学习目标简介:
先来聊聊委派是什么意思,指委托安排; 委任派遣。 但在js中就是也是类似于中意。

—-指将事件统一绑定给元素的共同的祖先元素,这样当后代元素上的事件触发时,会一直冒泡到祖先元素,从而通过祖先元素的响应函数来处理事件。
—-事件的委派是利用了冒泡,通过委派可以减少事件的绑定的次数,提高程序的性能。
学习内容:target
event(事件对象)中的target表示的是触发事件的元素
在body的代码如下:
<body>
<ul id="ul">
<li><a href="#" class="link">超链接</a></li>
<li><a href="#" class="link">超链接2</a></li>
<li><a href="#" class="link">超链接3</a></li>
</ul>
<button type="button" id="btn">添加超链接</button>
</body>
- 为每一个超链接都绑定一个单击响应函数, 我们希望只绑定一次事件,即可应用到多个元素上,即使元素是后添加的, 我们可以尝试将其绑定元素的共同祖先元素,如果触发事件的对象是我们期待的元素,则执行,否则不执行。
js代码:
<script type="text/javascript">
var ul = document.getElementById("ul");
var btn = document.getElementById("btn");
// 为每个超链接绑定一个单击响应函数
var allA = document.getElementsByTagName("a");
// 新增超链接
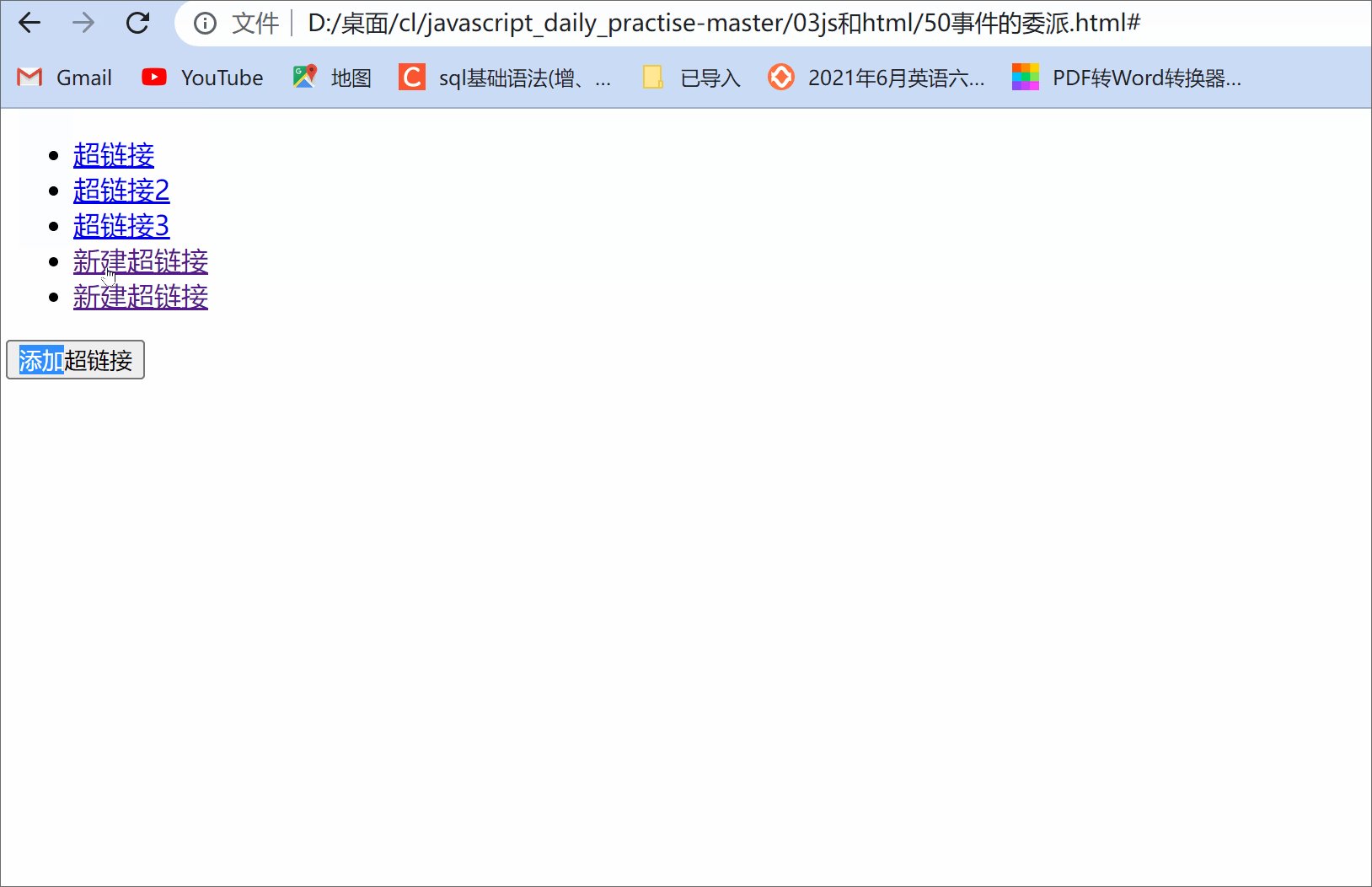
btn.onclick = function(){
var li =document.createElement("li");
li.innerHTML ="<a href='#' class='link'>新建超链接</a>";
//将获取的小li添加到ul中
ul.appendChild(li);
}
// 使用该方式新添加的超链接需要重新绑定单击响应函数
// 因此可以绑定给元素的共同祖先元素,称为事件的委派
ul.onclick = function(e){
// 如果触发事件的是期望的对象则触发事件
// target表示的是触发事件的对象
if(e.target.className == "link")
alert("yes")
}
</script>

学习产出:
其实在其他语言里,事件委托会比较复杂,需要创建额外对象。但是由于JS的灵活性,使得在JS里仅仅只需要把事件绑定在父元素即可实现。
事件委托虽然在面试题中略微少见,但是在实际开发中几乎都会用到。因为有时候需要给某一类元素加事件(例如给所有小li加点击事件),因为网页内容经常改变,这类元素随时会增加或者减少,为了保证所有这类元素都有事件,也为了节约内存,所以都需要采用事件委托才可实现!





















 1408
1408











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








