祖与后代组件间通信。
套路:父组件有一个provide选项来提供数据,后代组件有一个inject选项来开始使用这些数据
六、Composition API的优势
1、传统Option API,新增和修改一个需求,就需要分别在data,methods,computed里修改。
2、Composition API更加优雅的组织我们的代码,函数,让相关功能代码更加有序的组织在一起
七、新组件
7.1、Fragment
在Vue2中:组件必须有一个根标签 在Vue3中:组件可以没有根标签,内部会将多个标签包含在一个Fragment虚拟元素中 好处:减少标签层级,减小内存占用
7.2、Teleport
Teleport是一种能够将我们的组件htm结构移动到指定位置的技术。
7.3、Suspense
等待异步组件时渲染一些额外内容,让应用有更好的用户本验 使用步骤: (1)异步引入组件
import { defineAsyncComponent } from 'vue';
const Demo = defineAsyncComponent(()=>import('./components/Demo.vue'))(2)使用Suspense包裹组件,并配置好default fallback
<Suspense>
<template v-slot:default>
<Demo/>
</template>
<template v-slot:fallback>
<h3>稍等,加载中。。。。。。</h3>
</template>
</Suspense>八、其他改变
8.1、全局API的转移
Vue2.x有许多全局API和配置:例如注册全局组件、注册全局指令等
Vue3.x对API做了以下调整:
1、将全局的API调整到应用实例(app)上
| Vue2.x全局API | Vue3.x实例API |
|---|---|
| Vue.config.xxx | app.config.xxx |
| Vue.config.productionTip | 移除 |
| Vue.component | app.component |
| Vue.directive | app.directive |
| Vue.mixin | app.mixin |
| Vue.use | app.use |
| Vue.prototype | App.config.globalProperties |
2、data选项应始终被声明为函数
3、过度类名的更改
4、移除了keyCode作为v-on的修饰符,同时也不再支持config.keyCodes
5、移除v-on.native修饰符
6、移除过滤器(filter)






















 1825
1825











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








